快捷命令创建组件
快捷命令: ng g c 组件名(全称:ng generation component 组件名)
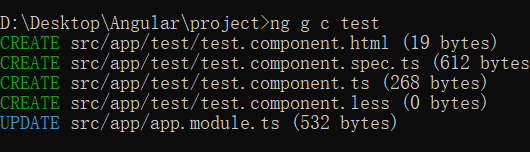
1、在项目根目录运行cmd命令行


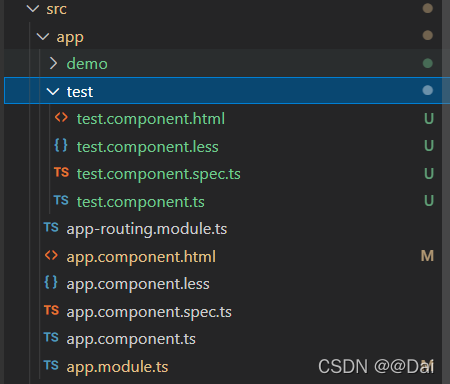
会创建html、spec.ts(测试文件)、ts、less这四个文件。
会更新app.module.ts文件。
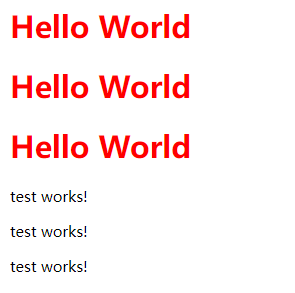
2、将test组件进行展示
app.component.html
<app-demo></app-demo>
<app-demo></app-demo>
<app-demo></app-demo>
<app-test></app-test>
<app-test></app-test>
<app-test></app-test>

展示成功!!!
以上就是第二天:快捷命令创建组件的内容,关注《Angular 学习》专栏。
我会将自己平时项目中常见的问题以及笔试面试的知识在CSDN与大家分享,一起进步,加油。