安装依赖
npm install -D stylelint stylelint-config-standard stylelint-config-rational-order stylelint-prettier stylelint-config-prettier postcss-less postcss-scss postcss-html stylelint-config-recommended-vue
新建配置文件
.stylelintrc.js
module.exports = {
extends: ['stylelint-config-standard', 'stylelint-config-rational-order', 'stylelint-prettier/recommended','stylelint-config-recommended-vue'],
"plugins": [
"stylelint-order"
],
"overrides":[
{
"files": ["**/*.html"],
"customSyntax": "postcss-html",
},
{
"files": ["**/*.scss"],
"customSyntax": "postcss-scss",
},
{
"files": ["**/*.less"],
"customSyntax": "postcss-less",
}
],
"rules": {
// 颜色指定小写(避免与prettier配置冲突)
"color-hex-case": "lower",
// 禁止空块
'block-no-empty': true,
// 颜色6位长度
"color-hex-length": "long",
// 兼容自定义标签名
"selector-type-no-unknown": [true, {
"ignoreTypes": []
}],
// 忽略伪类选择器 ::v-deep
"selector-pseudo-element-no-unknown": [true, {
"ignorePseudoElements": ["v-deep"]
}],
// 禁止低优先级的选择器出现在高优先级的选择器之后。
"no-descending-specificity": null,
// 不验证@未知的名字,为了兼容scss的函数
"at-rule-no-unknown": null,
// 禁止空注释
"comment-no-empty": true,
// 禁止简写属性的冗余值
"shorthand-property-no-redundant-values": true,
// 禁止值的浏览器引擎前缀
"value-no-vendor-prefix": true,
// property-no-vendor-prefix
"property-no-vendor-prefix": true,
// 禁止小于 1 的小数有一个前导零(避免与prettier冲突)
"number-leading-zero": "always",
// 禁止空第一行
"no-empty-first-line": true,
}
}
package.json加入stylelint相关配置
{
"scripts": {
"stylelint-fix": "stylelint \"src/**/*.(vue|scss|css,less)\" --fix",
},
// 如果没有使用husky和lint-staged,则这个两个配置可以不要
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"src/**/*.{less,scss,vue}": [
"stylelint --fix"
]
}
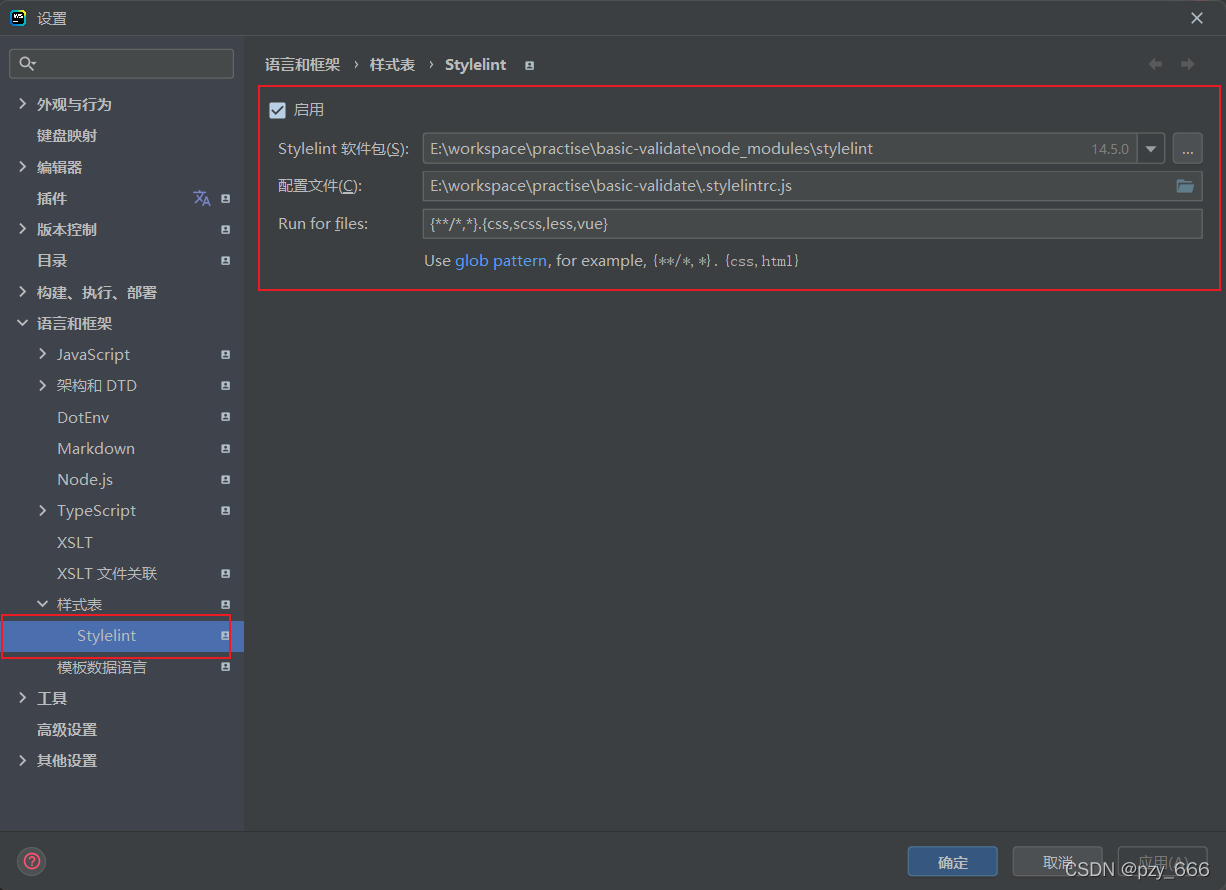
webstorm配置stylelint

忽略stylelint对css的检验
- 忽略整个文件,在首行加入
/* stylelint-disable */
/* stylelint-disable */
html {}
- 忽略多行
/* stylelint-disable */
html {}
.div {
color: red;
}
/* stylelint-enable */
- 忽略一行, 在样式前加入
/* stylelint-disable-next-line */以忽略该行
#id {
/* stylelint-disable-next-line */
color: pink !important;
}
- 在 .stylelintrc.js 內设定需要忽略的文件
{
ignoreFiles: ["dist/**/*", "src/assets/scss/abc.scss"]
}
参考
stylelint-config-recommended-vue
Eslint + Prettier + stylelint + Husky + Lint-staged 规范你的工程git提交信息和代码规范