Vue的介绍

- 官网: https://cn.vuejs.org/
- Vue是一个简单容易上手前端框架
例如:下面的代码可以快速构建一个表格:
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>

兼容性:Vue不支持IE8及以下版本,因为Vue使用了IE8无法模拟的 ECMAScript 5 特性。但它支持所有[兼容 ECMAScript 5 的浏览器
学习Vue需要的前置知识:
- html +js 【基础的内容,前端的基础,不了解不行。但只要你能看得懂基本的html和js代码即可,不了解的可以查。】
- es6 【 ECMAScript 6(ES6)是JavaScript语言的下一代标准。但不需要了解太多,Vue里面有些语法是ES6的,但我们可以看着例子了解有哪些常见的语法即可】
- webpack 【不需要了解太多,是一个项目构建工具,会涉及一些Vue项目的运行知识。】
- npm 【vue入门不需要了解太多,可能只需要了解npm的几个命令】
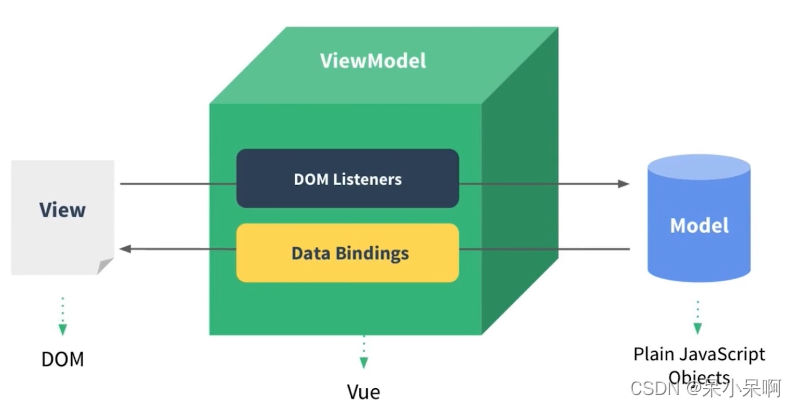
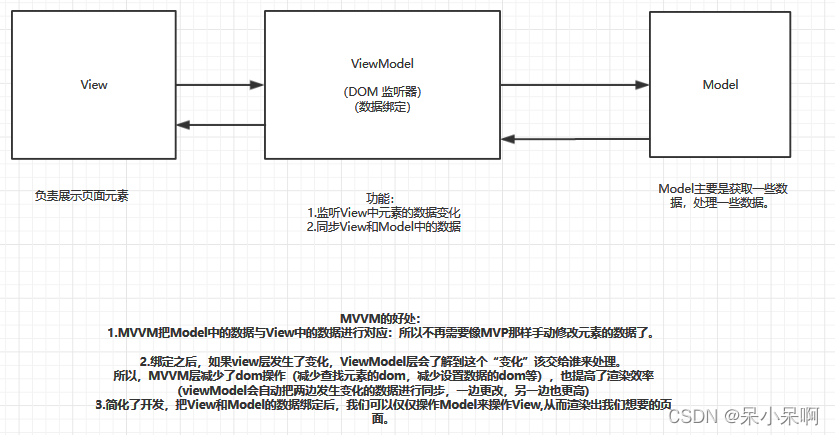
MVVM模型
- MVVM是Model-View-ViewModel的简写
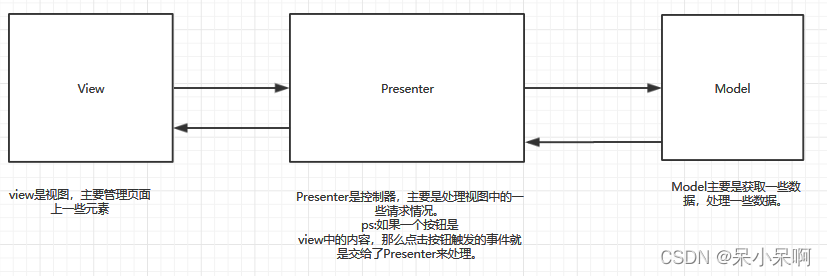
- MVVM的基础是MVP模式.[MVP类似于MVC,后端开发者应该对MVC比较熟悉了]

【常见的MVP前端开发有几个步骤:1. 创建页面元素,2.在script中给元素绑定事件,3.在Script中处理事件 (这个事件可能会影响页面的元素的显示或返回数据)】
【上面的步骤可以说是内容(元素页面)行为(js操作)分离了】
【为什么要有MVVM呢?主要是MVP模式有太多的dom操作了(大量的DOM 操作使页面渲染性能降低,加载速度变慢)。MVVM解决了这个问题,并且提供了一些其他的好处。】


【如果你了解ORM模型,你应该很能体会到MVVM模型的好处,有了VM层帮我们管理数据,我们只需要处理好Model层,这就好像ORM定义了数据映射关系,然后我们只需要操作实体类】
补充
- Vue的核心特点是简单易用,所以它相对适合非专业前端的学习。它需要一些前置的前端知识,而且它自己的知识也是需要时间来学习的,如果与easy UI相比,easy UI的学习速度会更快,但vue更能构建比较优美的页面。
按照/导入
Vue的本质也是javascript,所以它也可以通过导入js文件来使用功能(js可以用cdn的,也可以手动导入本地的vue.js)。
这种也是最简单的使用vue的方式,所以我们可以这种方式来作为入门学习,但正式使用时都会使用webpack来构建vue项目。
在html文件中使用如下代码:【这里先讲导入,后面讲使用】
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
安装
- 安装vue :npm install vue
- 全局安装vue-cli: npm install --global vue-cli
- 创建一个基于webpack模板的新项目:vue init webpack 项目名
两种方法的区别
- 对于普通的静态js导入,在面对多个组件共同开发的时候,会比较不方便。【如果你是后端开发者,你应该知道把多个类写在一个文件中是多么地不方便,这也是一样的】
- js: 简单不需要安装,直接导入js即可
- npm:
-
- 在用Vue构建大型应用时推荐使用NPM安装
-
- NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。
-
- 同时 Vue 也提供配套工具来开发单文件组件。
-
在入门部分将使用js导入方式的例子,在涉及构建多个组件的时候(页面需要多个组件时,如果把多个组件定义在一个文件中会显得赘余。这好比把多个类放到同一个文件中定义。)将使用npm安装方式演示。
HelloWorld示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--2.这是被vue实例管理的区域-->
<div id="app">
{{ message }}
</div>
</body>
<!--1.导入js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//3. 创建实例:new Vue()里面有一个{}类型的参数,属性el是一个元素的id名,代表被vue实例管理的区域;
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</html>
代码分析
- 导入了js:
- 定义一个元素,给它id起名app。[名字是可以随意的,但在下面的new Vue创建实例时,el参数必须是这个id名]
- 新建一个vue实例,属性el代表把对应元素区域交给vue管理(el: '#app’代表把id为app的区域交给vue管理)。那么对应元素区域里面就可以使用vue的语法了。
- data属性:data里面可以定义一系列变量,可用于这个实例掌控的区域。
- {{ message }} : vue语法的内容,代表获取变量名为message的数据,并显示出来。
代码效果:

导入js之后,vue把管理的区域里面的vue语法都解析了,所以{{message}}就取出了vue实例中名叫message的数据。
现在我们了解了一些vue的渲染页面的知识,下面我们来了解更多的渲染技巧。
实例中可以定义的内容
每个 Vue 应用都是通过使用 Vue 函数创建一个新的 Vue 实例开始的。
实例中的定义的内容就是我们可以使用在Vue应用中的内容。
下面讲实例中可以定义哪些内容。
- 数据
- 方法
- 生命周期钩子函数
- 其他(有些内容比较重要,留到后面讲)
定义函数
- 定义了数据,那么就可以在Vue管理的区域中使用Vue的获取数据的语法来获取数据。
- 这种操作就像我们把数据装到实例中,实例再把数据传给视图组件
- 任何你想显示到页面的数据你都可以考虑定义到实例中
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
//<div id="app">
// {{ message }}
//</div>
定义方法methods
- 在js中,方法是很重要的,Vue实例中可以定义方法。
<body>
<div id="app">
<!-- 触发事件,建议使用Vue的语法来绑定事件(@事件类型,代表绑定什么事件) -->
<!-- 实例内定义的函数,使用Vue的语法来绑定;实例外定义的,可以使用原生的方式绑定事件 -->
<button @click="myFunction">按钮</button>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
methods: {
myFunction: function () {
alert('haha')
}
}
})
</script>
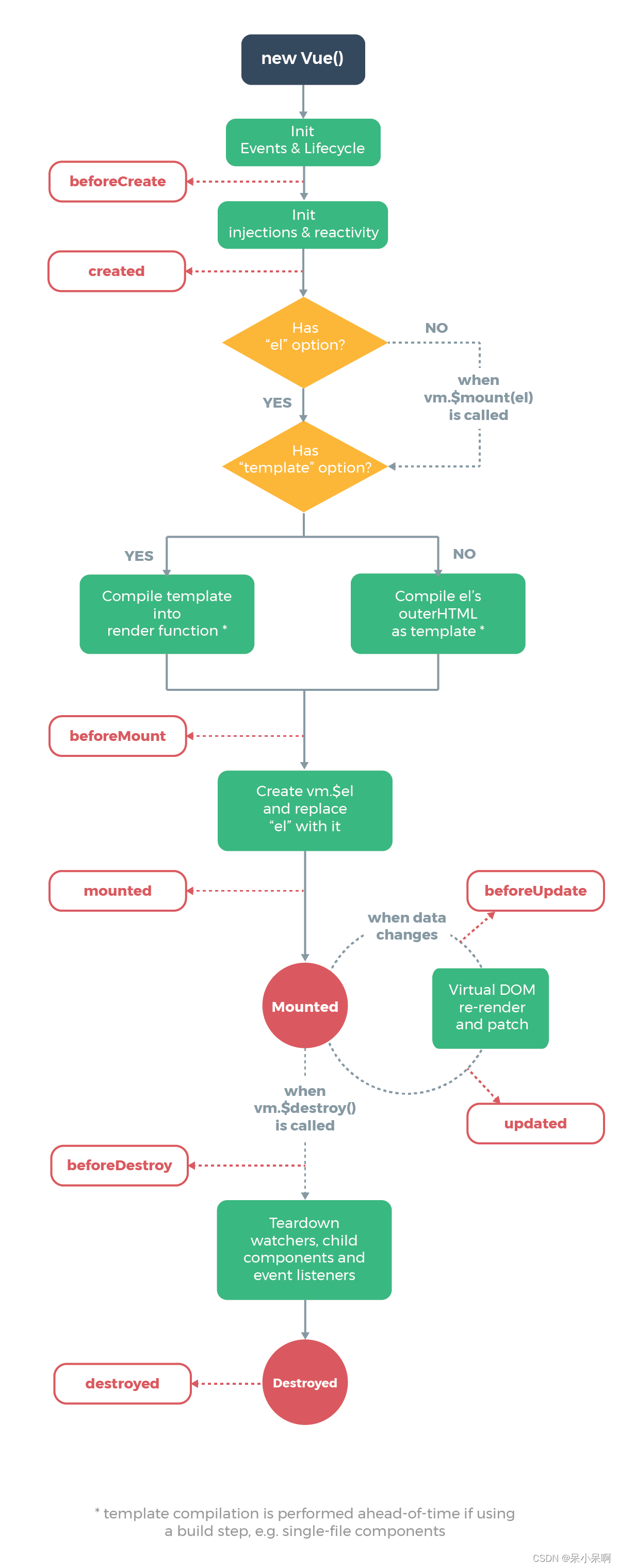
生命周期与声明周期钩子函数
- beforeCreate:在创建了vue示例时,在进行了一部分基础的初始化之后就会自动执行beforeCreate函数
- created:创建完示例后,会自动执行created函数
- beforeMounted:渲染完模板后(可以说是vue知道区域内是一个怎么的html环境,但还没把数据显示到这个环境中的时候),会自动执行这个函数
- mouted:模板与数据结合之后自动执行这个函数。【此时页面已经渲染完毕】
- beforeUpdated:数据发生变化后,新数据被渲染前会自动执行这个函数。
- updated:新数据被渲染成功会自动执行这个函数。
- beforeDestory:当实例被destory时会自动执行这个函数。
- destory:当实例被完全销毁是自动执行这个函数。

代码测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<button @click='updateValue'>点击触发beforeUpdate,updated</button>
<button onclick='deleteApp()'>点击触发beforeDestory,destoryed</button>
<p ref='a'>{{ msg }}</p>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
msg: 'hello'
},
beforeCreate: function(){
console.log('beforeCreate')
},
created: function(){
console.log('created')
},
beforeMount: function(){
console.log(this.$refs.a)
// 上面的你会看到undefined,因为数据还没绑定上
console.log('beforeMount')
},
mounted: function(){
console.log(this.$refs.a)
// 上面的你会看到p,因为数据绑定上了
console.log('mounted')
},
beforeUpdate: function(){
console.log('beforeUpdate')
},
updated: function(){
console.log('updated')
},
beforeDestroy: function(){
console.log('beforeDestory')
},
destroyed: function(){
console.log('destoryed')
},
methods: {
updateValue: function () {
this.msg = 'haha'
}
}
})
function deleteApp() {
app.$destroy()
}
</script>
</html>
补充
- 实例中其实还可以定义别的内容(如计算属性,监听器等)。但主要内容是上面这些,暂时了解这些就够了。
- 创建了实例,就可以在控制台中使用实例名来获取数据了,比如上面定义了实例app,那么app.message就可以获取定义在data中名为message的数据,app.myFunction()就可以调用定义在methods中名为myFunction的函数。【所以后面的例子中的一些数据更改都是使用控制台来更改实例中的数据】
渲染
插入文本
在上面已经演示了使用Mustache表达式(可以俗称插值表达式){{}}来获取实例中的值,其实还可以使用其他方式来输出数据。
v-text
v-text可以向元素中输出文本内容
<div id="app">
<span v-text="message"></span>
<!-- message: 'Hello Vue!' -->
<!--
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
-->
</div>
v-html
v-html可以向元素中输出html内容:
<div id="app">
<span v-html="message"></span>
<!-- message: 'Hello Vue!'(带标题样式的) -->
</div>
<!--
var app = new Vue({
el: '#app',
data: {
message: '<h1>Hello Vue!</h1>'
}
})
-->
**Mustache 语法不能作用在 HTML 特性上,也就是说在html元素中没有 id="{{ id }}" 这样的操作 ,这种时候需要使用vue语法:v-bind:id=“id” **
{{ }}里面可以使用javascript表达式,例如:{{ message.split(’’).reverse().join(’’) }}
用v-bind绑定属性
v-bind用于给元素的属性绑定值
- 绑定标题:v-bind:title
<div id="app">
<span v-bind:title="message">悬浮几秒,查看标题</span>
</div>
<!--
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
-->
- 给a元素绑定href : v-bind:href=‘xxx’
- 给元素绑定id : v-bind:id=‘xxx’
v-bind的简写
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
把对象的所有属性绑定到元素:
v-bind的参数可以是一个对象,是一个对象时,会把对象的所有属性都绑定到元素上。具体如下图。

条件渲染
- v-if可以判断是否渲染一个元素,如果不渲染,这个元素将不会产生(不是隐藏!可以理解为这个元素被delete了。)
<div id="app">
<p v-if="seen">现在你看到我了</p>
<!-- seen: true 时渲染,seen: false时不渲染 -->
</div>
<!--
var app = new Vue({
el: '#app',
data: {
seen: false
}
})
-->
- 除了v-if,还有v-else和v-else-if,v-else不可以再带条件判断,v-else-if可以带条件判断。
<div id="app">
<h1 v-if="gender === '男'">男</h1>
<h1 v-else-if="gender === '女'">女</h1>
<h1 v-else>unknown</h1>
</div>
<!--
var app = new Vue({
el: '#app',
data: {
gender: '女'
},
})
-->
使用v-else 的元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
- v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
<div id="app">
<h1 v-show="ok">Hello!</h1>
</div>
<!--
var app = new Vue({
el: '#app',
data: {
ok: true
},
})
-->
循环
- v-for可以循环渲染出若干个元素。
- v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组,而 item 是数组元素迭代的别名。
<div id="app">
<ol>
<!-- 每一次迭代了出数据给todo,都会有一个li元素,并会在li元素中输出todo的text -->
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
<!--
var app = new Vue({
el: '#app',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '搞事情' }
]
}
})
-->
代码效果:

在 v-for 块中,我们拥有对父作用域属性的完全访问权限。[这是来自官网的话,我觉得有点多余,感觉子元素获取父元素的数据是很正常的操作。]

v-for 还支持一个可选的第二个参数为当前项的索引,它会从0开始。用来标识当前迭代的是第几个元素。
可以用 of 替代 in 作为分隔符,因为它是最接近 JavaScript 迭代器的语法:<div v-for="item of items"></div>
也可以用 v-for 迭代一个对象的所有属性,第一个参数是value,第二个可选参数是key,第三个可选参数为索引

第二个参数为key
<div v-for="(value, key) in object">
{{ key }}: {{ value }}
</div>
第三个参数为索引:
<div v-for="(value, key, index) in object">
{{ index }}. {{ key }}: {{ value }}
</div>
使用三个参数时的代码效果:

在遍历对象时,是按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下是一致的。
v-for 也可以取一个整数作为源数据(v-for=“i in 10”)。在这种情况下,它将重复多次模板。
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。【这个问题官网提了一下,这里我也提一下,注意使用】