谷歌浏览器插件
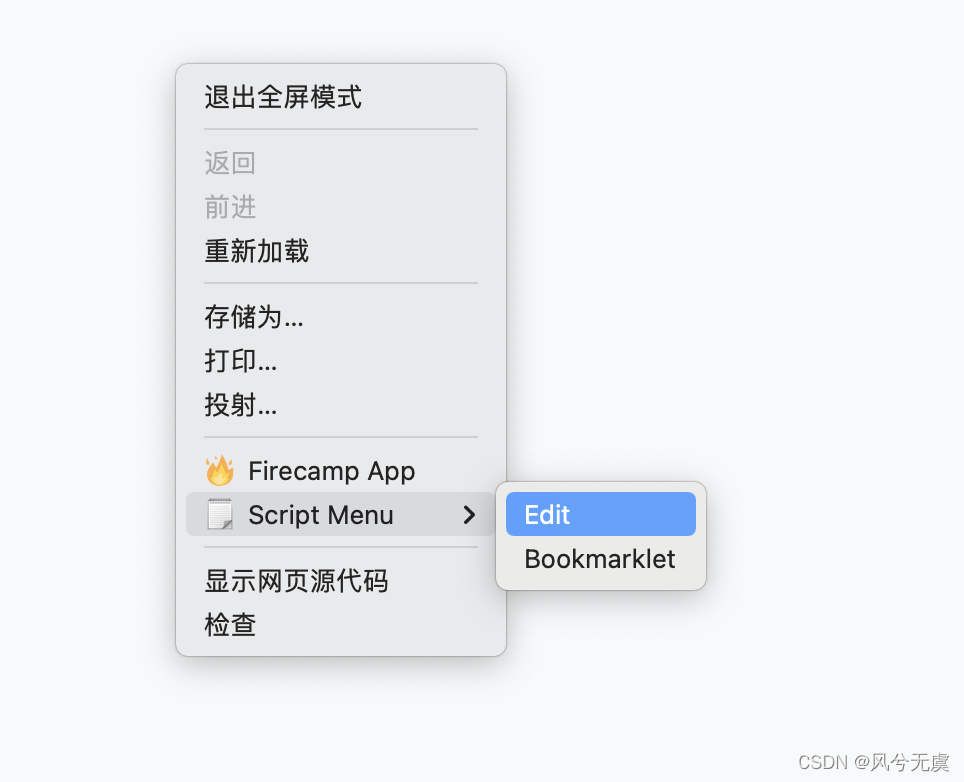
script menu

脚本快捷输入用户名密码
通过xpath定位元素:
var u = "xiaohuangya";
var p = "password123";
var user_name = document.evaluate("//div/label/input",document).iterateNext();
if(null!= user_name){user_name.value = u;}
var user_pwd = document.evaluate("//div/label/input",document).iterateNext();
if(null!= user_pwd){user_pwd.value = u;}
通过ID定位元素:
var u = "xiaohuangya";
var p = "password123";
var user_name = document.getElementById("userNameId");
if(null!= user_name){user_name.value = u;}
var pwd = document.getElementById("pwdId");
if(null!= pwd){pwd.value = p;}
else
{
var frame_list = document.getElementByTagName('content');
if(0 == frame_list.length)
{
//now is in relogin.jsp
document.getElementById('username').value = u;
document.getElementById('password').value = p;
document.getElementById('btn_submit').value.click();}
else{
for(var i = 0;i<frame_list.length;i++)
{
var node = frame_list[i];
var src = node.getAttribute('src');
//if(null != src && src.endsWith("relogin.jsp"))
//{
try{
node.contentDocument.getElementById('username').value=n;
node.contentDocument.getElementById('password').value=p;
node.contentDocument.getElementById('btn_submit').click();
}catch{}
//}
}
}
}
document.getElementById('btn_submit').value.click();}
鼠标右键,调用和脚本编辑: