起因:
之前部署一直是直接使用docker在服务器上npm run serve直接运行,没出现什么问题,这次部署时真的难受到我了,第一次打开的速度真的慢的要死,首次加载至少要5s左右,这谁受得了,于是开始网上找教程
过程
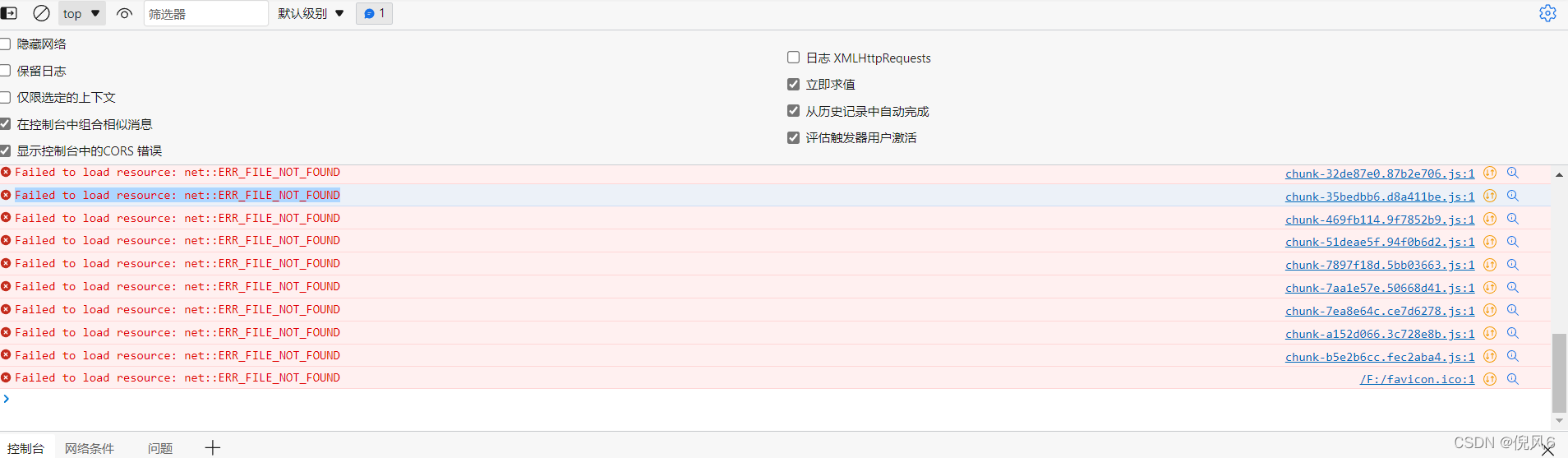
开始使用 npm run build 打包项目,在dist目录下,我尝试在本地打开index.html。页面完全空白,打开控制台,发现全是关于
Failed to load resource: net::ERR_FILE_NOT_FOUND
的报错

找了相关教程,这个问题解决还是挺简单的,只需要在根目录下创建一个vue.config.js的文件,添加上以下内容,重新build就行了
module.exports = {
publicPath: './',
};
接着,我把项目打包到服务器上,使用docker apache进行上线
docker run -p 80:80 -itd --name codetip_net_client -v /root/codetip/client:/usr/local/apache2/htdocs httpd
我直接run了httpd服务,没有镜像他会自己自动拉取,映射了本地目录 /root/codetip/client,只需要将dist中的内容上传即可。
上线成功后,我发现,好了一点(可能是错觉),但是还是特别慢,于是继续找问题,最后发现,我们在build的时候,在js目录下,会自动创建很多map文件,一个js对应一个map,这个的作用主要是在我们开发过程中,给我们错误进行定位用的,比如某个地方报错了,他会给我们指出在第几行出现的问题,但我们的线上应用可用不着这个,只需要在上面说到的vue.config.js这个文件中再添加上一段下方的代码就行了
productionSourceMap: false, // 生产环境是否生成 sourceMap 文件
配置之后少了map文件,速度确实快了不少,不过,还是不满足,可其他网站比起来还是有些差距,继续优化
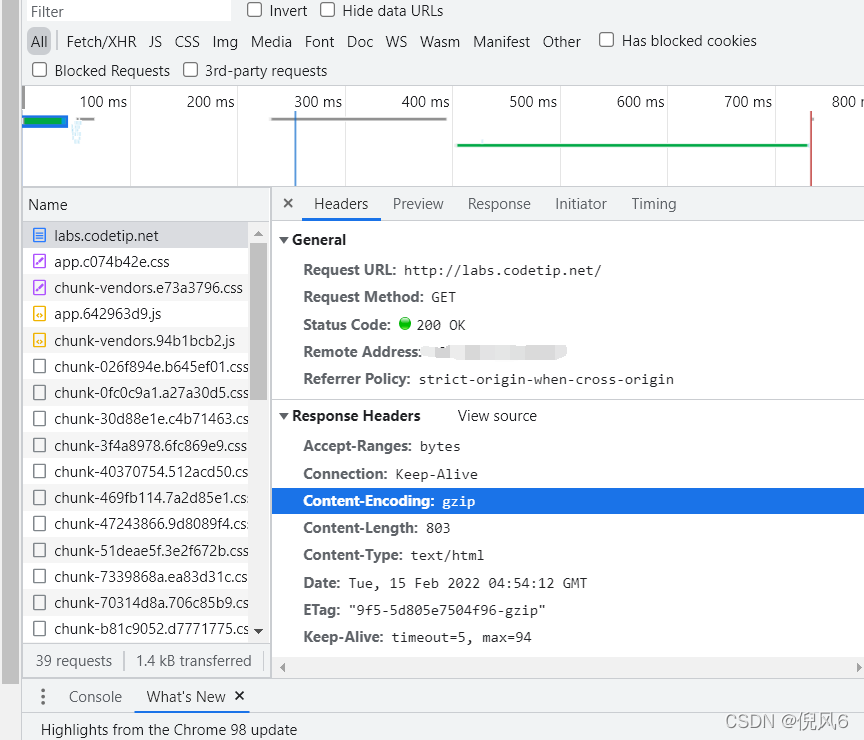
开启apache gzip
我们之前使用的是docker的httpd,接下来我们开启他的gzip
先进入容器 docker exec -it codetip_net_client bash
容器初始化是没有编辑器的,这里我们先安装一个vim
apt update -y
apt install vim -y
接下来打开httpd的配置文件
vim /usr/local/apache2/conf/httpd.conf
打开以下两个文件的注释
LoadModule deflate_module modules/mod_deflate.so
LoadModule headers_module modules/mod_headers.so
接下来在文件最后添加上以下内容:
#使用<IfModule deflate_module> 和 <IfModule mod_deflate.c> 经过测试没什么区别
<IfModule deflate_module>
# 就像一个开关一样,告诉 Apache 对传输到浏览器的内容进行压缩
SetOutputFilter DEFLATE
# 压缩级别 9是最高级 1是最低级,不建议使用太高的压缩比,这样会对CPU产生太大的负担
DeflateCompressionLevel 9
</IfModule>
<IfModule mod_deflate.c>
# 告诉 apache 对传输到浏览器的内容进行压缩
SetOutputFilter DEFLATE
# 压缩等级 9 最低是1,不建议按最大级别进行压缩,压缩率过高会占更多CPU资源
DeflateCompressionLevel 9
# 设置不对后缀gif,jpg,jpeg,png的图片文件进行压缩
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
</IfModule>
<IfModule mod_deflate.c>
# 压缩等级 9
DeflateCompressionLevel 9
# 压缩类型 html、xml、php、css、js 面的文件MIME类型可以根据自己情况添加
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/x-javascript application/x-httpd-php
AddOutputFilter DEFLATE js css
</IfModule>
之后重启docker容器(或者重启apache)
docker stop codetip_net_client
docker start codetip_net_client
开启之后,速度真的提升不止一点点

未完待续。。。