简介
主要介绍非单文件组件的方式创建Vue组件、使用。
非单文件组件指的是一个文件中包含多个vue组件。
非单文件组件实际上是html文件。
使用组件化主要分为三步:
- 编写组件。
- 注册组件。
- 使用组件(组件标签)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>非单文件组件</title>
</head>
<body>
<div id="root1">
<!-- 第三步:使用组件,也就是使用组件标签,标签名是注册主键时使用的key -->
<school></school>
<hr>
<student></student>
</div>
<!-- <div id="root2">
</div> -->
<script src="./js/vue.js"></script>
<script>
Vue.config.productionTip = false;
//这里是第一步,创建组件,使用Vue.extend函数进行创建,传入一个配置对象
// 创建组件有一个注意点是传入的配置对象不能配置el配置项,因为组件时不属于谁的,到时使用时由vue实例确定在哪使用。
// 创建组件第二个注意点是,data数据必须写成函数的形式,并且函数返回一个对象。
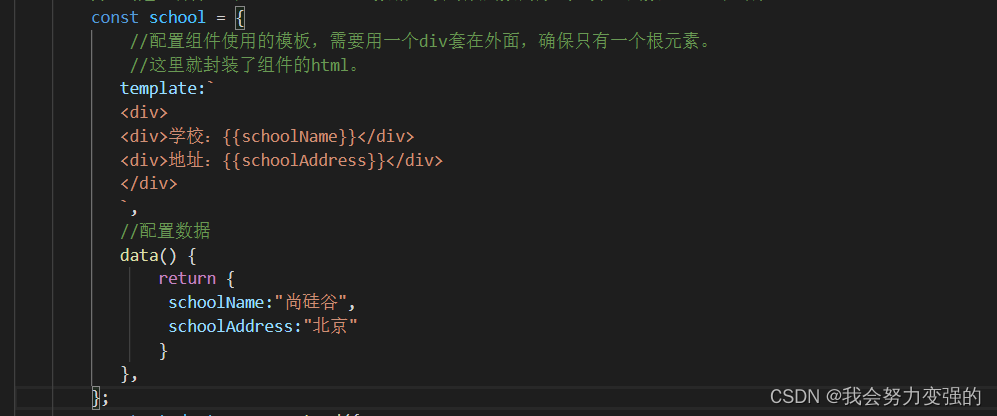
const school = Vue.extend({
//配置组件使用的模板,需要用一个div套在外面,确保只有一个根元素。
//这里就封装了组件的html。
template:`
<div>
<div>学校:{{schoolName}}</div>
<div>地址:{{schoolAddress}}</div>
</div>
`,
//配置数据
data() {
return {
schoolName:"尚硅谷",
schoolAddress:"北京"
}
},
});
const student = Vue.extend({
template:`
<div>
<div>学生:{{studentName}}</div>
<div>年龄:{{studentAge}}</div>
</div>
`,
data() {
return {
studentName:"张三",
studentAge:18
}
},
});
//创建一个vue对象来注册组件
const vm = new Vue({
//管理id为root1的容器
el:"#root1",
//第二步:注册组件,这里属于局部注册,也就是只有该vm管理的容器才能使用school组件和student组件。
components:{
school:school,
student:student
}
})
</script>
</body>
</html>
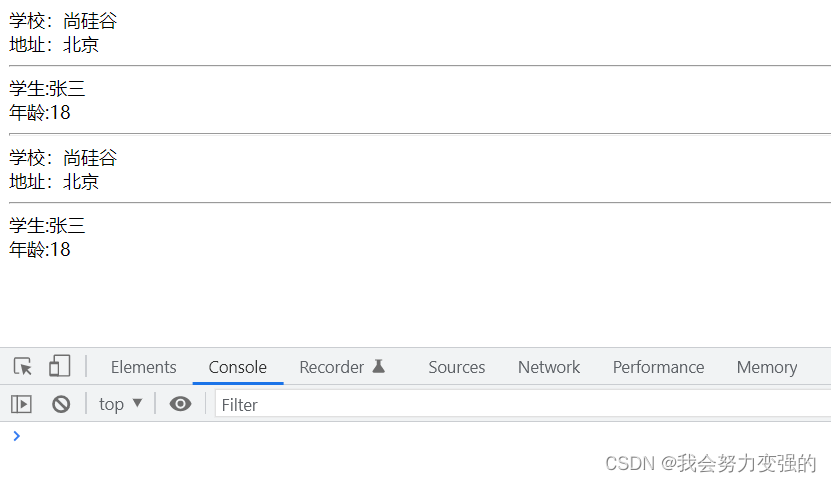
效果:

vue开发者工具:

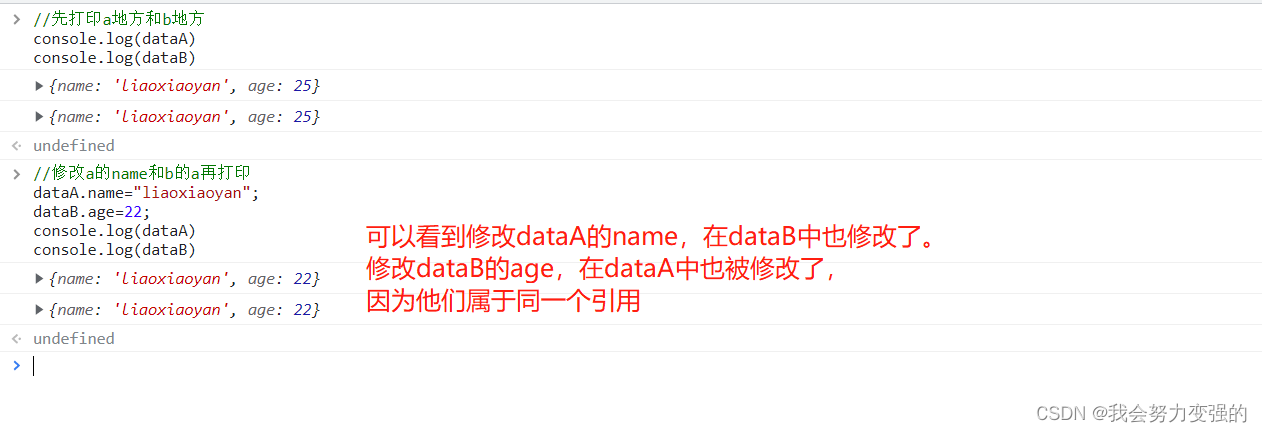
为什么组件的data只能写成函数形式呢,因为组件是要达到复用的,如果组件在多个地方复用,比如在a地方和b地方使用了组件。
如果组件data能够写成对象形式,那么,等于所有使用到他的地方都用到了同样引用的对象(也就是dataA===dataB返回true),这个a地方修改data属性值会影响到b地方。
用原生js演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//使用data对象的情况:
let data = {
name:"yehaocong",
age:25
}
//模拟A地方和B地方使用了data
let dataA = data;
let dataB = data;
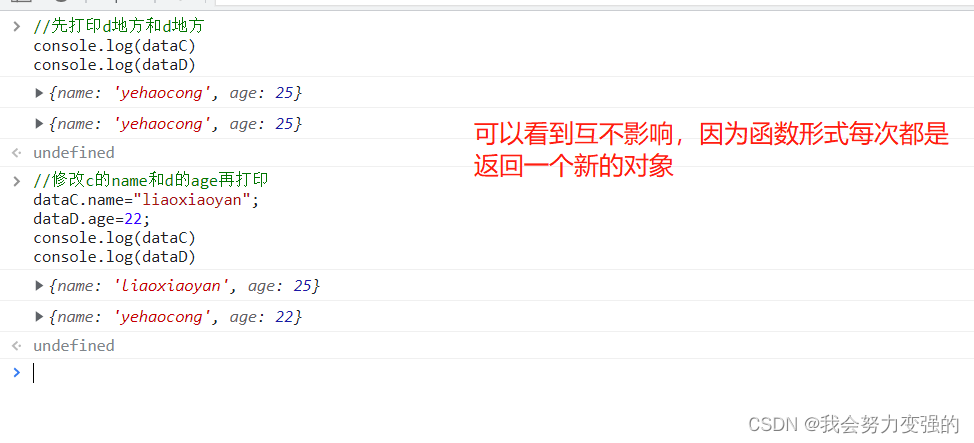
//使用函数形式的情况
function dataF(){
//因为每次返回的都是一个新的对象
return {
name:"yehaocong",
age:25
}
}
//模拟C地方和D地方使用了Data
let dataC = dataF();
let dataD = dataF();
</script>
</body>
</html>
效果:


上面的注册形式是局部注册,也就是只有该vue实例管理的容器才能使用该组件。
代码:


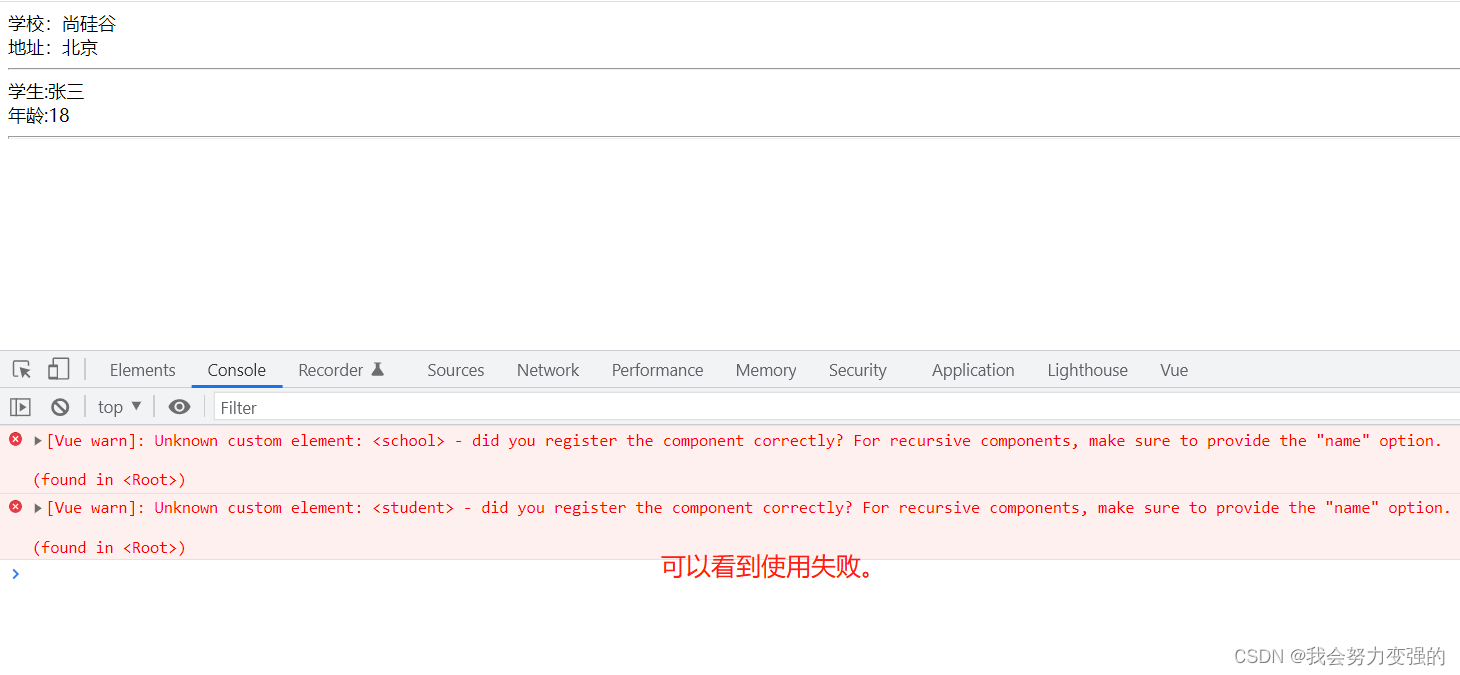
效果:

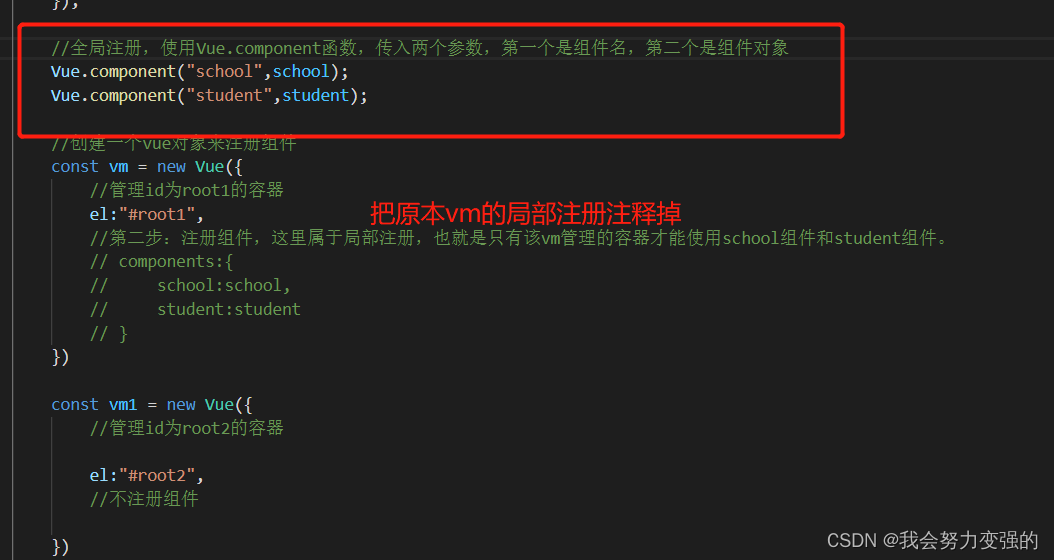
全局注册组件:
代码:

效果:

注意事项:
-
组件名称的定义:
官方推荐首字母大写,多个单词用横杠分隔。
比如 My-School
使用时就用 <My-School></My-School> -
vue组件的另外一种定义方式是直接使用对象定义:
const school = {
//这个就是配置对象。
}

也能成功。