目录

前言:
- 结合到Vue项目上的搜索输入框,完整版点击上面查看项目,定会收获颇多
简介:?
- 在你搜索内容的时候,间隔一定时间触发搜索(这是终极极简版),30秒必然学会!与点击搜索相辅相成,两种搜索方式前端web最为常用--另外配套Vue动画库,及其容易上手
一分钟教会你Vue3、Vue2动画?
?30秒学会终极极简防抖
防抖概念:我们加入了防抖以后,当你在频繁的输入时,并不会发送请求,只有当你在指定间隔内没有输入时,才会执行函数。如果停止输入但是在指定间隔内又输入,会重新触发计时。?
节流概念: 节流会稀释执行频率,每间隔多久执行一次
文档 :?
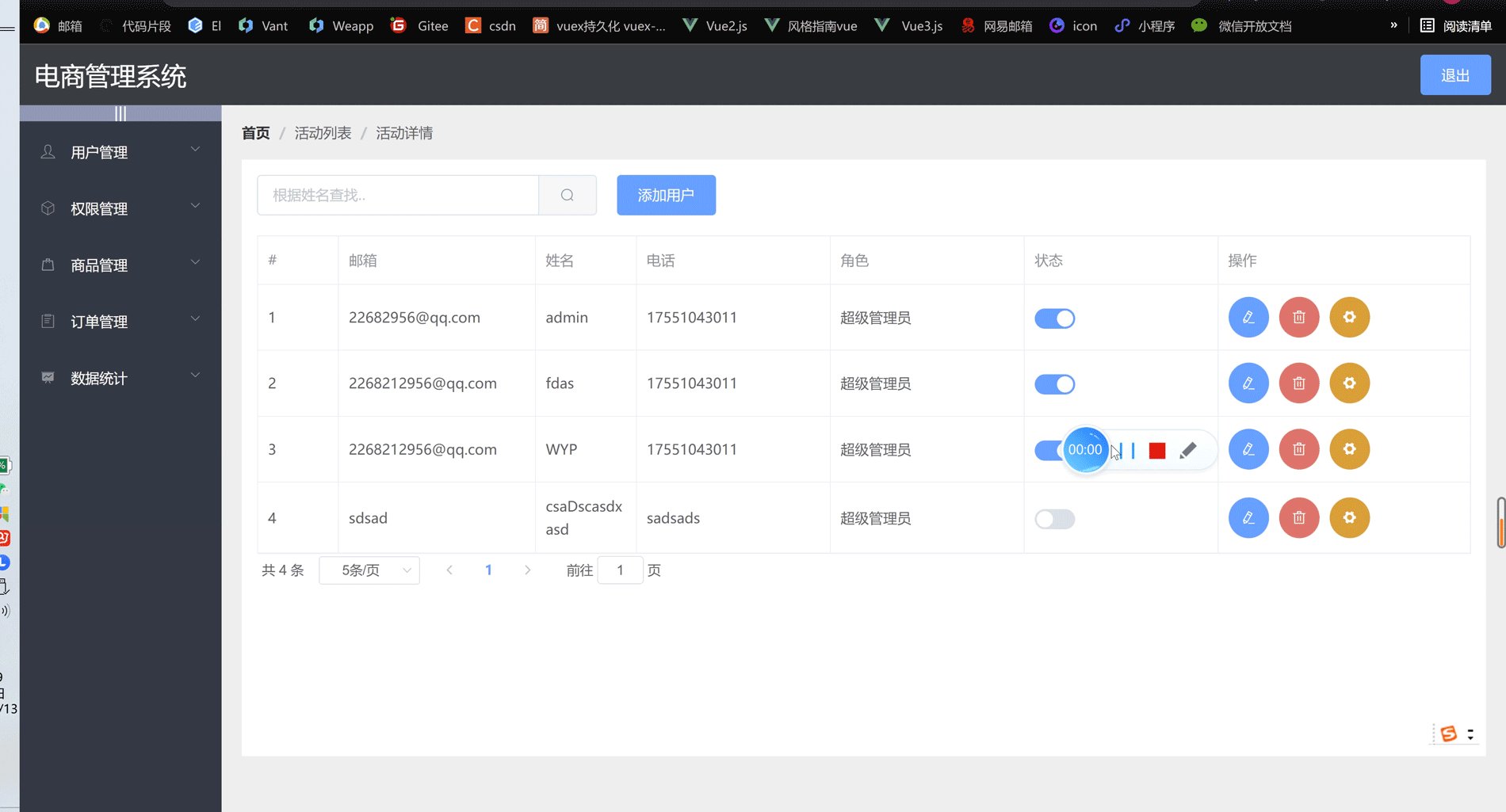
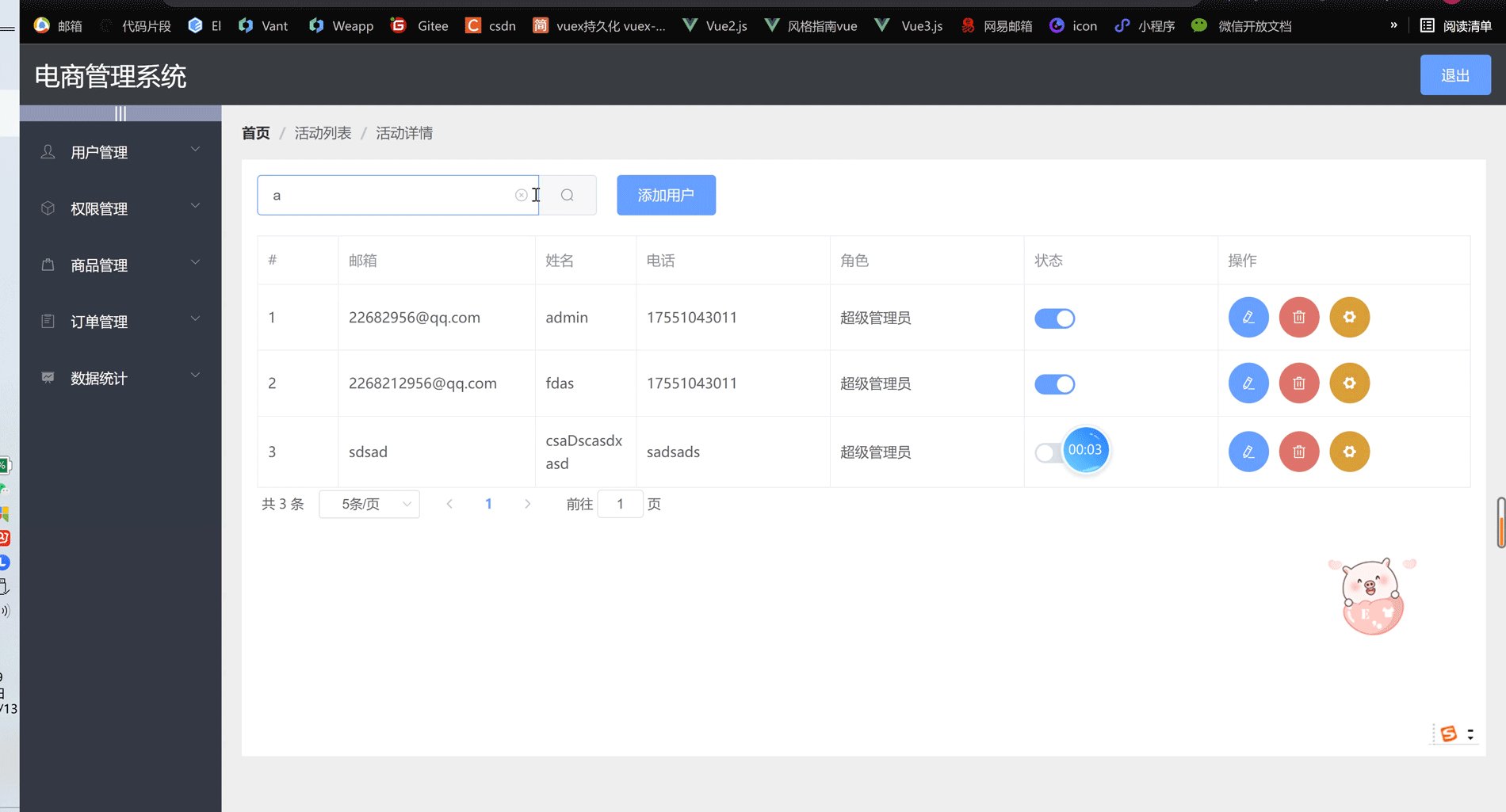
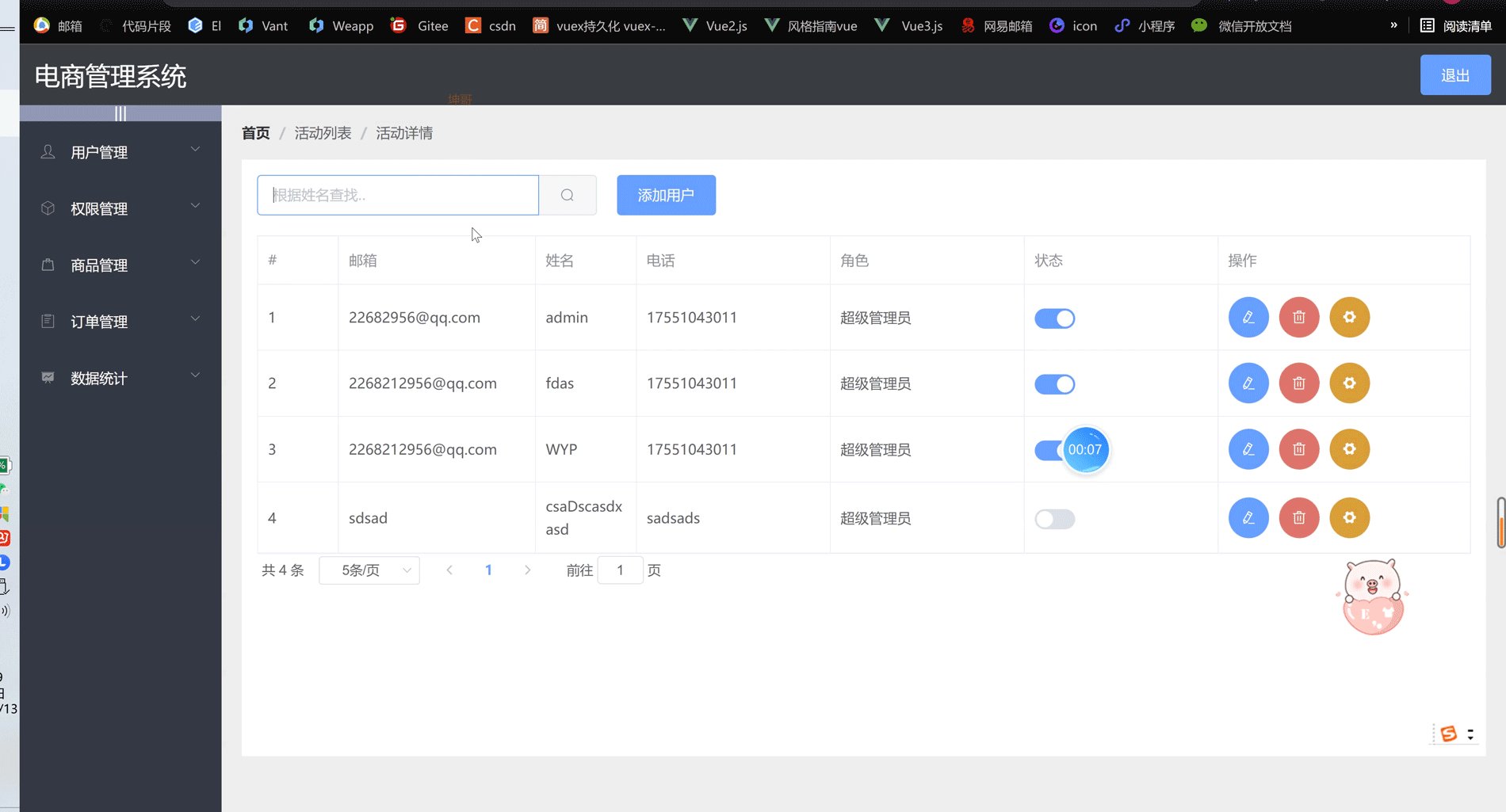
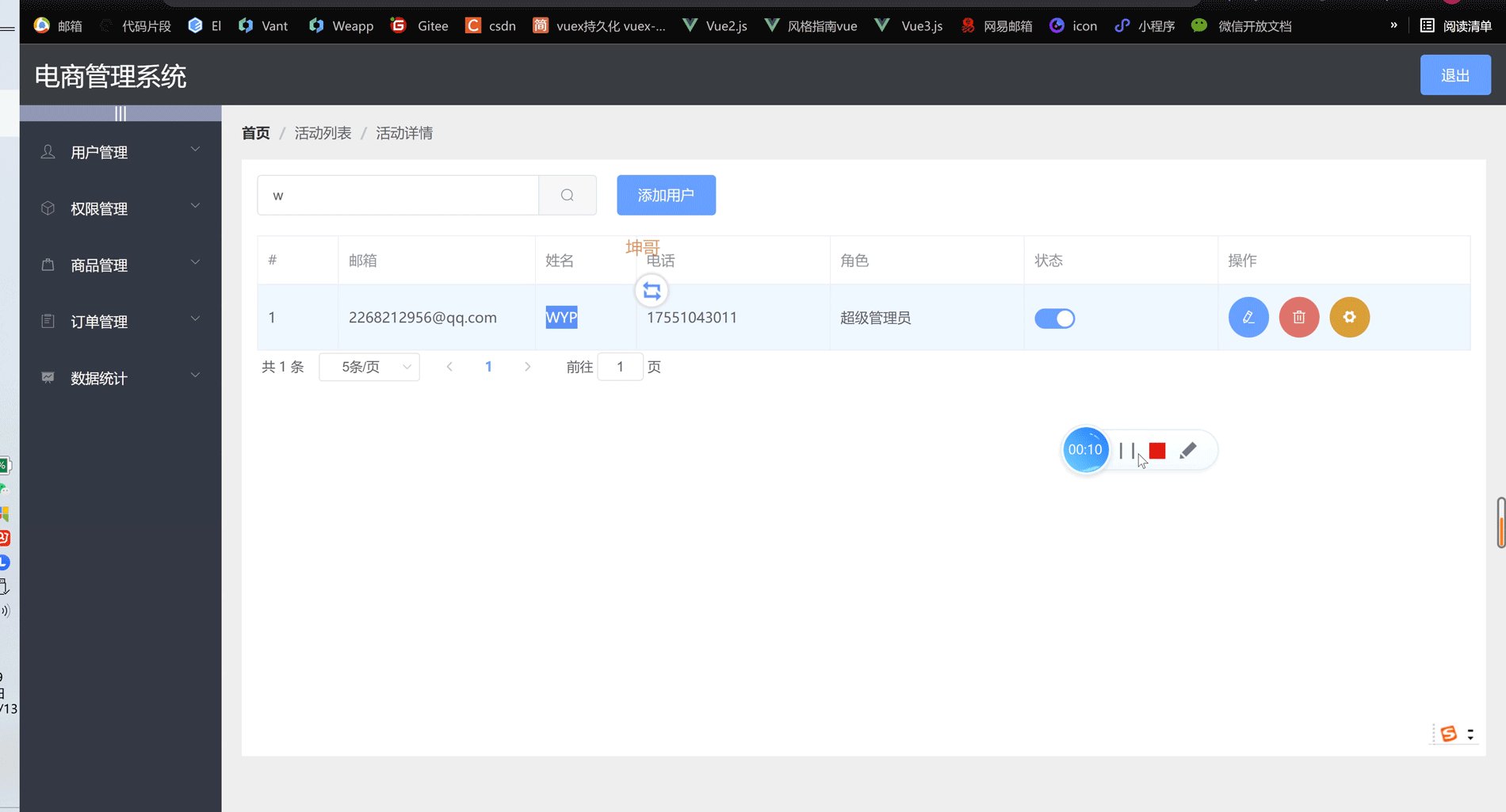
图例:
- 输入需要查询的内容后,1000秒后自动触发api,自动渲染表格(时间可自定义)?
?源码:
//data
// 后端必填参数
obj: {
// 查询参数、用于搜索
query:"",
// 第一页
pagenum: 1,
// 页容量
pagesize: 5,
},// JS
//在使用的页面导入
import?_?from?"lodash";// template
<el-input placeholder="根据姓名查找.." v-model="obj.query"
clearable @input="searchUser">
</el-input>// JS
//点击搜索 输入搜索防抖
searchUser: _.debounce(function() {
this.list();
}, 1000),此时代码已经写完了,只是this.list() 是接口数据的请求,把它也贴上作为参考


// 打开页面就渲染
list() {
// getUserListAjax是我封装后的api
getUserListAjax(this.obj).then((res) => {
// console.log(res);
// 将后台请求到的数据赋值tableData
this.tableData = res.data.users;
// console.log(this.tableData);
// 总条数
this.total = res.data.total;
});
},?点击放大镜或按钮搜索,就不贴了,挺简单的,分享下思路:点击放大镜或按钮,发起请求,将后台需要参数传到接口便可
结语:?
我是浪哥。
我热爱 vue.js , ElementUI , Element Plus 相关技术栈,我的目标是给大家分享最实用、最有用的知识点,希望大家都可以早早下班,并可以飞速完成工作,淡定摸鱼🐟。
你可以在csdn关注我:活在风浪里,也可以在快手里找到我:张坤【视频达人】。
希望大家在 2022 变得更强。
——————————————
 ?
?