描述:今天进度到生命周期 other-teacher只讲了两个项目使用到的生命周期 剩下的自己扩展,哎,自己来了兴趣,为啥,自己第一次面试的时候记得很清楚。面试官:“简单说一下你对vue生命周期的个人理解” 我:语塞(第一次),第二次说完周期名字之后就不知道怎么说个人理解了,所以这次很想搞搞清楚
一、官网
英文官网:Vue.js
中文官网:Vue.js
二、理论
安装环境
https://blog.csdn.net/nanyangnongye/article/details/122796987
本次练习演示需要用到主要的vue知识点有
插值表达式?{{value}}
双向数据绑定指令?v-model
一些基本语法 vue.js引入、vue实例创建、el: data:等等不在过多赘述 如果有看不明白的朋友可直接官网查看 或者B站视频学习,也可以找我要笔记

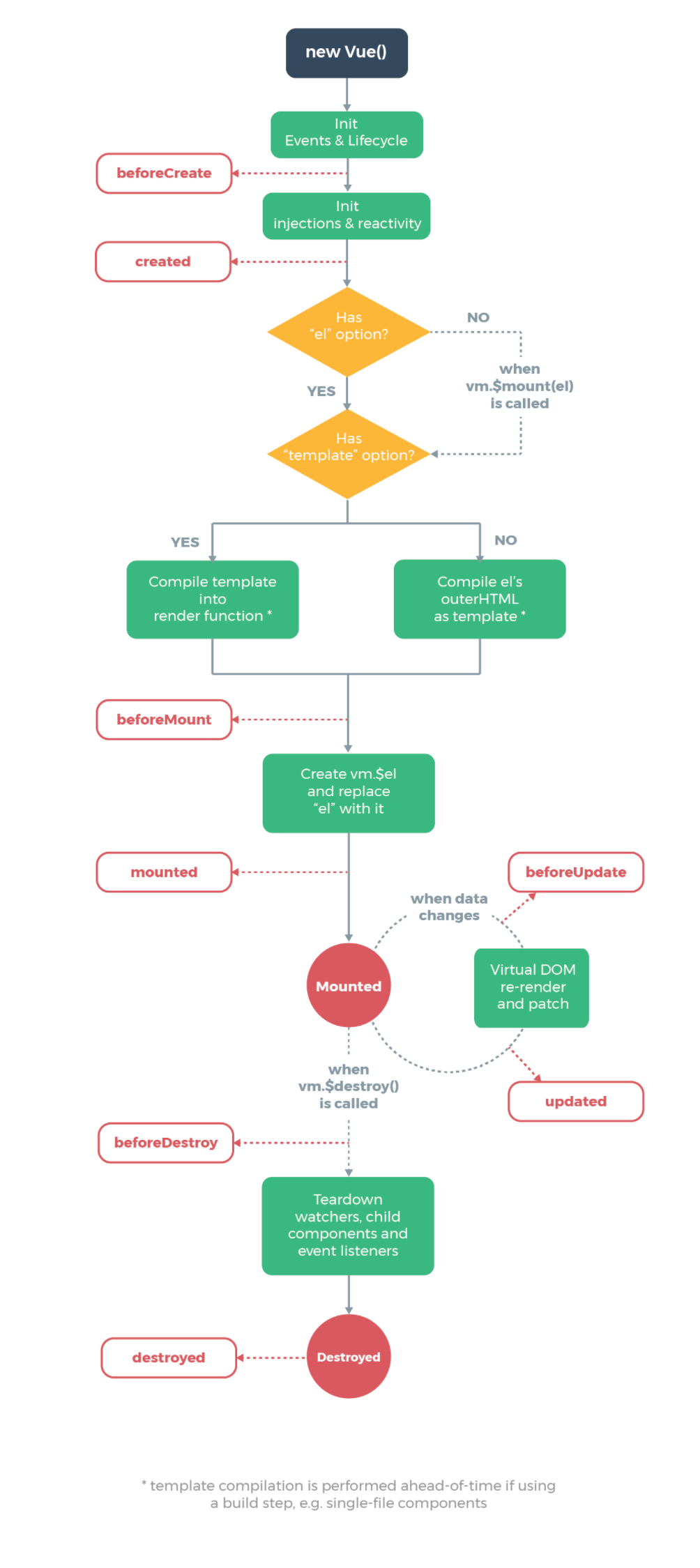
官网生命周期图
**mounted**表示vue实例挂载完成;
**beforeUpdate**在data数据被改变后触发
**updated**表示更新DOM完成
**beforeDestroy -**--实例销毁之前调用
实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
该钩子在服务器端渲染期间不被调用
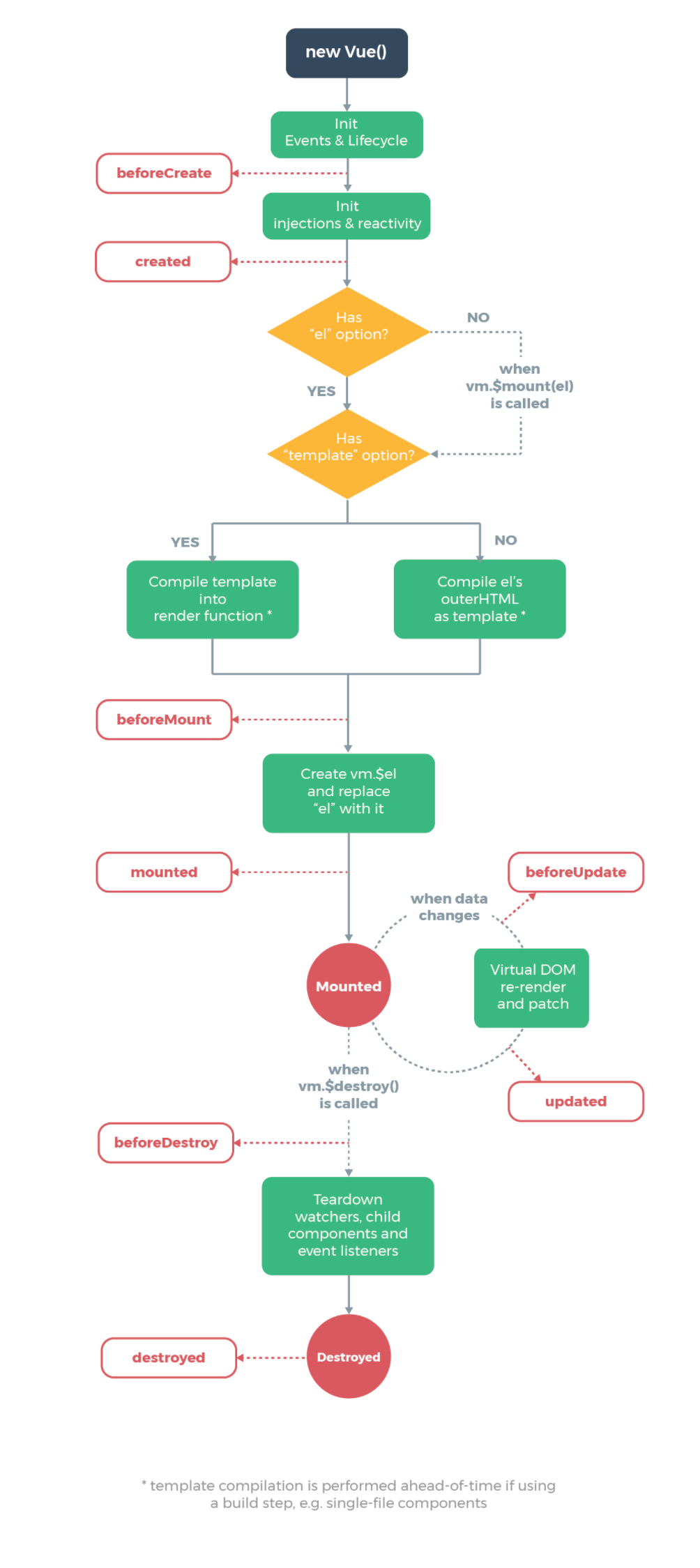
示例图

这个图 大眼扫去有两个目的 生命周期的执行顺序、执行条件、以及执行名称及周期名(官话生命周期钩子)
三、实战
新建生命周期.html 并将准备工作进行创建
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<div id="app"></div>
<body>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
})
</script>
</body>
</html>
然后 新建周期函数 所有的 为了测试周期的执行顺序是否跟创建位置有关系?本次函数将无序创建
//挂载(渲染)完成
mounted() {
console.log('Vue实例渲染完成-mounted')
},
//创建完成
created() {
console.log('Vue实例创建完成-created')
},
//创建前
beforeCreate() {
console.log('Vue-beforeCreate-完成')
},
//挂载前
beforeMount() {
console.log('Vue-beforeMount-完成')
},
//更新渲染前
beforeUpdate() {
console.log('Vue-beforeUpdate-完成')
},
//更新渲染完成
updated() {
console.log('Vue-updated-完成')
},
// 销毁前
beforeDestroy() {
console.log('Vue-beforeDestroy-完成')
},
// 销毁完成
destroyed() {
console.log('Vue-destroyed-完成')
},
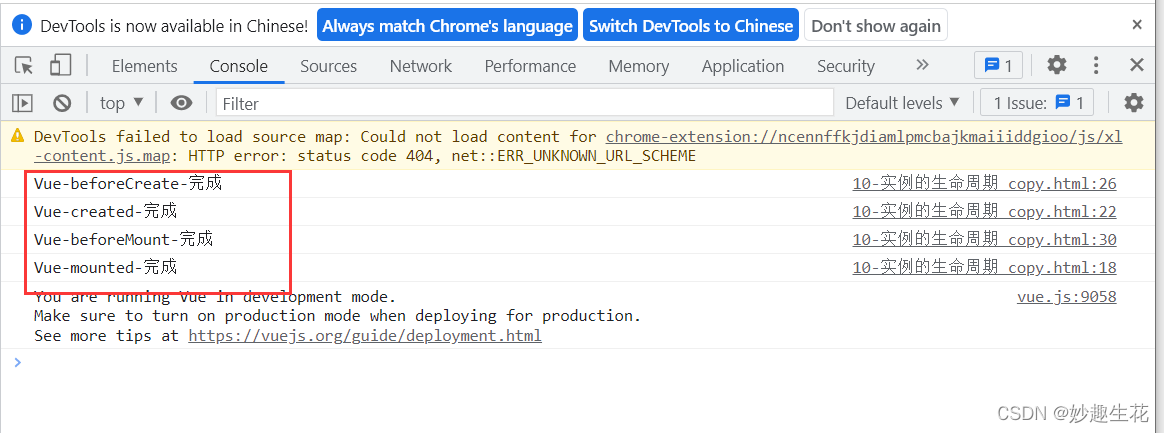
?然后右键运行F12查看周期 
然后回到VS Code页面 将el: '#app', 代码删除 刷新页面再次查看

到这里我们可以得出的结论就是
1. 当创建new Vue的那一刻起生命周期将按照顺序执行beforeCreate、created生命周期
2. 当el: '#app'挂载代码存在时?生命周期将按照顺序执行beforeCreate、created、beforeMount、mounted 生命周期?
3.生命周期的执行顺序跟函数代码创建的顺序无关

?好 继续 先写一个插值表达式 将页面 变一下
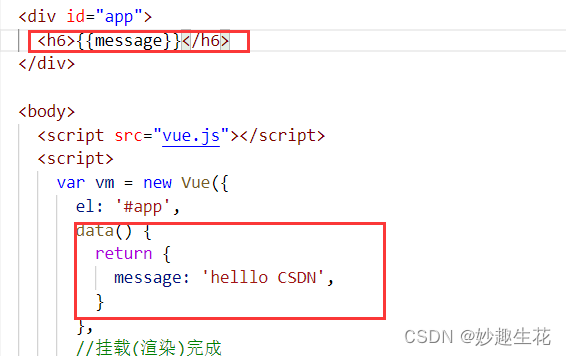
?<h6>{{message}}</h6>
?data () {
? ? ? ? ? return {
? ? ? ? ? ? message:'helllo CSDN'
? ? ? ? ? }
?代码图

?浏览器图

?没有变化 继续 写一个文本框 通过v-model 双向数据绑定
官方图

<input type="text" v-model="message" />代码图

?浏览器图

?结论:
当浏览器中data数据发生改变的时候 生命周期会按照顺序执行beforeUpdate、updated生命周期

?那么最后一个生命周期怎么执行显示出来呢 见词知意 销毁嘛
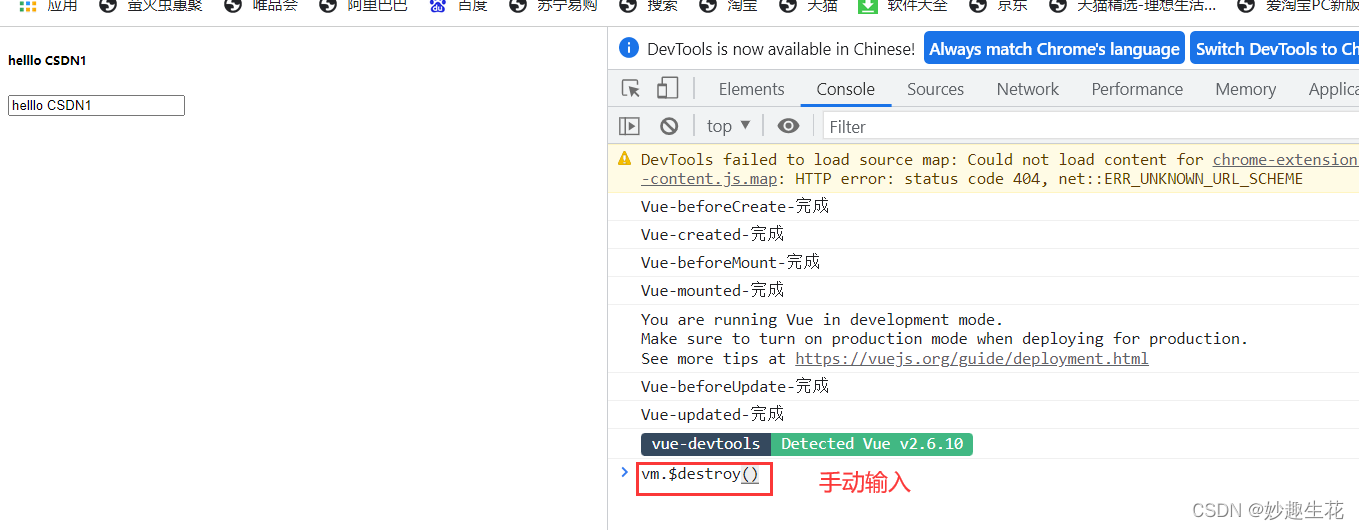
var vm = new Vue({先将Vue实例定义一个对象名?

?然后回到浏览器端进行测试

?这里会有两步操作

?OK? 实战中并没有对生命周期太多的解释说明 而是以代码的形式进行验证 从头到尾之后 再来看这张图 是不是有一种不同第一次看的时候的感觉! 如果面试官再问Vue的生命周期 是不是就不怕了



?最后,祝福看到最后的小伙伴2022鸿运当头


 ?
?