学习网址:
【优极限】 HTML+CSS+JavaScript+jQuery前端必学教程,小白教学,前端基础全套完成版_哔哩哔哩_bilibili
一、Java Script介绍
1. 简介
Java Script是一种具有面向对象能力的、解释型的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。它的主要目的是,验证发往服务器端的数据、增加Web互动、加强用户体验度等。
2.组成
- ECMAScript(JS的基础):核心语法,描述了该语言的语法和基本对象
- DOM(文档型对象模型):描述了处理网页内容的方法和接口
- BOM(浏览器对象模型):描述了与浏览器进行交互的方法和接口
3.开发工具
- 浏览器:Edge
- 开发工具:Hbulider
二、基本用法
- 行内JS:写在标签内部的JS代码
<button onclick="alert('Hello World!')">按钮</button>点击按钮后显示:

?
- 内部JS:定义在Script标签内部的JS代码(标签可以放在head或body中,最好放在body之后)?
<script type="text/javascript">
alert("这是一个按钮!")
</script>打开网址即可显示:

- 外部JS:单独的JS文件,在HTML中通过Script标签的src属性引入(同时在script标签之间的代码就不会生效了)
需要新建一个js文件:
alert("这是引入外部JS文件!");html中:
<script src="js/第一次培训.js" type="text/javascript" charset="UTF-8">
alert(1);
</script>
但script中的alert(1)却不会显示 !
三、基础语法
1.语句:
- 代码以行为单位,从上往下执行,一行一条语句。
- 语句可以不加分号,但如果对一行对应多条语句,每句语句之后必须以分号结尾。(建议都加分号)
- 表达式不需要以分号结尾,如果加了分号则JS引擎会当做语句执行,生成无用的语句。
正确示例:
<script type="text/javascript">
console.log("Hello");
console.log("World");
</script>
?错误示例:
<script type="text/javascript">
console.log("Hello")console.log("World")
</script>
- ?注释
// JS单行注释
/*JS多行注释*/2.标识符和关键字
规则:
- 由Unicode字母、_、$、数字、中文组成
- 不能以数字开头
- 不能是关键字和保留字
- 严格区分大小写
规范:
- 见名只意
- 驼峰命名或下划线规则
3.变量
JS是一种弱语言,故不需要指明数据类型,直接使用var修饰符进行声明。
(1)变量的声明
- 先声明再赋值:
<script type="text/javascript">
var a;
a = 1;
console.log(a);
</script>![]()
?
- 声明并赋值:
<script type="text/javascript">
var b = 2;
console.log(b)
</script>![]()
- ?可以在同一条 var 命令中声明多个变量:
<script type="text/javascript">
var aa,bb,cc = 10;
console.log(aa);
console.log(bb);
console.log(cc);
</script>
?
- 使用 var 重新声明一个已经存在的变量且赋值,则会覆盖掉前面的值:
<script type="text/javascript">
var a = 2;
console.log(a);
var a = 3;
console.log(a);
</script>
- JS是一种动态类型、弱类型语言,变量的类型没有限制,可以赋予各种类型的值:
<script type="text/javascript">
var a = 2;
var a = 'hello';
</script>注:
- 如果变量只声明而未赋值,则显示undefinded
- 如果变量未声明就使用,则会报错
? ? ? ? 所有变量的声明语句,都会被提升到代码头部。
<script type="text/javascript">
var a;
console.log(a);
a = 2;
</script>此时控制台提示:undefined
4.数据类型
| 数据类型 | 属性 |
|---|---|
| 数值(number) | 整数和小数 |
| 字符串(String) | 字符组成的文本 |
| 布尔值(Boolean) | true和false |
| Undefined | 表示“未定义”或不存在,即此处目前没有任何值 |
| Null | 表示空缺,即此处应该有一个值,但目前为空 |
| 对象(Object)(引用) | 各种值组成的集合 (1)对象(object){name:“zahngsan”,age:“18”} (2)数组(array)[1, 2, 3 ] (3)函数(function) function test(){} |
(1)undefined
- 当声明了一个变量而没有初始化时,
<script type="text/javascript">
var a;
console.log(a);//undefined
</script>- 调用函数时,该函数有形参,但未提供实参
<script type="text/javascript">
function fn02(str){
console.log(str);
}
fn02();//未传递参数
</script>- 函数没有返回值,默认undefined
<script type="text/javascript">
function fn02(str){
console.log("fn02...")
return 1;//若无返回值,为undefined
}
var b = fn02();
</script>(2)null
表示空值
注:
- 使用typeof操作符测试null返回object字符串
- undefined派生自null,所以等值比较返回值时true。未初始化的变量和赋值为null的变量相等
<script type="text/javascript">
var box = null;
var a;
console.log(a == box);//返回true
var aa = null;
console.log(typeof aa);//返回object
</script>
?(3)布尔型
常用作判断和循环;
(4)数值型
注:
- 浮点数运算时可能不精确,所以尽量不要使用浮点数做判断
- 在存储数值型数据时自动将可以转换为整型的浮点数值转换为整型:
<script type="text/javascript">
console.log(1 == 1.0);
var n = 1+1.0;
console.log(n);
var x = 1.0;
console.log(x);
</script>?
?(5)字符串
用+进行字符串的拼接:
<script type="text/javascript">
var s1 = "2022 ";
var s2 = "Beijing";
console.log(s1+s2);
</script>![]()
?(6)对象类型
对象是一组数据和功能的集合
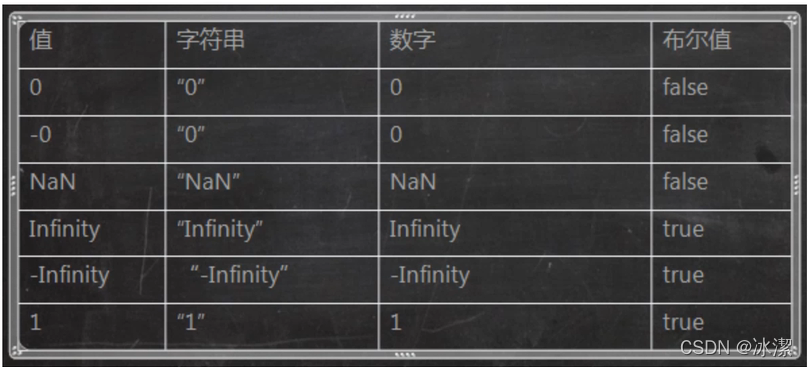
5.类型转换
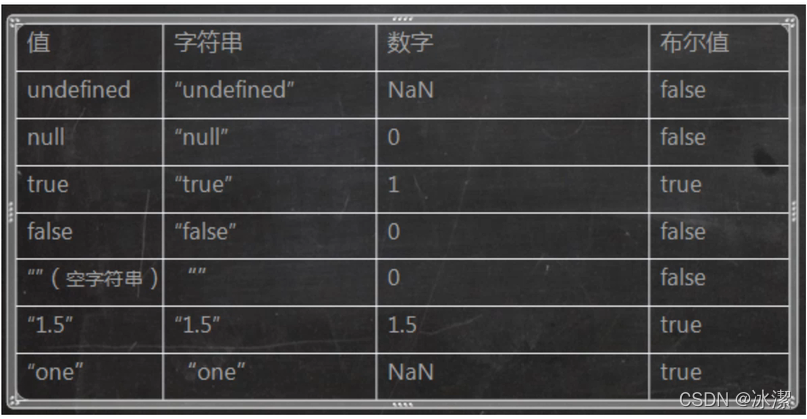
(1)自动类型转换

?(2)函数转换
JS 提供了 parseInt() 和 parseFloat() 两个全局转换函数。前者把值转换成整数,后者把值转换成浮点数。对String 类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)
- parselnt()
从第0个字符开始,判断是否为有效数字,若不是,则返回NaN,否则继续查找,直到找到非有效数字:
<script type="text/javascript">
//浮点型转整型
console.log(parseInt("123abc"));//123
console.log(parseInt("123.1"));//123
console.log(parseInt("abc"));//NaN
</script>?
- ?parseFloat()
查找方法与parselnt()类似,只不过可以转化为浮点数。但第一个出现的小数点是有效字符,第二个则被视为无效:
<script type="text/javascript">
///字符串转浮点型
console.log(parseFloat("123.4.5"));//123.4
console.log(parseFloat("123.456"));//123.456
console.log(parseFloat("123.4abc"));//123.4
</script>
?(3)显示转换
- 几乎每个对象都提供了 toString() 函数将内容转换为字符串形式,其中 Number 提供的 toString() 函数可以将数字转换为字符串。
- Number 还提供了 toFixed() 函数将根据小数点后指定位数将数字转换为字符串,四舍五入
<script type="text/javascript">
//toString()
var aa = 10;
console.log(aa);
console.log(aa.toString());
//toFixed()
var cc = 1.345;
console.log(cc);
console.log(cc.toFixed(2));
</script>
- ?Number、Boolean、String 用于强制性转化数据类型,此时操作的是整个数据,而不是部分:
<script type="text/javascript">
//Number转换
console.log(Number(false));//0
console.log(Number(true));//1
console.log(Number(undefined));//NaN
console.log(Number(null));//0
console.log(Number("5.5"));//5.5
console.log(Number("56"));//56
console.log(Number("5.6.7"));//NaN
console.log(Number(100));//100
//Boolean转换
Boolean("");//false
Boolean("h1");//true
Boolean(null);//false
Boolean(0);//false
</script>

- ?string()可以对 null 或 undefined 值强制转化生成字符串而不引发错误:
<script type="text/javascript">
//String转换
var s1 = String(null);
console.log(s1);//字符串类型
var s1 = null;
console.log(s1);//null
</script>