目录
Vue部分指令
| 指令名称 | 指令作用 | 示例 | 简写形式 |
|---|---|---|---|
| v-if | 根据条件渲染数据 | v-if="score>=90" | 无 |
| v-show | 设置元素的display | v-show="age>=30" | 无 |
| v-clock | 设置元素vue加载前的默认样式 | <p v-clock>{{msg}}</p> | 无 |
| v-once | 设置元素只能被vue渲染一次 | <p v-once>{{msg}}</p> | 无 |
| v-pre | 让元素不被vue渲染 | <p v-pre>{{msg}}</p> | 无 |
| ## 1.1-v-if指令 |
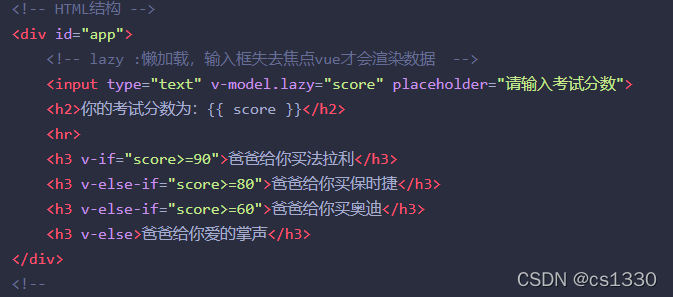
v-if指令
1、作用:会根据条件进行渲染页面数据
2、语法:
? ? ? ?单分支:v-if="判断条件"
? ? ? ? 双分支:v-else
? ? ? ? 多分支:v-else-if="判断条件"

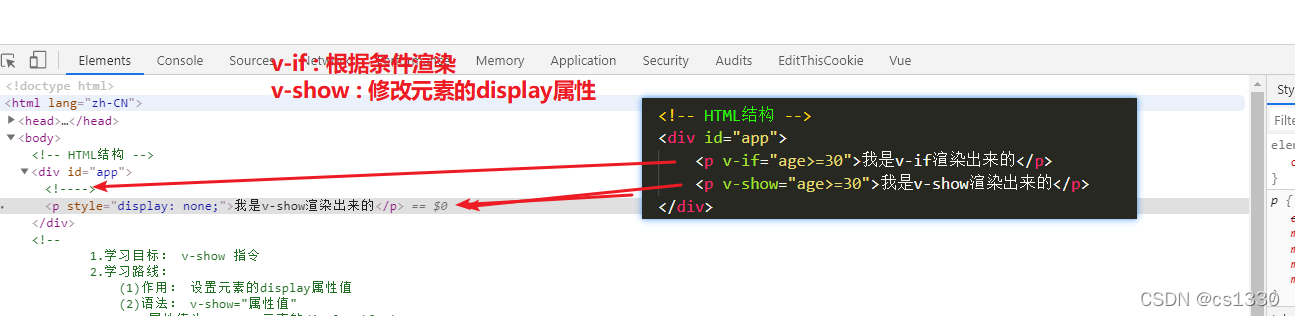
?v-show指令
1、作用:主要是设置元素的css样式? display属性
2、语法:v-show="判断条件"
? ? ? ? 属性值为true的时候,则就显示元素,给元素css样式添加display:block
? ? ? ? 属性值为false的时候,则就隐藏元素,给元素的css样式添加display:none
3、重点:v-if 和 v-show的区别
? ? ? ? v-if :条件渲染。如果不满足条件,则就不会加载到页面上,如果满足条件,则就添加到页面上。
? ? ? ? v-show:主要是给元素设置显示和隐藏,满足条件,给元素添加display:block,不满足条件,就给元素添加display:none

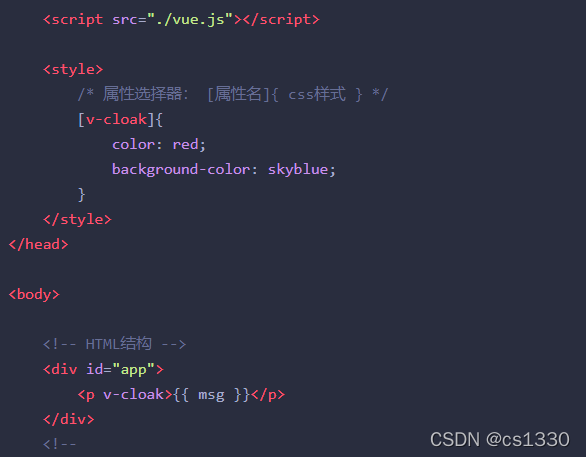
?v-cloak指令(了解)
1、作用:当vue加载前,给元素设置样式
2、语法:v-cloak
? ? ? ? 需要在style中写css样式:[v-cloak] { css样式 }
3、原理:v-cloak本质上就是一个属性选择器,vue在页面完全加载完的时候会移出整个自定义属性
?
v-once指令(了解)
1、作用:让元素只渲染一次
2、语法:v-once
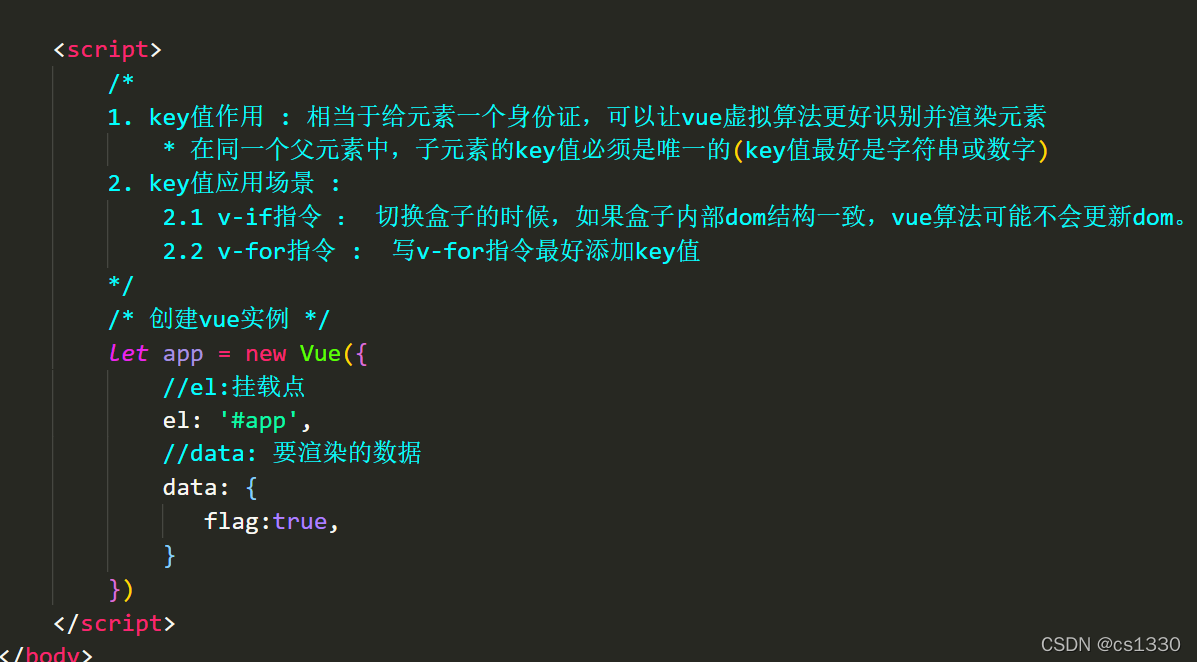
key值作用
1、作用:相当于给元素一个唯一的身份,可以让vue虚拟算法更好的识别并渲染元素、
? ? ? ? 在同一个父元素中,子元素的key值必须是唯一的(key值最好的字符串或者是数字)
2、key值应用场景
? ? ? ? v-if 指令:切换盒子的显示隐藏的时候,如果盒子内部的DOM结构一样,vue的算法可能不会更新DOM,所以要给盒子设置一个key属性,具有唯一性
? ? ? ? v-for指令 : 写v-for指令的时候最好添加key值
?
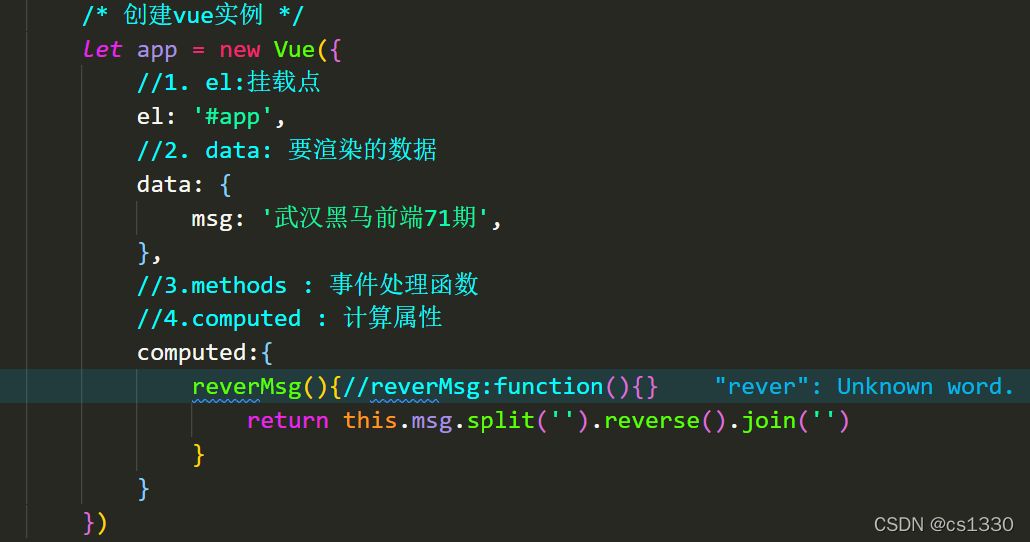
计算属性
1、作用:解决复杂逻辑代码渲染问题
? ? ? ? 应用:如果某一个数据在渲染的时候,需要经过复杂的计算得到,就应该用到计算属性
2、语法:
? ? ? ? 声明:在vue实例的computed对象中声明一个函数(函数名则就是计算属性名)
? ? ? ? 在函数内部中return 返回值 (计算属性的值)
3、注意点:
? ? ? ? 计算属性必须在computed对象中声明一个函数
? ? ? ? 计算属性必须要return一个返回值,否则会得不到数据
4、计算属性的原理:缓存机制
? ? ? ?1、 当我们第一次使用计算属性的时候,vue会调用一次,然后将函数的返回值放入缓存中
? ? ? ? 2、当我们下一次使用计算属性的时候,vue不会调用函数,而是从缓存机制中读取
? ? ? ? 3、只有计算属性内部的数据发生变化之后,vue才会重新调用计算属性得到新的返回值,并放入缓存


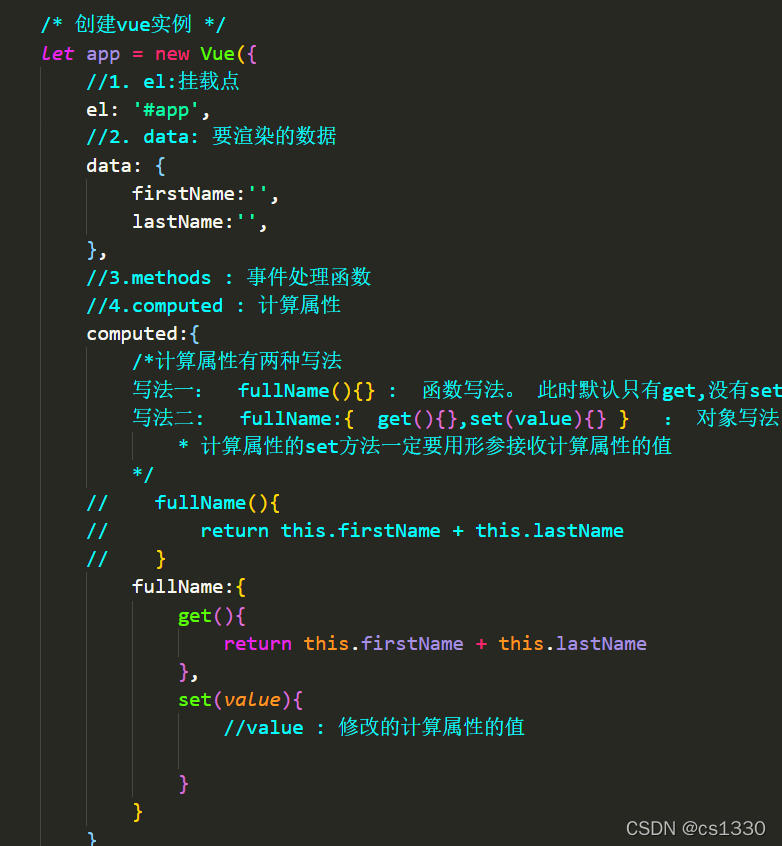
计算属性的set与get方法
1、默认情况下,计算属性只能取值,无法修改
2、如果想要修改计算属性的值,则需要实现set方法
计算属性有两种写法
写法一:函数写法,此时默认只有get,没有set
写法而:对象写法,计算属性的set方法一定要用形参取接收计算属性的值

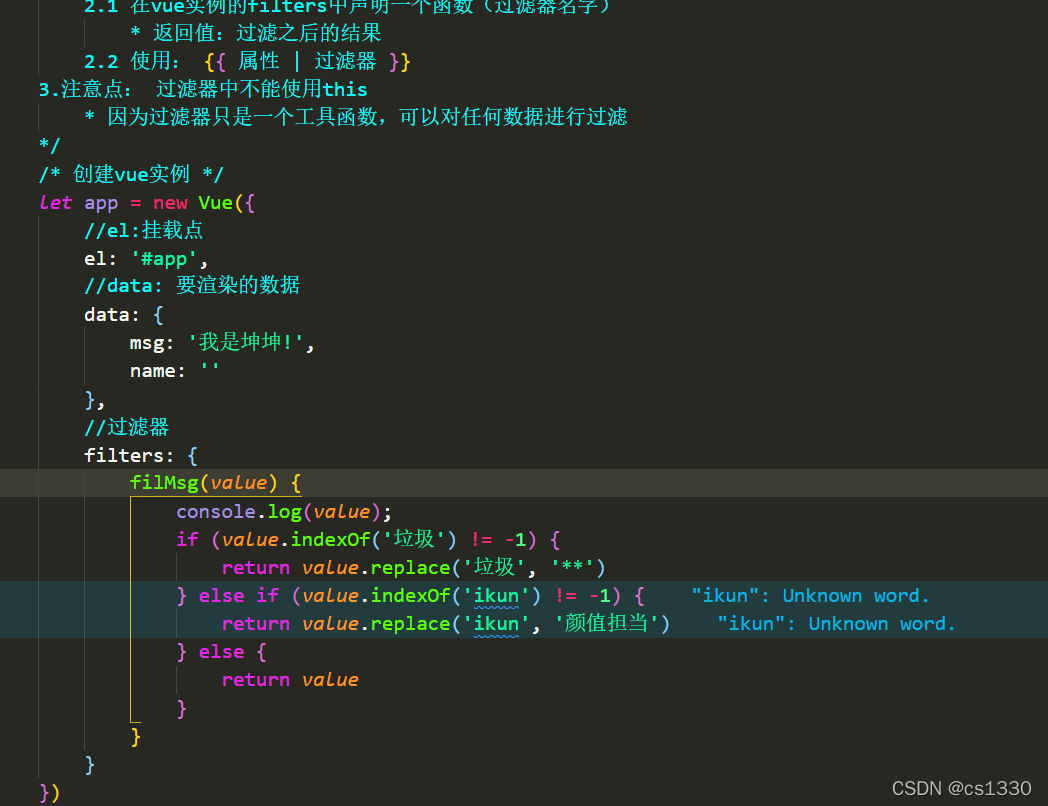
过滤器
1、作用:过滤格式 | 铭感词汇
2、语法:
? ? ? ? 2.1:在vue实例的filters对象中声明一个函数(过滤器名字)
? ? ? ? 2.2:使用:{ {属性? |? 过滤器} }
3、注意点:过滤器中不能使用 this
? ? ? ? 因为过滤器只是一个工具,可以对任何数据进行过滤