使用【setProperty + 样式表】实现小部件的样式控制
一、背景
? QObject的setProperty ()函数功能比较好用。本文总结三点在实际开发中常用的场景:
? (1)定制单个控件样式。
? (2)实现页面换肤。
? (3)向部件传递动态参数(可以修改、删除)。
二、定制单个控件的样式
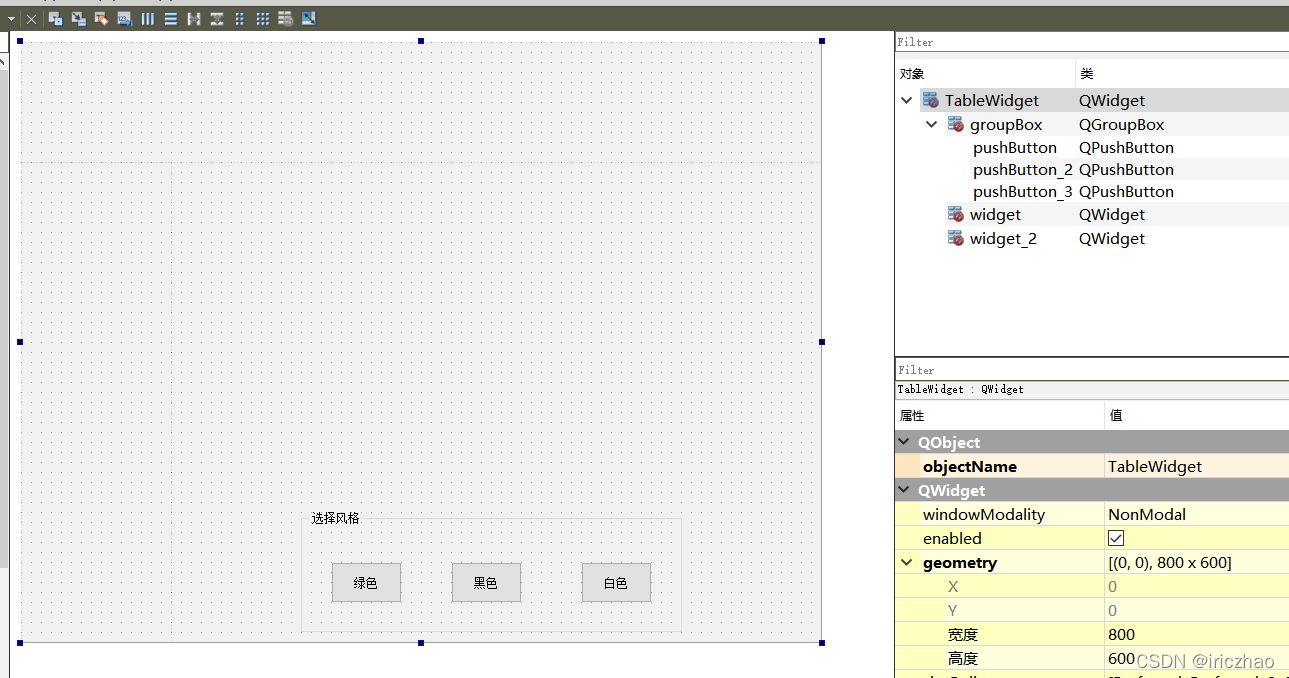
? 当在QtCreator下拖出多个相同类型的控件时,其名称是软件生成的(除非自己修改)。当把样式表文件放在一个单独的文件中进行加载,这时候,就可以使用setProperty ()来增加控件对象属性。然后,在样式表文件中,设置对应的属性,即可定制某个相同类型的控件的特定样式。

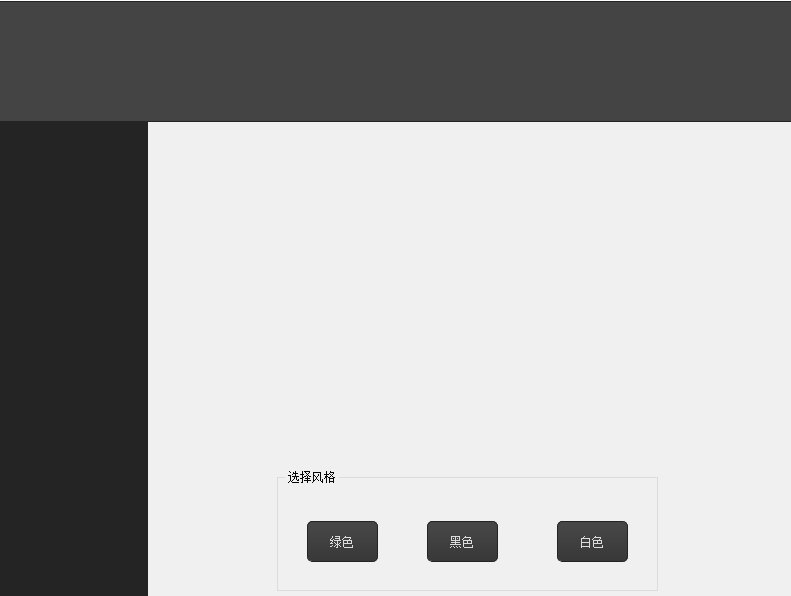
? 如上图所示,创建了两个QWidget,三个QPushButton。在样式表文件中将使用如下代码分别定制这两个QWidget:
QWidget[name="left"]{
border:1px solid #242424;
border-radius:0px;
background:#242424;
}
QWidget[name="top"]{
border:1px solid #242424;
border-radius:0px;
background:#444444;
}
从上述CSS代码可见,定制的两个QWidget的背景颜色不同。
? 然后在代码中使用setProperty ()函数添加对象属性,如下代码片段:
ui->widget->setProperty("name","top");
ui->widget_2->setProperty("name","left");
? 再使用qApp->setStyleSheet()设置样式表文件,即可。
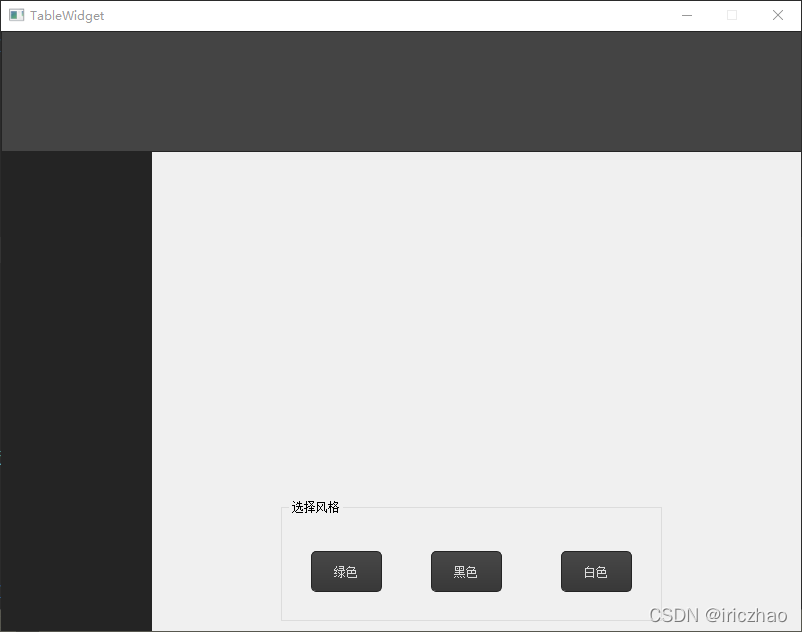
? 生成效果图如下:

?
三、实现页面换肤。
? 页面换肤实现方法不止一种,本文描述使用setProperty()函数来实现(注:可能比单独加载样式表文件要复杂些,可以当做一种思路,哈哈)
? 【核心思路】
? 在样式表中创建多个样式,然后当更换皮肤信号发起后(例如菜单按钮被点击),重新使用setProperty()设置对应样式表标记下的部件,然后再重新加载样式表文件。
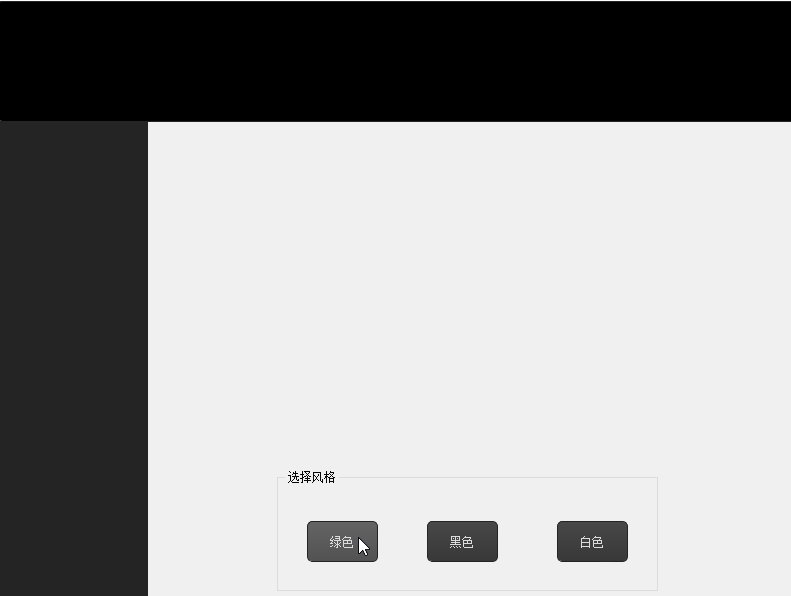
? 这里以绿色小按钮为例:
void MyWidget::on_pushButton_clicked()
{
//设置样式表标记下的对象属性
ui->widget->setProperty("color","top_green");
//加载样式表文件
loadStyleSheet();
}
? 样式表文件部分:
QWidget[color="top_green"]{
border:1px solid #242424;
border-radius:5px;
background:#019858;
}
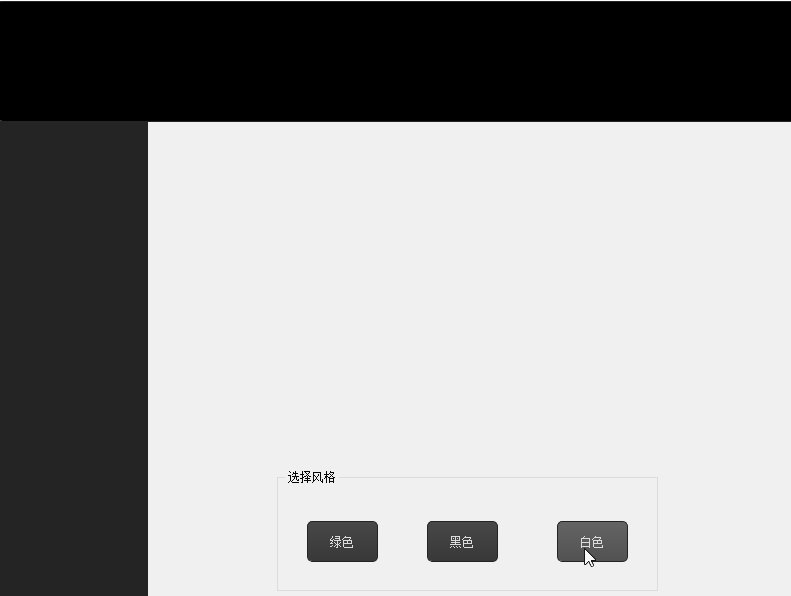
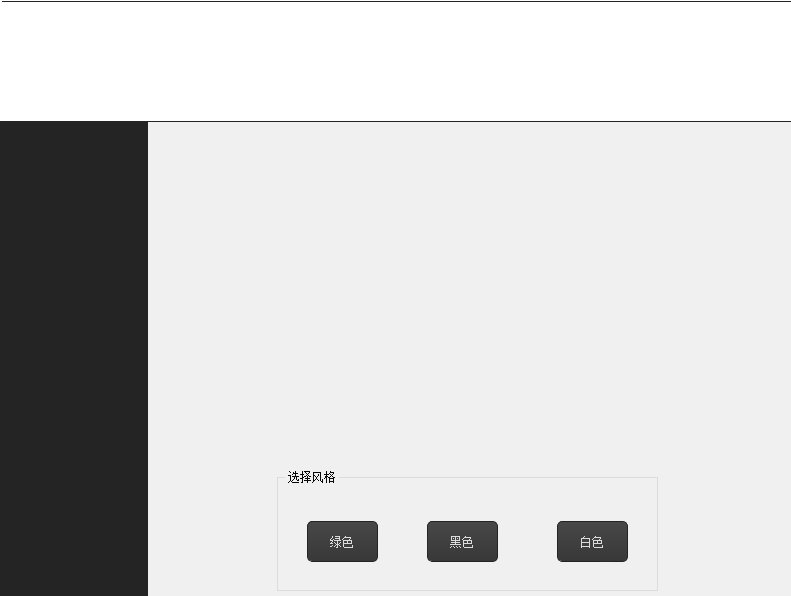
? 【运行效果】