JavaScript
流程控制语句
1、语句的分类
(1) 条件判断语句
- 使用条件判断语句可以在执行某个语句之前进行判断,如果条件成立才会执行语句,条件不成立则语句不执行
- if语句
语法一:if(条件表达式)语句
**if语句在执行时,会先对条件表达式进行求值判断,如果条件表达式的值为true,则执行if后的语句,如果条件表达式的值为false,则不会执行if后的语句;
**if语句只能控制紧随其后的那个语句,如果希望控制多条语句,可以将这些语句放入代码块{ }中。
语法二:if(条件表达式){语句}
else if(条件表达式){ 语句}
else if(条件表达式){ 语句}
…
else{ 语句}
**当该语句执行时,会从上到下依次对条件表达式进行判断,如果值为true,则执行当前语句,如果值为false,则继续向下判断,如果所有条件不满足,则执行最后一个else后的语句
(2)条件分支语句
**语法:switch(条件表达式){
case 表达式:语句 break;
case 表达式:语句 break;
…
default:语句 break;
}
执行流程:在执行时会依次将case后的表达式的值和switch后的条件表达式的值进行全等比较,如果比较的结果为true,则从当前case处执行代码
如果比较的结果为false,则继续向下比较,如果所有的比较结果都为false,则会执行default后的语句
(3)循环语句
- while循环
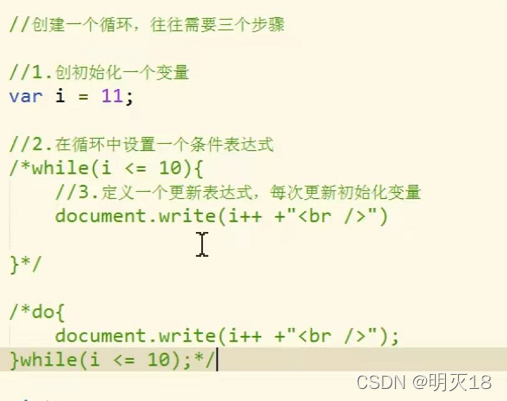
语法:while(条件表达式){ 语句
}
while在执行时,先对条件表达式进行求值判断,如果值为true,则执行循环体,循环体执行完毕后,继续对表达式进行判断,如果为true,则继续执行循环体,以此类推,如果值为false,则终止循环
- do…while循环
语法:do{ 语句 } while(条件表达式)
执行流程:先执行循环体,循环体执行完毕后,在对while后的条件表达式进行判断,如果结果为true,则继续执行循环体,执行完毕继续判断,以此类推,如果结果为false,则终止循环


- for循环
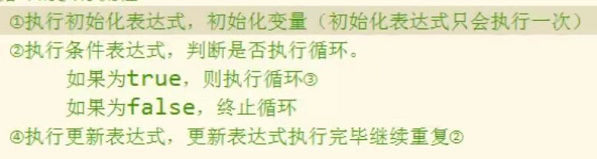
语法:for(初始化表达式;条件表达式;更新表达式){
语句}
执行流程:
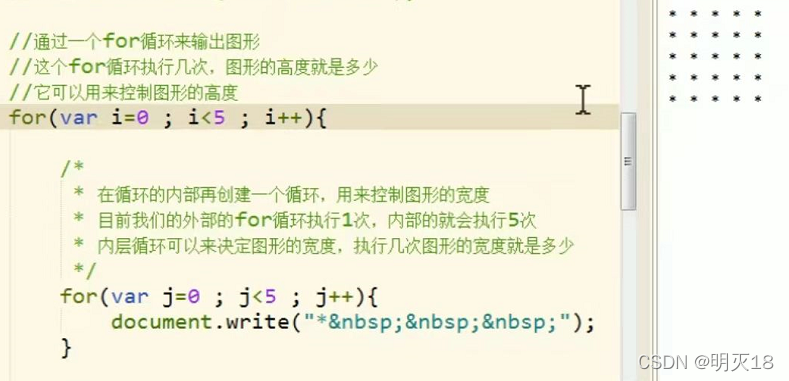
- 嵌套的for循环

prompt()
var score = prompt("请输入成绩:");
alert(score);
break和continue
1、break
- break关键字可以用来退出switch或循语句
- 不能在if语句中用break和continue
- break关键字,会立即终止离他最近的那个循环语句
2、continue
- continue关键字可以用来跳过当次循环
- 同样continue也是默认只会对离他最近的循环起作用
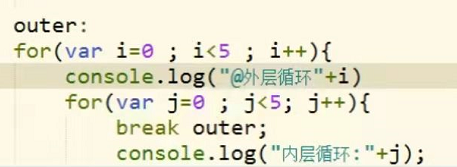
3、标签
- 可以用循环语句创建一个标签,来标识当前的循环
- 使用break语句时,可以在break后跟着一个标签,这样break不会结束指定的循环,而不是最近的
举例:终止了外侧循环,而不是内测
开方
可以用Math.sqrt()对一个数进行开方
var a = Math.sqrt(4);//a=2
计时器
- 在程序执行前,console.time(“计时器的名字”)可以用来开启一个计时器,它需要一个字符串作为参数,这个字符串会作为计时器的标识
console.time("test");//放在开头
- 终止计时器
console.timeEnd()用来停止一个计时器,需要一个名字作为参数
console.timeEnd("test");//放在末尾