


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
</head>
<body>
<form action="" id="myform1" name="myform11"></form>
<form action="" id="myform2" name="myform22"></form>
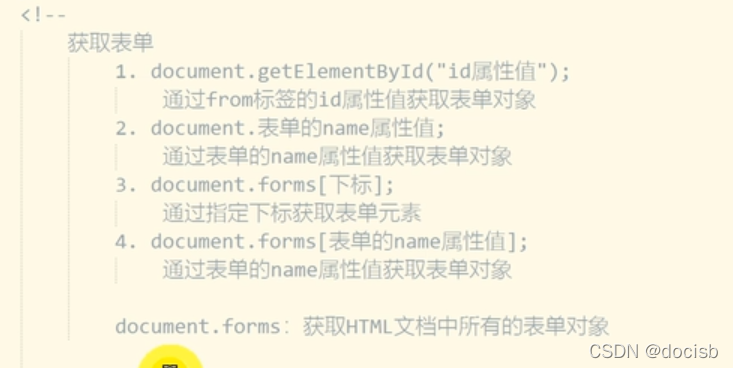
<!-- 通过id获取表单 -->
<script type="text/javascript">
<!-- 通过id获取表单 -->
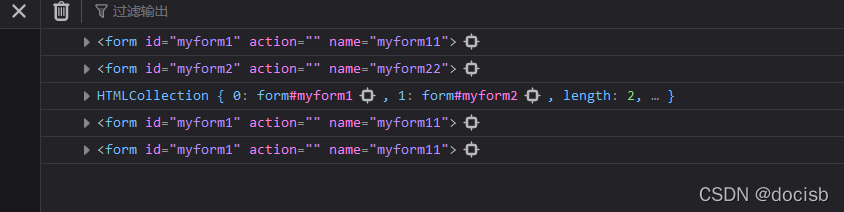
console.log(document.getElementById("myform1"))
<!-- 通过name获取表单 -->
console.log(document.myform22)
<!-- 通过forms下标 -->
console.log(document.forms)
console.log(document.forms[0])
<!-- 通过forms属性名 -->
console.log(document.forms["myform11"])
</script>
</body>
</html>
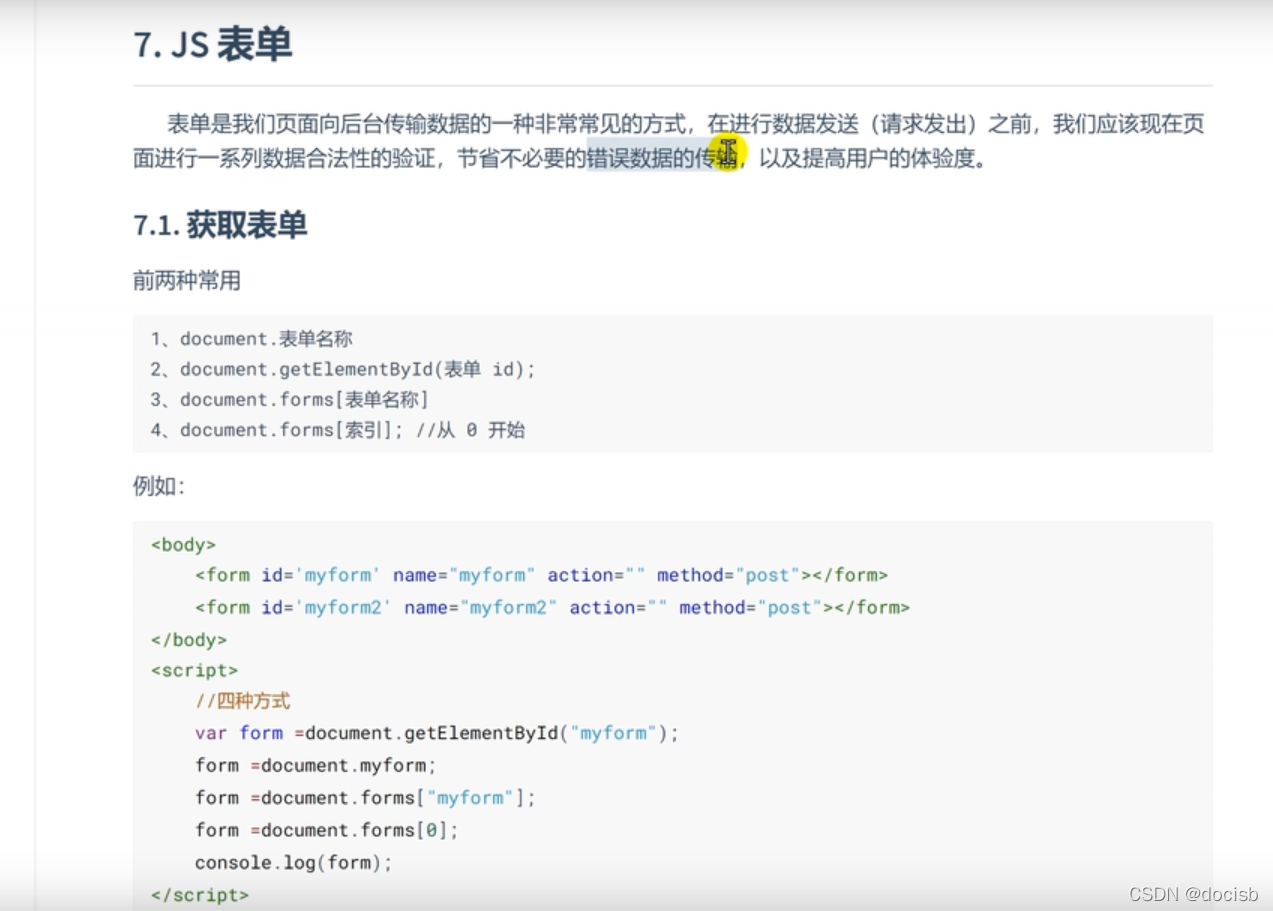
?获取表单元素

 ?
?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
</head>
<body>
<form action="" id="myform1" name="myform11"></form>
<form action="" id="myform2" name="myform22"></form>
<!-- 通过id获取表单 -->
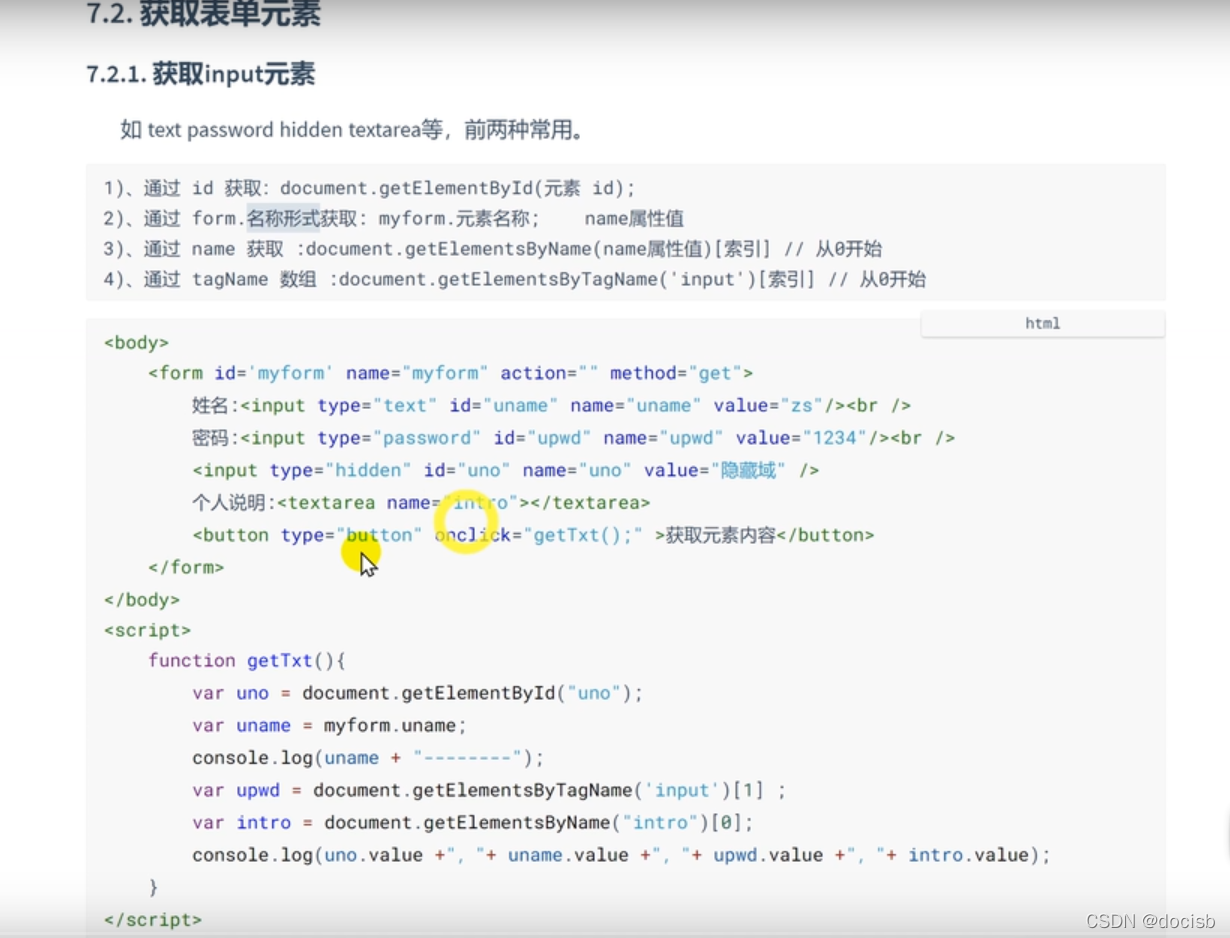
<form action="" method="get" name="myform" id="myform">
账号:<input type="text" name="uname" id="uname" value="zhangshan" /><br>
密码:<input type="password" name="upwd" id="upwd" value="123456" /><br>
隐藏域:<input type="hidden" name="uhidden" id="uhidden" value="隐藏域" /><br>
文本:<textarea name="utext" id="utext" rows="5" cols="6"></textarea><br>
<button type="button" onclick="gettxt()">提交</button><br>
</form>
<script type="text/javascript">
<!-- 通过id获取表单 -->
console.log(document.getElementById("myform1"))
<!-- 通过name获取表单 -->
console.log(document.myform22)
<!-- 通过forms下标 -->
console.log(document.forms)
console.log(document.forms[0])
<!-- 通过forms属性名 -->
console.log(document.forms["myform11"])
function gettxt(){
var uname=document.getElementById("uname").value
console.log(uname)
var upwd=document.getElementById("myform").upwd.value
console.log(upwd)
var uhidde=document.getElementsByName("uhidden")[0].value
console.log(uhidde)
var utext=document.getElementsByName("utext")[0].value
console.log(utext)
}
</script>
</body>
</html>
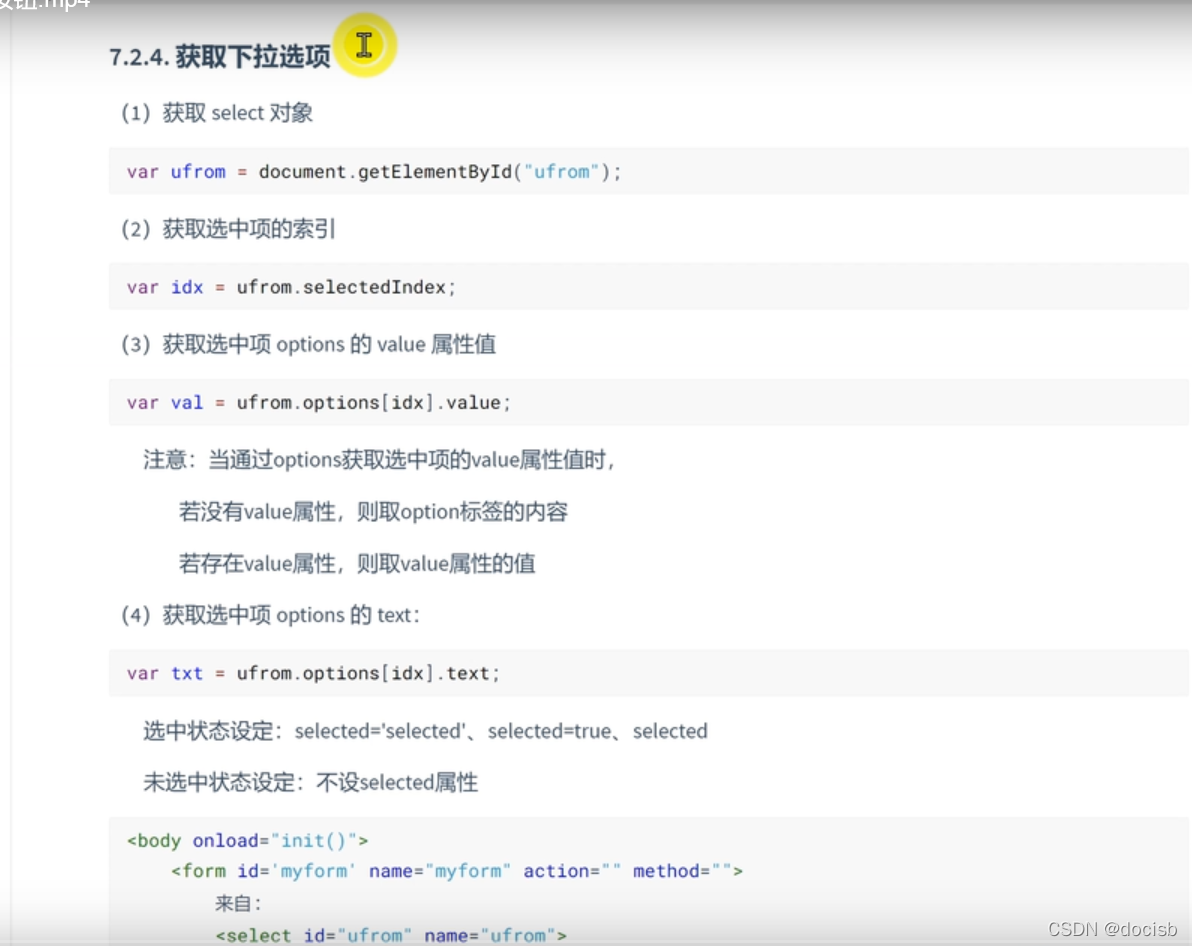
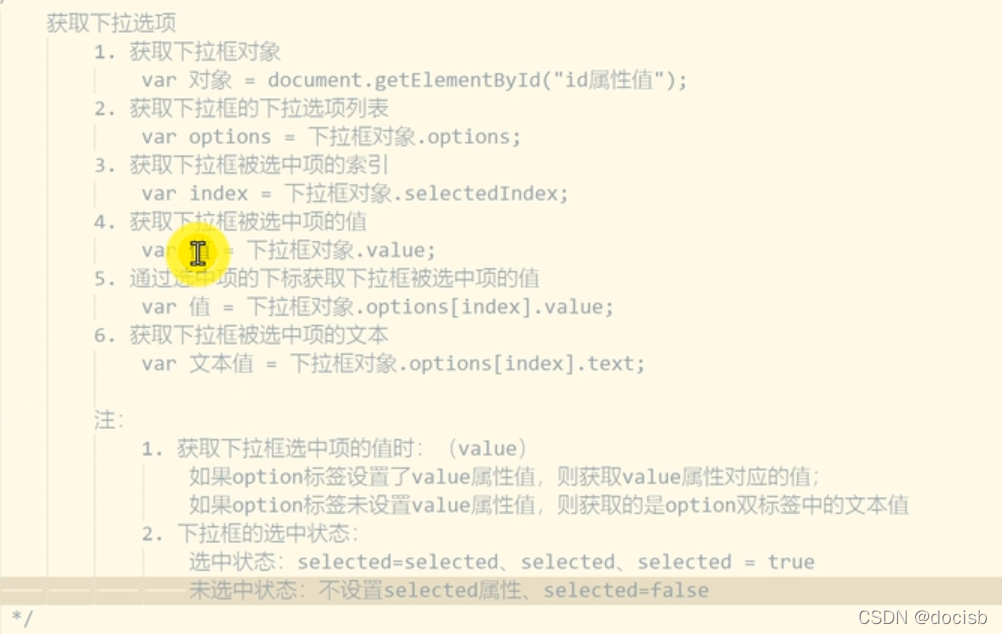
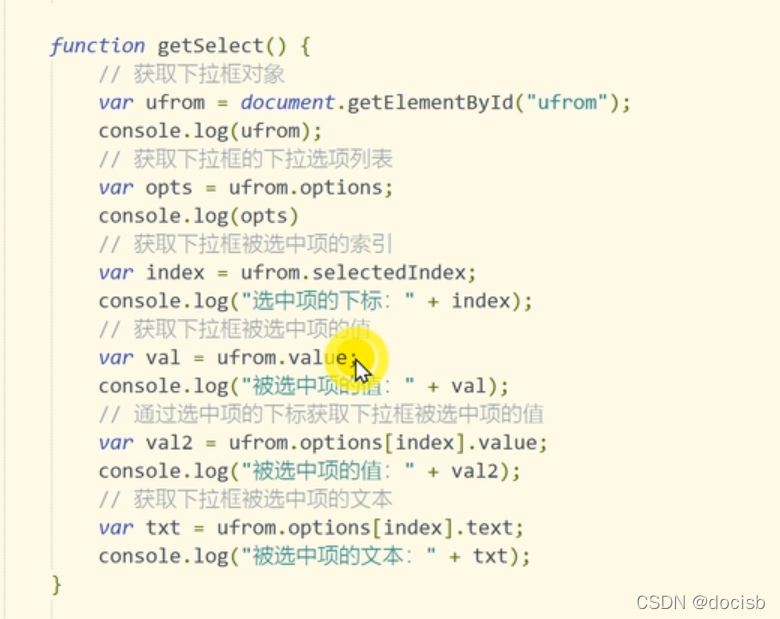
?
?
?
?
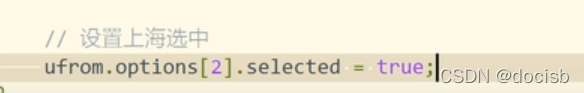
?将上海选为默认值

 ?
?
 ?
?
Ajax实例:

?