vuex是什么?
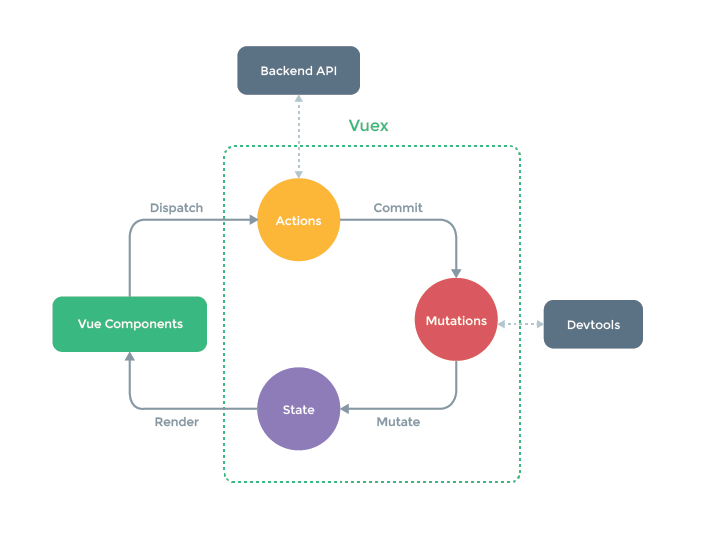
vuex是一个转为vue.js应用程序开发的状态管理模式+库。采用集中式存储管理应用的所有组件的状态,并以响应的规则保证状态以一种可预测的方式发生变化。
状态管理模式是什么?
这个状态自管理应用已包含三个部分:
- 状态:驱动应用的数据源
- 视图:以声明方式将状态映射到视图
- 操作:响应在视图上的用户输入导致的状态变化
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个使用依赖同一状态
- 来自不同视图的行为需要变更同一状态
Vuex 背后的基本思想,借鉴了?Flux?(opens new window)、Redux?(opens new window)和?The Elm Architecture?(opens new window)。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。?

安装
1.下载安装: npm i vuex@3
注:默认下载的是4版本针对vue3,这里下载3版本针对vue2
2.引入 import Vuex from 'vuex'
3.使用 Vue.use(Vuex)
开始一个简单state
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'
// 使用vuex
Vue.use(Vuex)
const store = new Vuex.Store({
// state:唯一数据源,存放公共的所有数据
state: {
count: 0,
},
// mutations 存放修改state数据的所有方法集合 不支持异步
mutations: {
add(state) {
state.count++
}
}
})
new Vue({
router:router,
store:store,
render: h => h(App),
}).$mount('#app')vuex的核心概念
State - 唯一数据源
获取状态数据:this.$store.state.变量
mapState,mapMutatios,mapActions,mapGetters辅助函数 - 快速获取多个状态
// 组件中引入mapSate
import { mapState, mapMutations, mapActions, mapGetters } from 'vuex'
computed:{
...mapState(['state数据',....]),
...mapGetters(['getters属性',....]),
},
methods:{
...mapMutations(['mutations方法',....]),
...mapAction(['action方法',....])
}Getters - store的计算属性
写法:
const store = createStore({
state: {
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
getters: {
doneTodos: (state) => {
return state.todos.filter(todo => todo.done)
}
}
})通过属性访问:this.$store.getters.计算属性
通过方法访问(可传参):
getters: {
// ...
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}
store.getters.getTodoById(2)注意:getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果。
Mutation - 存储修改state数据的方法
const store = createStore({
state: {
count: 1
},
mutations: {
increment (state) {
// 变更状态
state.count++
}
}
})注意:不能直接调用一个mutation处理函数,得有一个触发事件,在触发事件中触发mutations中的函数
调用:this.$store.commit('mutation方法')
Action - 包含异步回调的mutation方法改变状态
action和mutation的区别:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作,mutation不支持异步。
- Action的参数context,mutation参数state
- Action调用commit,mutation调用dispatch
const store = createStore({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})触发:Action通过 store.dispatch()方法触发
Module - vuex模块化
当应用变得非常复杂时,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块
const moduleA = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... }
}
const store = createStore({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态命名空间
必须注意,不要在不同的、无命名空间的模块中定义两个相同的 getter 从而导致错误。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加?namespaced: true?的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
const store = createStore({
modules: {
account: {
namespaced: true,
// 模块内容(module assets)
state: () => ({ ... }), // 模块内的状态已经是嵌套的了,使用 `namespaced` 属性不会对其产生影响
getters: {
isAdmin () { ... } // -> getters['account/isAdmin']
},
actions: {
login () { ... } // -> dispatch('account/login')
},
mutations: {
login () { ... } // -> commit('account/login')
},
// 嵌套模块
modules: {
// 继承父模块的命名空间
myPage: {
state: () => ({ ... }),
getters: {
profile () { ... } // -> getters['account/profile']
}
},
// 进一步嵌套命名空间
posts: {
namespaced: true,
state: () => ({ ... }),
getters: {
popular () { ... } // -> getters['account/posts/popular']
}
}
}
}
}
})在带命名空间的模块内访问全局内容(Global Assets)
如果你希望使用全局 state 和 getter,rootState?和?rootGetters?会作为第三和第四参数传入 getter,也会通过?context?对象的属性传入 action。
若需要在全局命名空间内分发 action 或提交 mutation,将?{ root: true }?作为第三参数传给?dispatch?或?commit?即可。
modules: {
foo: {
namespaced: true,
getters: {
// 在这个模块的 getter 中,`getters` 被局部化了
// 你可以使用 getter 的第四个参数来调用 `rootGetters`
someGetter (state, getters, rootState, rootGetters) {
getters.someOtherGetter // -> 'foo/someOtherGetter'
rootGetters.someOtherGetter // -> 'someOtherGetter'
},
someOtherGetter: state => { ... }
},
actions: {
// 在这个模块中, dispatch 和 commit 也被局部化了
// 他们可以接受 `root` 属性以访问根 dispatch 或 commit
someAction ({ dispatch, commit, getters, rootGetters }) {
getters.someGetter // -> 'foo/someGetter'
rootGetters.someGetter // -> 'someGetter'
dispatch('someOtherAction') // -> 'foo/someOtherAction'
dispatch('someOtherAction', null, { root: true }) // -> 'someOtherAction'
commit('someMutation') // -> 'foo/someMutation'
commit('someMutation', null, { root: true }) // -> 'someMutation'
},
someOtherAction (ctx, payload) { ... }
}
}
}
在带命名空间的模块注册全局 action
若需要在带命名空间的模块注册全局 action,你可添加?root: true,并将这个 action 的定义放在函数?handler?中。例如:
{
actions: {
someOtherAction ({dispatch}) {
dispatch('someAction')
}
},
modules: {
foo: {
namespaced: true,
actions: {
someAction: {
root: true,
handler (namespacedContext, payload) { ... } // -> 'someAction'
}
}
}
}
}
带命名空间的绑定函数
当使用?mapState、mapGetters、mapActions?和?mapMutations?这些函数来绑定带命名空间的模块时,写起来可能比较繁琐:
computed: {
...mapState({
a: state => state.some.nested.module.a,
b: state => state.some.nested.module.b
})
},
methods: {
...mapActions([
'some/nested/module/foo', // -> this['some/nested/module/foo']()
'some/nested/module/bar' // -> this['some/nested/module/bar']()
])
}
对于这种情况,你可以将模块的空间名称字符串作为第一个参数传递给上述函数,这样所有绑定都会自动将该模块作为上下文。于是上面的例子可以简化为:
computed: {
...mapState('some/nested/module', {
a: state => state.a,
b: state => state.b
})
},
methods: {
...mapActions('some/nested/module', [
'foo', // -> this.foo()
'bar' // -> this.bar()
])
}
而且,你可以通过使用?createNamespacedHelpers?创建基于某个命名空间辅助函数。它返回一个对象,对象里有新的绑定在给定命名空间值上的组件绑定辅助函数:
import { createNamespacedHelpers } from 'vuex'
const { mapState, mapActions } = createNamespacedHelpers('some/nested/module')
export default {
computed: {
// 在 `some/nested/module` 中查找
...mapState({
a: state => state.a,
b: state => state.b
})
},
methods: {
// 在 `some/nested/module` 中查找
...mapActions([
'foo',
'bar'
])
}
}模块动态注册
在 store 创建之后,你可以使用?store.registerModule?方法注册模块:
import { createStore } from 'vuex'
const store = createStore({ /* 选项 */ })
// 注册模块 `myModule`
store.registerModule('myModule', {
// ...
})
// 注册嵌套模块 `nested/myModule`
store.registerModule(['nested', 'myModule'], {
// ...
})
之后就可以通过?store.state.myModule?和?store.state.nested.myModule?访问模块的状态。
模块动态注册功能使得其他 Vue 插件可以通过在 store 中附加新模块的方式来使用 Vuex 管理状态。例如,vuex-router-sync?插件就是通过动态注册模块将 Vue Router 和 Vuex 结合在一起,实现应用的路由状态管理。
你也可以使用?store.unregisterModule(moduleName)?来动态卸载模块。注意,你不能使用此方法卸载静态模块(即创建 store 时声明的模块)。
注意,你可以通过?store.hasModule(moduleName)?方法检查该模块是否已经被注册到 store。需要记住的是,嵌套模块应该以数组形式传递给?registerModule?和?hasModule,而不是以路径字符串的形式传递给 module。
保留 state
在注册一个新 module 时,你很有可能想保留过去的 state,例如从一个服务端渲染的应用保留 state。你可以通过?preserveState?选项将其归档:store.registerModule('a', module, { preserveState: true })。
当你设置?preserveState: true?时,该模块会被注册,action、mutation 和 getter 会被添加到 store 中,但是 state 不会。这里假设 store 的 state 已经包含了这个 module 的 state 并且你不希望将其覆写。
模块重用
有时我们可能需要创建一个模块的多个实例,例如:
- 创建多个 store,他们公用同一个模块 (例如当?
runInNewContext?选项是?false?或?'once'?时,为了在服务端渲染中避免有状态的单例) - 在一个 store 中多次注册同一个模块
如果我们使用一个纯对象来声明模块的状态,那么这个状态对象会通过引用被共享,导致状态对象被修改时 store 或模块间数据互相污染的问题。
实际上这和 Vue 组件内的?data?是同样的问题。因此解决办法也是相同的——使用一个函数来声明模块状态(仅 2.3.0+ 支持):
const MyReusableModule = {
state: () => ({
foo: 'bar'
}),
// mutation、action 和 getter 等等...
}