点击按住红箭头指向的图标可以进行拖拽

1.安装拖拽组件vuedraggable依赖
npm i -S vuedraggable
2.在需要的组件页面中引入改组件
import draggable from "vuedraggable"
3.注册组件
components: {
draggable
},
<v-row v-if="checkSources">
<v-col cols="3">
<v-subheader><span class="red--text">*</span> 合并密码源</v-subheader>
</v-col>
<v-col cols="9">
<draggable
:list="checkSources"
:options="{ group: 'title', animation: 10 }"
:no-transition-on-drag="true"
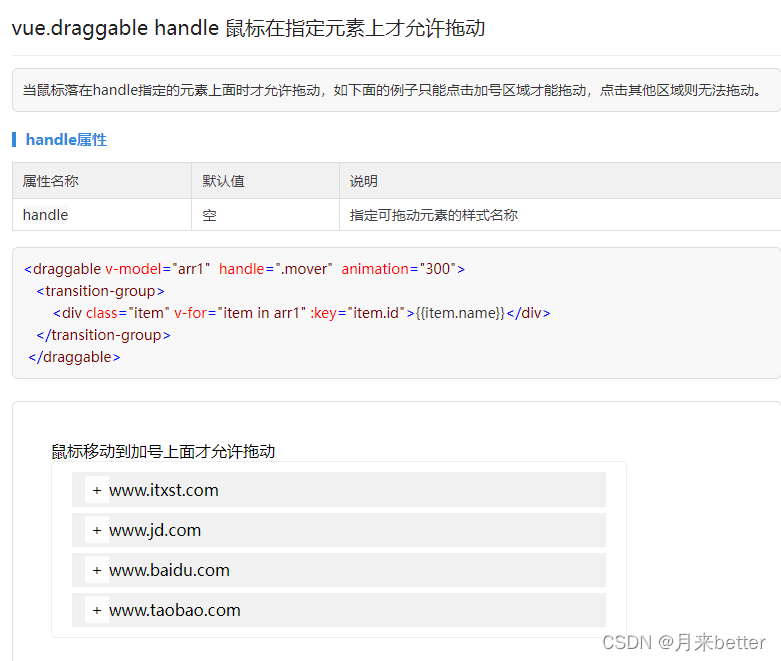
handle=".mover"
>
<transition-group type="transition">
<template v-for="item in checkSources">
<v-list-item-group
multiple
:key="item.id"
@change="checkItem(item)"
>
<v-list-item style="border-bottom:1px solid #e6e6e6">
<template v-slot:default="{ active }">
<v-btn icon class="mover">
<v-icon>mdi-format-line-spacing</v-icon>
</v-btn>
<v-list-item-content>
<v-list-item-title>{{ item.name }}</v-list-item-title>
</v-list-item-content>
<v-list-item-action>
<v-checkbox
@change="checkItem(item)"
v-model="item.check"
:input-value="active"
:disabled="is_readonly"
></v-checkbox>
</v-list-item-action>
</template>
</v-list-item>
</v-list-item-group>
</template>
</transition-group>
</draggable>
</v-col>
</v-row>
data(){
return {
checkSources: []
}
},
methods:{
checkItem(item) {
if (this.is_readonly) {
return;
} else {
item.check = item.check ? false : true;
}
},
}
温馨提示:

vue.draggable中文文档地址:https://www.itxst.com/vue-draggable/n6rzmqj3.html