uniapp编译的h5页面跳转uniapp编译的app指定页
例如域名为 nvnliing,需要跳转的页面为pages/Collage/groupdetail,传参为id
1.h5页面代码,既可以写到onShow里,可以写在点击事件里。
varscheme='nvnliing://pages/Collage/groupdetail?id='+this.id
//需要打开的appscheme
地址(域名://路径和传参)
window.location.href=scheme
2.在App.vue中
onLaunch:function(){
plus.globalEvent.addEventListener('newintent', (e) => {
var args = plus.runtime.arguments;
var a = args.split("//")
//此时的a[1]就是pages/Collage/groupdetail?id='+this.id
if (args) {
// 处理args参数,如直达到某新页面等
uni.navigateTo({
url: a[1]
})
}
});
}
onShow:function(){
setTimeout(function() {
var args = plus.runtime.arguments;
var a = args.split("//")
console.log('a',a)
if (args) {
// 处理args参数,如直达到某新页面等
uni.navigateTo({
url:a[1]
})
}
}, 10);
},
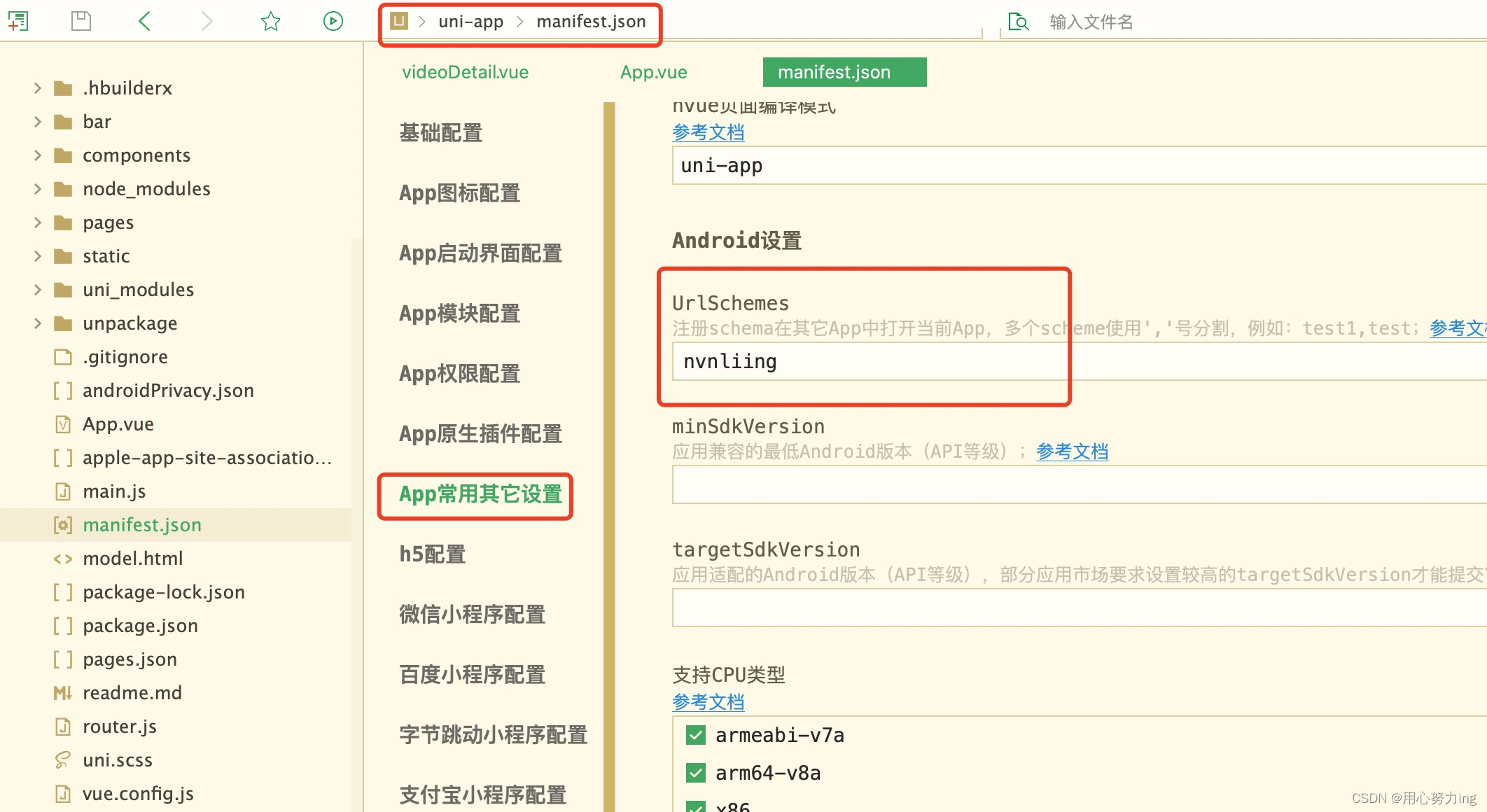
3.在manifest.json里配置

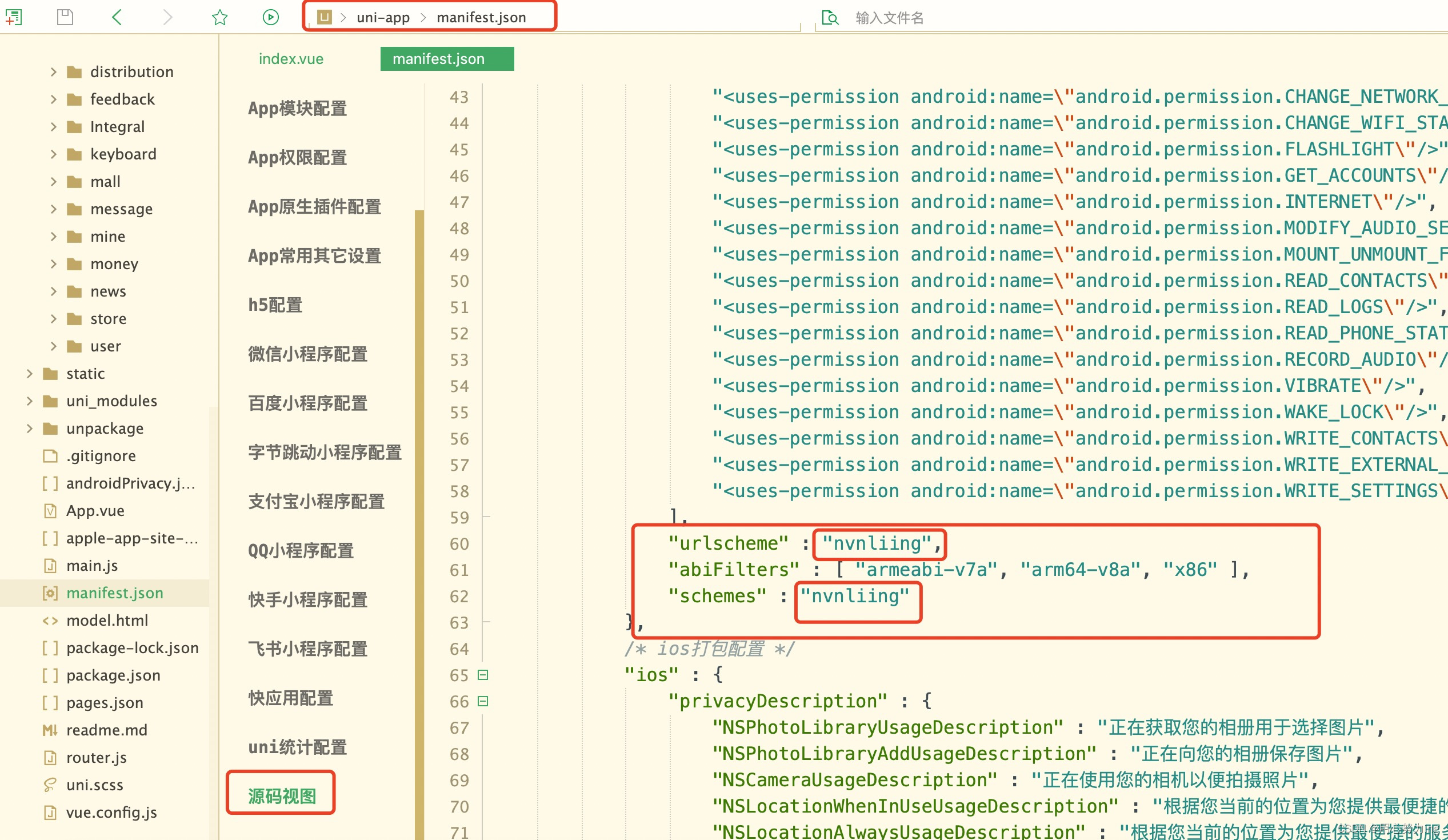
4.在源码视图中配置

配置完成,h5页面可以跳转制定页。