vue动态路由,按钮权限
背景:项目需要权限设置,设置了路由权限和按钮权限,按钮权限采用自定义指令,菜单使用后台接口数据渲染,路由分为静态路由和动态路由
路由:
静态路由:(仅有login页面)
const router = new Router({
routes: [
{
path: '/',
name: 'home',
redirect: {
name: 'Login',
},
},
{
path: '/login',
name: 'Login',
component: Login,
},
],
});
动态添加路由:
这里遇到了好几个坑,首先vue官方已经去掉了addRoutes,但本项目版本较低,addRoute会在控制台报not function的错误,遂采用addRoutes,此方法仅支持传入数组
其次,有个坑是自己理所当然的去打印了router对象,发现有个属性为router.options.routes,但是手动去添加打印是有效,但是路由并不会生成的,(可能它只跟首次渲染的路由有关?)有人提了issue,官方也给出了解释,具体还没来得及看(另外有的博主是靠着router.options.routes去生成的左侧菜单,但是我是添加路由,所以无用)
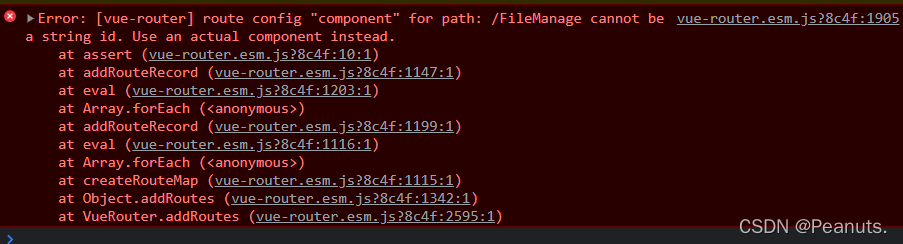
其次,须在本地事先存储后台可能添加的路由信息,进行匹配添加,自己最先就是根据后台返回的去push一个对象,但是发现component会报错,不支持字符串,报错如下:
动态匹配添加的核心代码如下:
asyncRoutes.forEach((item2) => {
if (item2.name === item.route_name) {//item为后台传的值,asyncRoutes为本地写的
about[0].children.push(item2);
}
});
//最后再加上addRoutes的方法
router.addRoutes(about);
按钮权限(自定义指令)
这个其他博主介绍都很全,我也是现学现用,核心思路如下:
后台传值会有页面,页面的code下包含了每个button对应的code,所以我的解决方案是button上这么写:
//AlgorithmList为页面的code,create为button的code
v-permission:AlgorithmList="'create'"
然后permission.js核心代码如下:
inserted(el, bindling) {
// bindling.value为指令的access_code
// bindling.arg为指令的route_name
var buttonLIST = [];
// 递归调用
function addButton(li) {//为了在list中找到具体页面对应的名字,if判断
li.forEach((item) => {
if (item.route_name === bindling.arg) {
buttonLIST = item.button;
}
if (item.menu) {
addButton(item.menu);
}
});
}
addButton(list);//list就是后台获取的权限菜单,自己定义一下叭
const pers = [];
buttonLIST.forEach((item) => {
pers.push(item.access_code);//找到页面后,再添加诸如create的按钮code
});
const perVal = bindling.value;
if (bindling.value) {
const hasPer = pers.some(item => item === perVal);
if (!hasPer) {
el.style.display = "none";
}
}
}
本文省略了左侧菜单的动态渲染,路由都会了就别怕这个啦,加油