前言
在 nuxt 开发的过程中,遇到了一些坑,通过官方文档和面向百度式的学习,这些坑得到了解决,最后将这些坑的解决方式记录下来。无需全文阅读,直接阅读需求内容即可。「后续还会更新nuxt相关的坑,并欢迎指正」
样式分类
当页面结构足够复杂时,template、srcitp、style 全部代码都写在 .vue 文件就会显得冗余,并且需要代码查看时也不方便,可以将样式代码抽离,单独存放一个样式文件中(如:.css、.scss)。本文样式文件为scss,其它样式文件同理。
基本结构
├─ assets - 资产目录
│ └─ scss - 样式资产.scss
│ │ ├─ page - 页面样式文件目录
│ │ │ ├─ ….scss - 其它样式文件
│ │ │ └─ index.scss - 首页样式文件
│ │ │ var.scss - 公共变量「按需创建」
│ │ └─ styles.scss - 需要抽离的样式文件主入口
└─ pages - 页面目录
├─ ….vue - 其它页面文件
└─ index.vue - 首页
// styles.scss
// 公共变量需要提前声明:
$theme-color: #096; // 直接定义;
@import "pages/var.scss"; // 或使用文件,单独存放公共变量。
// 将页面样式目录下的样式文件全部引入
@import "pages/….scss";
@import "pages/index.scss";
// nuxt.config.js
export default {
// 添加以下配置,在项目运行或打包时,会自动引用 styles.scss文件
css: [
{ src: '~/assets/scss/styles.scss' }
]
}
api 请求
axios
正常 使用 create-nuxt-app 初始化项目,能够直接添加 axios。
# 安装 axios
npm install @nuxtjs/axios --save
// nuxt.config.js
export default {
// 添加以下配置,即可
modules: [
// https://go.nuxtjs.dev/axios
'@nuxtjs/axios',
],
}
完成上述步骤,即可在项目中使用 axios 请求。
// 在 created 生命周期函数中请求
created() {
this.$axios.get('/接口地址')
.then(res => {
console.log(res)
})
.catch(e => {
console.log(e)
})
}
跨域、代理
当 axios 请求时,出现跨域问题。需要通过代理来解决。
步骤主要分为安装、配置两步。
# 安装 proxy
npm install @nuxtjs/proxy --save
export default {
// 添加以下配置
axios: {
proxy: true, // 表示开启代理
prefix: '/api', // 表示给请求url加个前缀 /api -> 本地调试 http://localhost:3000/api/
credentials: true // 表示跨域请求时是否需要使用凭证
},
proxy: {
'/api': {
target: 'http://www.request.cn/api', // 目标接口域名 -> 项目打包 http://www.request.cn/api
changeOrigin: true, // 表示是否跨域
pathRewrite: {
'^/api': '' // 打包时把 /api 替换成 ''
}
}
},
}
SEO
搜索引擎优化(Search Engine Optimization; SEO)
搜索引擎优化分为站外SEO和站内SEO两种。SEO的主要工作是通过了解各类搜索引擎如何抓取互联网页面、如何进行索引以及如何确定其对某一特定关键词的搜索结果排名等技术,来对网页进行相关的优化,使其提高搜索引擎排名,从而提高网站访问量,最终提升网站的销售能力或宣传能力的技术。
对于前端来说,进行 seo 优化主要有 title标签、 meta元标签 等(俗称:tdk)。
<title>网站标题</title>
<meta name="description" content="网站描述" />
<meta name="keywords" content="网站关键词" />
<img alt="图片无法加载时显示的问题" title="鼠标悬浮图片时显示的文字"> <!-- 也能被 seo 相关爬虫抓取到 -->
数据动态设定
nuxt 项目中可以在 nuxt.config.js 中配置全局静态 tdk 数据,也可以在 pages 目录页面中使用 nuxt 内置方法 head() 设置本地静态 tdk 数据。

更多 head 静态配置:nuxtjs meta-tags-seo
当更改时,需要找到对应的代码文件才能更改,不利于后期维护,所以一般是通过 API请求 + head() 进行动态设定。
// 需要动态设定的 .vue 页面文件
<template>
…
</template>
<script>
export default {
// 1. 数据获取
// asyncData不能使用this(当前组件)
// 提供第一个参数context,表示上下文(nuxt 所有功能)
// 或 对context对象进行解构,context.$axios —> { $axios }
async asyncData({ $axios }) {
return await $axios
.$post(`需要请求的接口`, {
[参数名]: '值'
})
.then((res) => {
const { msg } = res
return {
title: msg.title,
description: msg.description,
keywords: msg.keywords,
}
})
.catch((err) => {
throw new Error(err)
})
},
// 2. 数据设定
head() {
return {
title: this.title,
meta: [
{ hid: 'description', name: 'description', content: this.description },
{ hid: 'keywords', name: 'keywords', content: this.keywords },
]
}
}
}
</script>
<style>
…
</style>
connect ECONNREFUSED
情景复现:如果页面没有使用
async asyncData方法去请求后台地址能正常请求,如果使用了该方法去请求后台就会报下面的异常。
// 异常信息
connect ECONNREFUSED 127.0.0.1:80 at TCPConnectWrap.afterConnect [as oncomplete]
解决方法一:
// nuxt.config.js
export default {
// 添加以下配置
server: {
port: 80,
host: '0.0.0.0'
},
}
解决方法二:
// package.json
{
// 添加以下配置
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "80"
}
}
}
更多 connect ECONNREFUSED 异常说明:异常的解决-大橙子Hi
项目打包
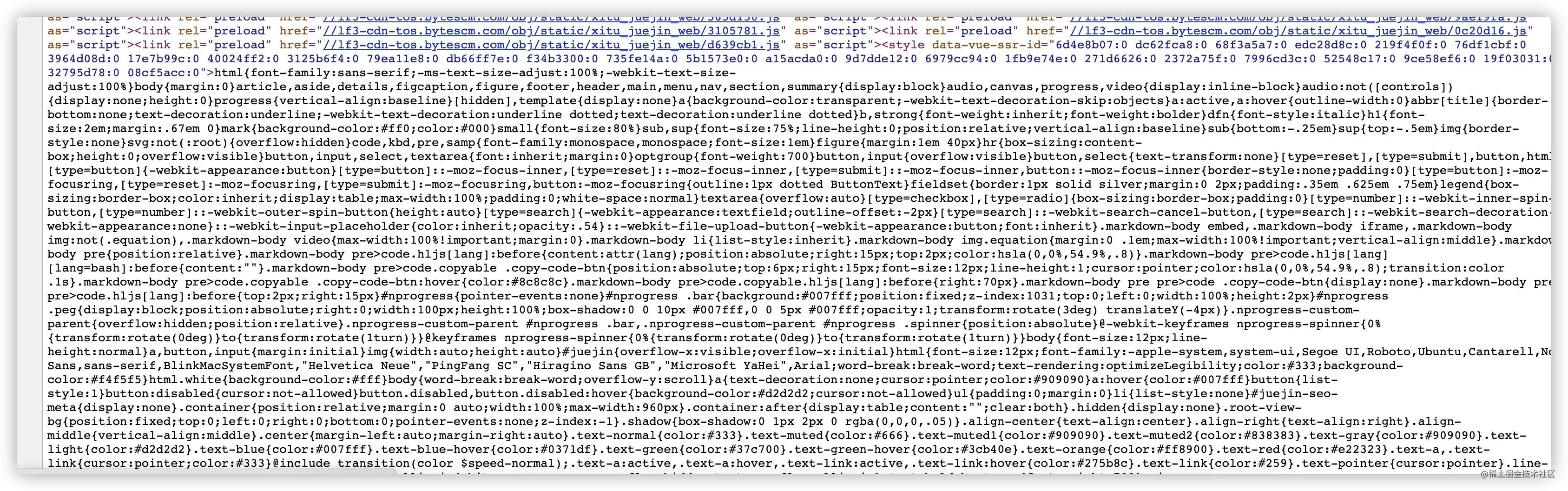
当 nuxt 项目打包运行时,css部分样式、nuxt请求方法 会被打包在 .html 中,这样并不利于源码查看,及 SEO 排名。
css内部样式:

window.__NUXT___ 匿名方法:

css 自动创建文件,并引用
// nuxt.config.js 文件
export default {
build: {
extractCSS: { allChunks: true }, // 添加此配置,重新打包即可
}
}
js 自动创建文件,并引用
方法一、修改 vue-renderer.js 文件
// node_modules/@nuxt/vue-renderer/dist/vue-renderer.js
APP += `<script>${serializedSession}</script>` // 注释此语句,重新打包即可
方法二、nuxt.config.js 添加配置项
// 添加 hooks 配置项,重新打包即可
hooks: {
'vue-renderer:ssr:context'(context) {
const routePath = JSON.stringify(context.nuxt.routePath)
context.nuxt = { serverRendered: true, routePath }
}
},
更多 nuxt相关打包内容:NUXT去掉源代码里面的css和window.__NUXT__ - CV大法师