异步更新队列 - nextTick()
- vue更新Dom是异步执行的,批量的
- 在下次dom更新循环结束之后执行延时回调。在修改数据之后立即执行这个方法,获取更新后的dom
- vm.$nextTick(function(){/* 操作DOM */}) / Vue.nextTick(function() {})
- 使用场景
- 例如一个聊天室,想要确保每次发送完一句话之后发送的话都要在最底部可视,这时候就得等发送的这句话渲染到dom之后拿到聊天室最新的高度,然后控制滚动条移动。
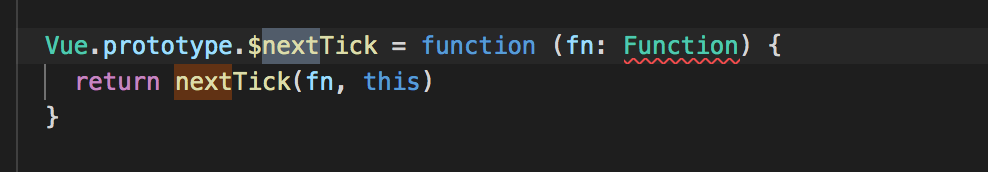
nextTick源码
- src/core/instance/render.js

- 手动调用vm.$nextTick()
- 在watcher的queueWatcher中执行nextTick()
- src/core/util/next-tick.js


- 上面的函数是在这里被调用的
