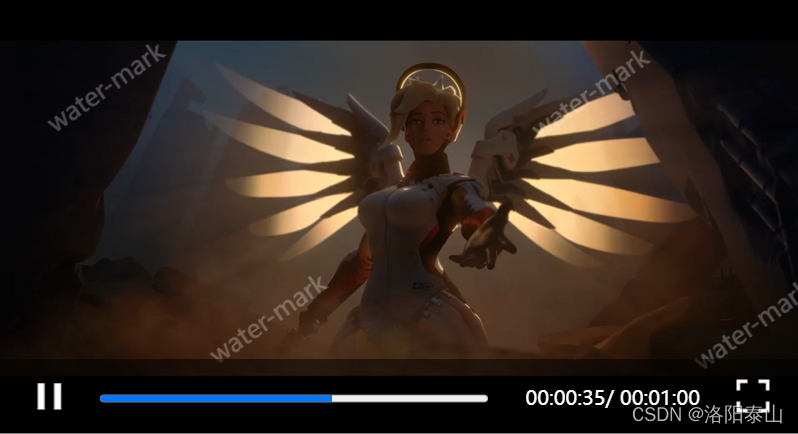
示例图


原理
通过html的页面布局,在video播放器层面,通过js控制dom,插入文本水印代码。
代码示例
index.html
<!DOCTYPE html>
<html>
<head>
<meta name="renderer" content="webkit" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html5视频水印</title>
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<link rel="stylesheet" type="text/css" href="css/waterMarkVideo.css">
</head>
<body>
<div id="container">
<div style="position: absolute; width: 100%; left: 0; top: 0;height:100%;overflow:hidden">
<div class="watermark video-watermark-multiple video-watermark-item">
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
<div class="noselect"><span class="span"><span></div>
</div>
<video width="640px" height="360px">
<source src="https://blz-videos.nosdn.127.net/1/OverWatch/AnimatedShots/Overwatch_TheatricalTeaser_WeAreOverwatch_zhCN.mp4" type="video/mp4"/>
</video>
<div class="pos">
<img src=" img/i-play.png" width="40px" id="playBtn" />
<div style="padding-left:80px;padding-right:250px;">
<progress value="0" id="progress"></progress>
</div>
<div class="timebox">
<span id="time1">
00:00:00
</span>/
<span id="time2">
00:00:00
</span>
</div>
<img src="img/i-fs.png" width="35px" id="full"/>
</div>
</div>
</div>
<script type="text/javascript">
$(".span").html("water-mark");
var video = document.querySelector("video");
var playBtn = document.getElementById("playBtn");
playBtn.onclick = function(){
if(video.paused){
video.play();
playBtn.src = "img/i-pause.png";
}else{
video.pause();
playBtn.src = "img/i-play.png";
}
}
var full = document.getElementById("full");
var container = document.getElementById("container");
var i = 1;//定义一个变量,用于记录是否为全屏状态
full.onclick = function(){
i++;//对2取余,为0则全屏,否则关闭全屏
if(i%2==0){//点击开启全屏
if(container.requestFullScreen){
container.requestFullScreen()
}else if(container.webkitRequestFullScreen){
container.webkitRequestFullScreen()//谷歌
}else if(container.mozRequestFullScreen){
container.mozRequestFullScreen()//火狐
}else if(container.msRequestFullscreen){
container.msRequestFullscreen()//ie
}
$('video').css({"width":"100%","height":"100%"});
$(".pos").css("width","100%");
full.src = "img/i-exitfs.png";
}else{//关闭全屏
if(document.cancelFullscreen){
document.cancelFullscreen();
}else if(document.webkitCancelFullScreen){
document.webkitCancelFullScreen();
}else if(document.mozCancelFullScreen){
document.mozCancelFullScreen();
}else if(document.msExitFullscreen){
document.msExitFullscreen();
}
$('video').css({"width":"640px","height":"360px"});
$(".pos").css("width","640px");
full.src = "img/i-fs.png";
}
}
function number1(s){
if(s<10){
s="0"+s
}else{
s=""+s
}
return s;
}
var time1 = document.getElementById("time1");
var time2 = document.getElementById("time2");
var t1;
//视频获取时间单位为秒,要对它进行一些数据的处理
video.oncanplay = function(){
t1 = video.duration;//获取视频总时长
var h = parseInt(t1/3600);
var m = parseInt(t1%3600/60);
var s = parseInt(t1%60);
time2.innerHTML = number1(h) + ":"+ number1(m) + ":" + number1(s);//值显示在span标签中
}
//获取当前视频播放的时间
video.ontimeupdate = function(){
var t2 = video.currentTime;
var h = parseInt(t2/3600);
var m = parseInt(t2%3600/60);
var s = parseInt(t2%60);
time1.innerHTML = number1(h) + ":"+ number1(m) + ":" + number1(s);
progress.max = t2;
progress.value = t2/t1*progress.max;
}
video.onended = function(){
progress.value = 0;
time1.innerHTML = "00"+":"+"00"+":"+"00";//播放结束时时间清0;
playBtn.src = "img/i-play.png";//播放结束时按钮恢复
}
progress.onclick = function(e){
//获取当前位置距离父级最左边的距离
//left = progress.offsetLeft;
//获取鼠标距离屏幕最左边的距离
//e.clientX
//获取鼠标距离当前元素最左边的距离
var left = e.offsetX;
console.log(left);
console.log(t1);
video.currentTime = left/360*t1;
}
</script>
</body>
</html>?核心代码
$(".span").html("water-mark");
"water-mark"字段添加要打的水印内容。也可以动态添加水印内容。
样式waterMarkVideo.css代码
body,div,img{
margin: 0;
padding: 0;
border: 0;
}
#container{
width: 640px;
border: 1px solid pink;
}
.pos{
width: 640px;
height: 60px;
background: rgba(0,0,0,0.5);
margin-top: -63px;
position: relative;
}
#playBtn{
position:relative;
top: 10px;
left: 20px;
cursor: pointer;
}
#progress{
height: 12px;
width: 100%;
position: relative;
top: -27px;
cursor: pointer;
}
.timebox{
position:absolute;
top: 20px;
right: 80px;
cursor: pointer;
color: white;
}
#full{
position:absolute;
top: 12px;
right: 20px;
cursor: pointer;
}
.video-watermark-item {
left: 15%;
top: 10%;
font-size: 20px;
color: rgba(240,240,240,0.3);
font-family: 方正黑体;
-o-transform: translate(-15%, -50%) rotate(-35deg);
-webkit-transform: translate(-15%, -50%) rotate(-35deg);
-moz-transform: translate(-15%, -50%) rotate(-35deg);
-ms-transform: translate(-15%, -50%) rotate(-35deg);
transform: translate(-15%, -50%) rotate(-35deg);
position: absolute;
overflow: hidden;
}
.noselect {
display: inline-block;
padding: 100px;
}