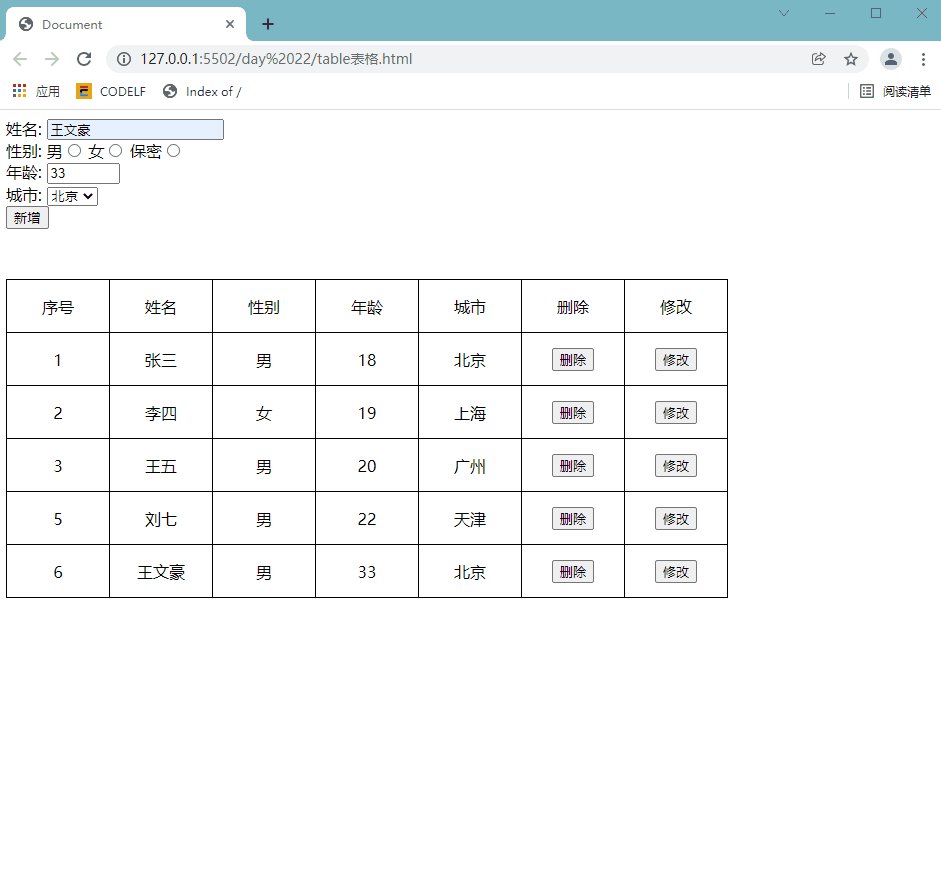
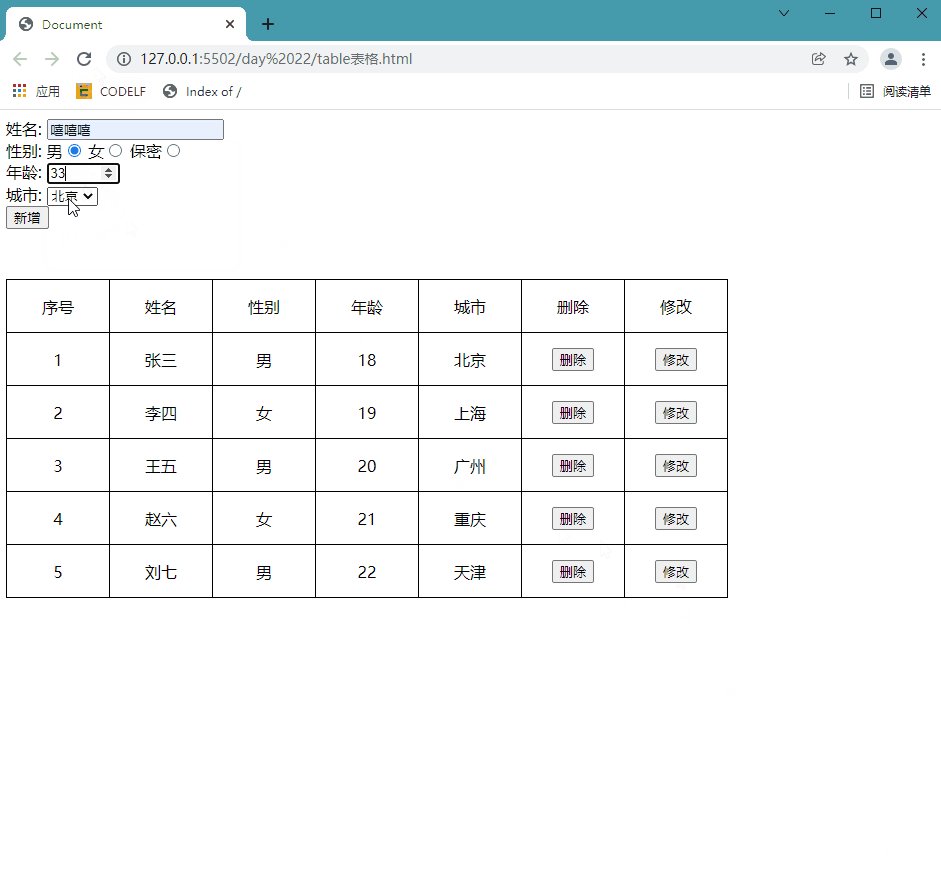
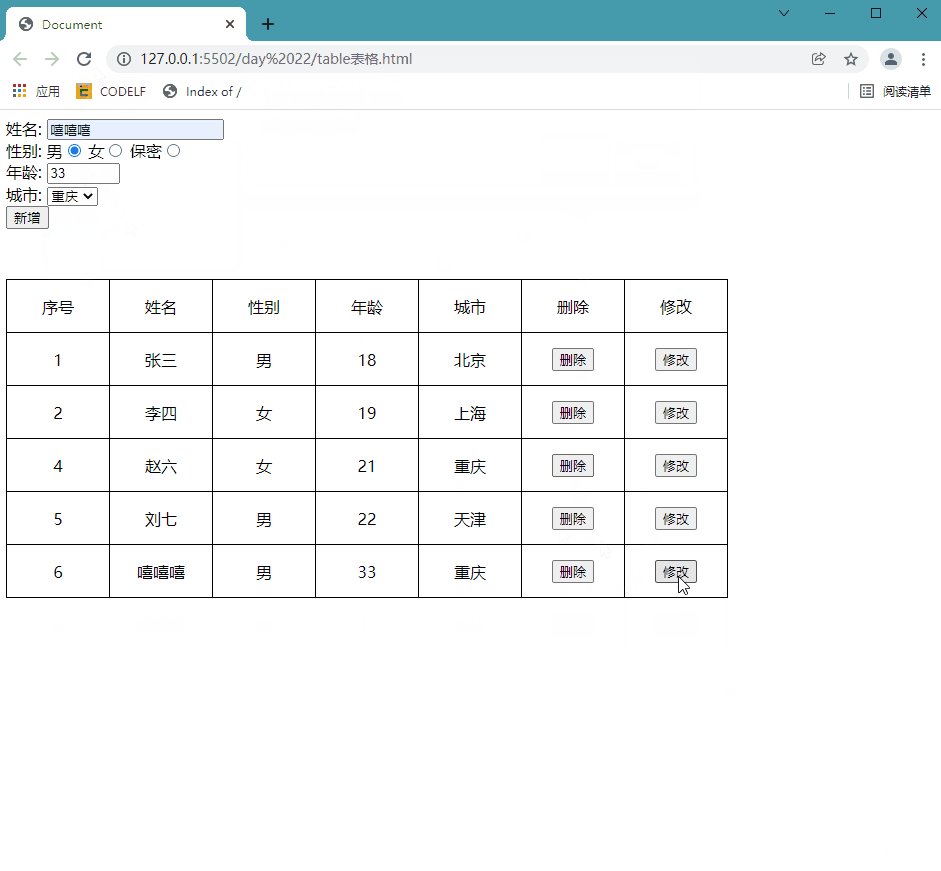
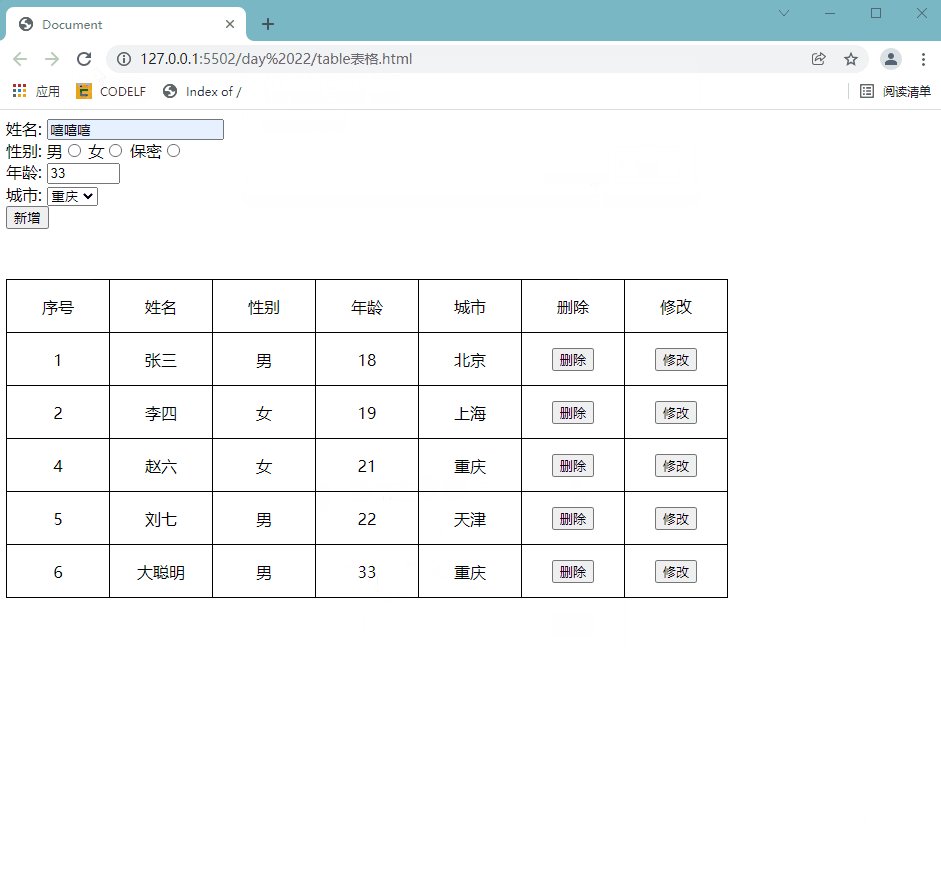
运行效果

?HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border-collapse: collapse;
}
td{
width: 100px;
height: 50px;
text-align: center;
border:1px solid #000;
}
.add{
margin: 0 0 50px 0;
}
.change{
position: fixed;
top:0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
display: flex;
justify-content: center;
align-items: center;
display:none;
}
.change>div{
width: 300px;
height: 200px;
background: #fff;
padding: 20px 0 0 20px;
}
</style>
</head>
<body>
<!-- 新增 -->
<div class="add">
姓名: <input type="text" name="name"><br>
性别: 男<input type="radio" name="sex" value="男">
女<input type="radio" name="sex" value="女">
保密<input type="radio" name="sex" value="保密"><br>
年龄: <input type="number" name="age" min="0" max="250"><br>
城市: <select name="city">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">重庆</option>
<option value="4">天津</option>
</select><br>
<button>新增</button>
</div>
<!-- 修改 -->
<div class="change">
<div>
姓名: <input type="text" name="name"><br>
性别: 男<input type="radio" name="sex" value="男">
女<input type="radio" name="sex" value="女">
保密<input type="radio" name="sex" value="保密"><br>
年龄: <input type="number" name="age" min="0" max="250"><br>
城市: <select name="city">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">重庆</option>
<option value="4">天津</option>
</select><br>
<button name="true">确定</button>
<button name="false">取消</button>
</div>
</div>
<table>
<thead>
<tr>
<td>序号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>城市</td>
<td>删除</td>
<td>修改</td>
</tr>
</thead>
<tbody></tbody>
</table>
<script src="./tablefun.js"></script>
<script>
// 定义一个数组模拟数据库数据
const arr = [
{id:1 , name:'张三' , age:18 , sex:'男' , city:'北京' },
{id:2 , name:'李四' , age:19 , sex:'女' , city:'上海' },
{id:3 , name:'王五' , age:20 , sex:'男' , city:'广州' },
{id:4 , name:'赵六' , age:21 , sex:'女' , city:'重庆' },
{id:5 , name:'刘七' , age:22 , sex:'男' , city:'天津' },
];
// 获取标签对象
const oTable = document.querySelector('table');
const oDivAdd = document.querySelector('.add');
const oDivChange = document.querySelector('.change');
// 面向对象编程
// 调用 构造函数 生成 实例化对象
const xx = new CreateFunction(oTable,arr,oDivAdd,oDivChange);
// 入口函数
xx.init();
</script>
</body>
</html>JavaScript代码:
class CreateFunction {
constructor(element, ImgArr, addElement, changeElement) {
// 定义属性 存储 形参
this.ele = element;
this.arr = ImgArr;
this.add = addElement;
this.change = changeElement;
// 全局变量
this.oTbody;
// 新增相关的全局变量
this.oAddIptName;
this.oAddIptAge;
this.oAddIptCity;
this.oAddIptSexAll;
this.oAddBtn;
this.cityArr = ['北京', '上海', '广州', '重庆', '天津'];
// 修改相关的变量
this.oChangeIptName;
this.oChangeIptAge;
this.oChangeIptCity;
this.oChangeIptSexAll;
this.oChangeOption;
this.oChangeBtnTrue;
this.oChangeBtnFalse;
}
// 入口函数
init() {
this.setPage();
this.addPage();
this.changePage();
this.changes();
}
// 内容动态生成
setPage() {
this.oTbody = this.ele.querySelector('tbody');
// 如果数组长度 是 0 证明 是一个空数组
if (this.arr.length === 0) {
// 页面对象生成 空内容
this.oTbody.innerHTML = '<tr><td colspan="7">没有匹配的内容</td></tr>';
// 如果数组长度 不是 0 证明 数组有内容
} else {
// 根据数组内容 生成页面内容
// 定义空字符串
let str = '';
// 循环遍历数组
this.arr.forEach(function (item, key) {
str += `
<tr>
<td>${item.id}</td>
<td>${item.name}</td>
<td>${item.sex}</td>
<td>${item.age}</td>
<td>${item.city}</td>
<td><button name="del" index="${key}">删除</button></td>
<td><button name="change" index="${key}">修改</button></td>
</tr>
`;
});
// 将内容写入tbody标签中
this.oTbody.innerHTML = str;
}
}
addPage() {
// 数据标签
this.oAddIptName = this.add.querySelector('[name="name"]');
this.oAddIptAge = this.add.querySelector('[name="age"]');
this.oAddIptCity = this.add.querySelector('[name="city"]');
this.oAddIptSexAll = this.add.querySelectorAll('[name="sex"]');
// button标签
this.oAddBtn = this.add.querySelector('button');
// 给 新增 input标签 添加 点击事件
this.oAddBtn.addEventListener('click', () => {
// 确定 添加 再执行 添加操作
// 点击 取消 执行 return 终止之后程序的操作
// if语句 {} 中 只有一行代码 可以不写 { }
if (!window.confirm('您确定要添加吗?')) return;
// 获取数据
let name = this.oAddIptName.value;
let age = this.oAddIptAge.value;
// 使用 索引下标 从 数组中获取对应的城市名称
let city = this.cityArr[Number(this.oAddIptCity.value)];
let sex = '';
// 性别 是 多个单选按钮 选中那个标签 获取那个标签的数据
for (let i = 0; i <= this.oAddIptSexAll.length - 1; i++) {
// i 是索引下标
// oAddIptSexAll[i] 是 单选标签
if (this.oAddIptSexAll[i].checked) {
// 如果 oAddIptSexAll[i].checked 为 true
// 也就是 选中的是当前这个 input标签
// 获取 这个input标签的value数据
sex = this.oAddIptSexAll[i].value;
// 终止之后的循环操作
break;
}
}
// 将数据定义为 对象
// 实际项目中 id序号 是 后端程序根据 数据库数据自动添加的
// 目前凑合写一个 原始数组 最后有一个数据 id+1
const obj = { id: arr[arr.length - 1].id + 1, name: name, age: age, sex: sex, city: city };
console.log(obj);
// 将新对象 写入 数组末位
this.arr.push(obj);
// 再次调用函数 动态渲染新增页面内容
this.setPage();
})
}
changePage() {
// 数据标签
this.oChangeIptName = this.change.querySelector('[name="name"]');
this.oChangeIptAge = this.change.querySelector('[name="age"]');
this.oChangeIptCity = this.change.querySelector('[name="city"]');
this.oChangeIptSexAll = this.change.querySelectorAll('[name="sex"]');
this.oChangeOption = this.change.querySelectorAll('option');
// button标签
this.oChangeBtnTrue = this.change.querySelector('[name="true"]');
this.oChangeBtnFalse = this.change.querySelector('[name="false"]');
// 通过事件委托 给 tbody 标签 添加 点击事件
this.oTbody.addEventListener('click', (e) => {
// 事件对象 name属性值 是 del 点击的是删除按钮
if (e.target.getAttribute('name') === 'del') {
// 确定删除 再执行删除程序
if (window.confirm('您确定要删除吗?')) {
// 执行删除程序
this.arr.splice(Number(e.target.getAttribute('index')), 1);
// 再次调用函数动态生成新的页面内容
this.setPage();
}
// 事件对象 name属性值 是 change 点击的是修改按钮
} else if (e.target.getAttribute('name') === 'change') {
// 让 修改div显示
this.change.style.display = 'flex';
// 设定 修改div 中 input等标签 显示的原始数据
// 设定的是 修改button 对应的 数组单元 也就是 数组中存储的对象 其中的数据
// button标签 index属性 存储 索引下标
const obj = this.arr[Number(e.target.getAttribute('index'))];
// 设定 修改标签 index属性的属性值
// 和 当前 修改button标签 index属性的属性值相同
this.oChangeBtnTrue.setAttribute('index', Number(e.target.getAttribute('index')));
// 设定标签的数据
// name age 直接写入数据
this.oChangeIptName.value = obj.name;
this.oChangeIptAge.value = obj.age;
// 性别 循环遍历 性别input标签
// 给 标签value 和 对象中value相同给的标签 添加 checked默认选中
for (let i = 0; i <= this.oChangeIptSexAll.length - 1; i++) {
if (this.oChangeIptSexAll[i].value === obj.sex) {
this.oChangeIptSexAll[i].checked = true;
break;
}
}
// 城市 option 循环遍历
// option标签value作为索引下标 从 数组中 获取 城市字符串
// 和 对象中 city 属性对应的属性值 相同
// 添加选中状态
for (let i = 0; i <= this.oChangeOption.length - 1; i++) {
// i 是 索引下标
// oChangeOption[i] 是 option标签
// oChangeOption[i].value 是 0 1 2 3 4 ...
// cityArr[ Number(oChangeOption[i].value) ] 从数组中获取城市名称
if (this.cityArr[Number(this.oChangeOption[i].value)] === obj.city) {
// option标签 添加 选中状态
this.oChangeOption[i].selected = true;
// 终止循环
break;
}
}
}
})
}
changes() {
// 给 修改 取消标签 添加点击事件
this.oChangeBtnFalse.addEventListener('click', () => {
// 点击取消 不再修改数据 让 修改div 隐藏
this.change.style.display = 'none';
})
// 给 修改 确定标签 添加点击事件
this.oChangeBtnTrue.addEventListener('click', (e) => {
// 弹出提示框 确定再修改
if (!window.confirm('您确定修改吗?')) return;
// 修改数组中对应单元的数据
// 根据 确定标签 设定的index属性 作为索引下标 从数组中获取数据
let obj = this.arr[Number(e.target.getAttribute('index'))];
// 修改对象中的数据 是 修改input标签中的数据
obj.name = this.oChangeIptName.value;
obj.age = this.oChangeIptAge.value;
obj.city = this.cityArr[Number(this.oChangeIptCity.value)];
for (let i = 0; i <= this.oChangeIptSexAll.length - 1; i++) {
if (this.oChangeIptSexAll[i].checked) {
obj.sex = this.oChangeIptSexAll[i].value;
break;
}
}
// 根据新的数据再次动态渲染生成页面
this.setPage();
// 让修改div隐藏
this.change.style.display = 'none';
})
}
}