1.做登录页面login.html,登录成功后台首页index.html
2.UserService(业务逻辑层)和UserReporsitory(DAO层)
3.(控制器层)LoginController实现登录
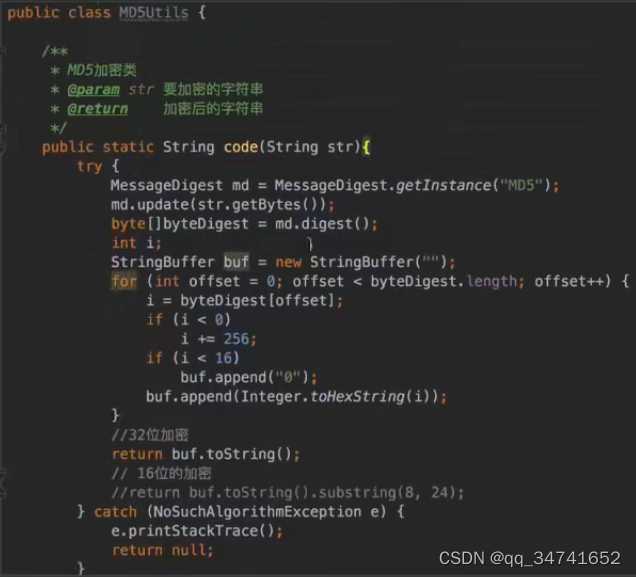
4.MD5加密
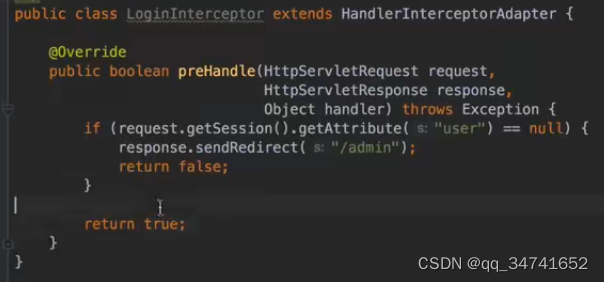
5.登录拦截器
1.登录页面login.html
resources/templates/admin/login.html
建立一个form表单,post方式提交请求
2.登录成功后进入后台首页index.html
3.dao包
接口UserReporsitory继承于类JpaReporsitory<User,主键>,继承了之后就可以直接使用里面的crud操作
4.Service包
接口:

接口的实现:检查成功则返回User,否则null。注入UserResporsitory。
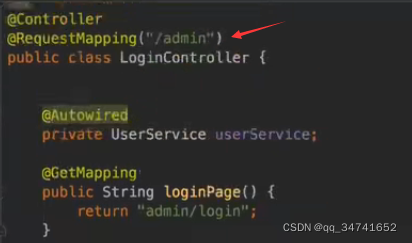
 ?4.web包下的admin包,LoginController类
?4.web包下的admin包,LoginController类
1)地址栏的根路径是admin

2)先执行GetMapping下的方法,进入到根路径下的登录页面

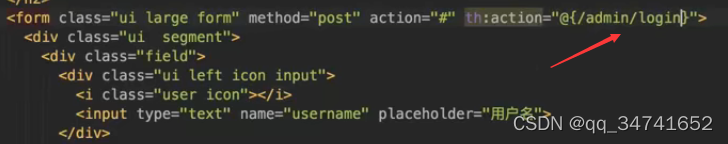
?3)先看一下login.html的form表单,请求路径,和请求方式post

?请求地址是admin/login,请求方式是post,所以调用login方法
注意:注解里的是请求,return的是页面,别因为重名搞混了
 ??
??
调用userService对象的checkUser()方法,查看用户名和密码是不是正确的,并返回user
如果user不是null,就放到session中,然后return到index.html
小细节:注意不要把密码传到前端,这样会很危险,所以![]()
如果user是null,不能使用转发 ,而是应该使用重定向。
,而是应该使用重定向。
因为转发地址栏的数据不变,所以重定向。
但是如果用重定向的话,不能用model.addAttribute(.....)添加信息。因为Model存放在请求域中,而重定向是另外一个请求域,所以Model拿不到信息。就是重定向无法保存model中的信息。model中的信息是给转发页面的。

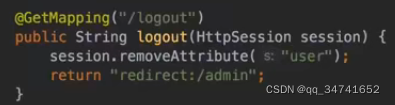
4)登出功能(注销):
index.html页面有logout请求功能

把session里的user拿掉,然后重定向到登录页面

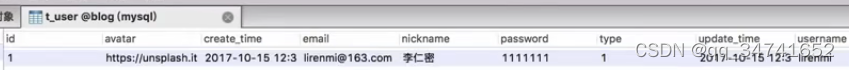
5)在数据库中添加登录的用户

5.util包(工具包),MD5加密
service做了一下改动,把密码做加密处理
 ?
?
?6.interceptor包(拦截器包)
如果请求的session的user是空的,那就重定向回admin

?
?
?