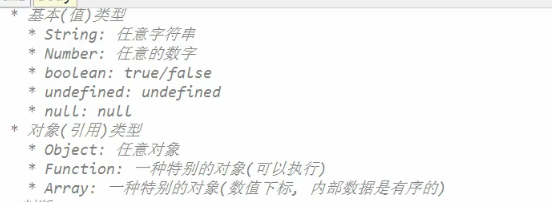
数据类型

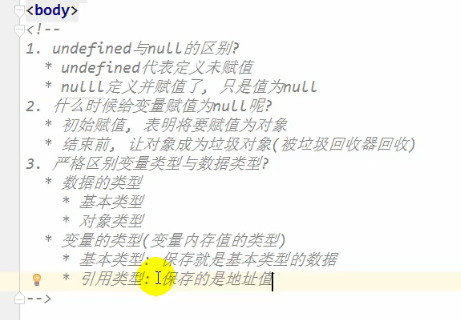
**null表示"没有对象",即该处不应该有值。**典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
Object.getPrototypeOf(Object.prototype) // null
**undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。**典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
var i; i // undefined function f(x){console.log(x)} f() // undefined var o = new Object(); o.p // undefined var x = f(); x // undefined




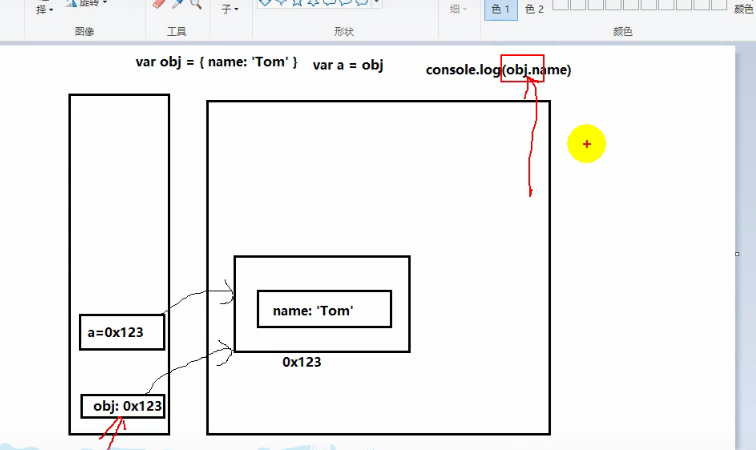
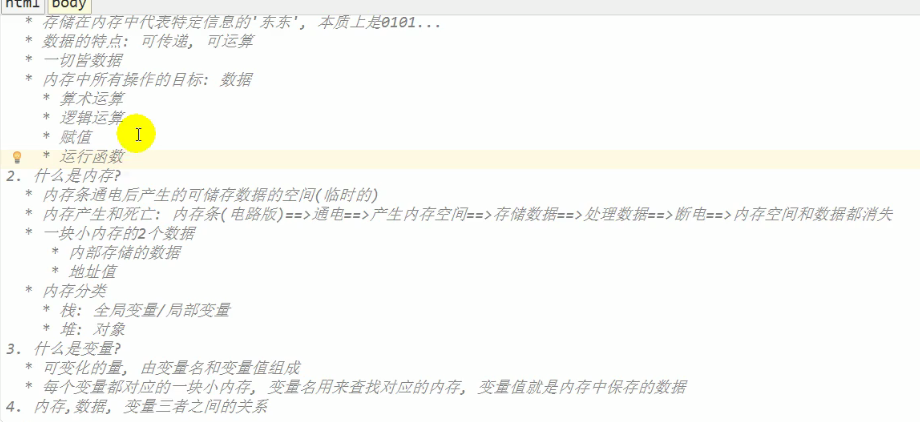
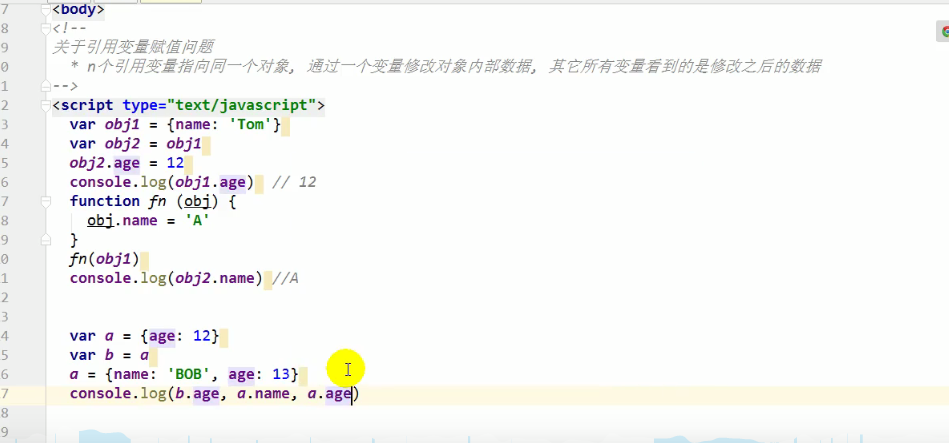
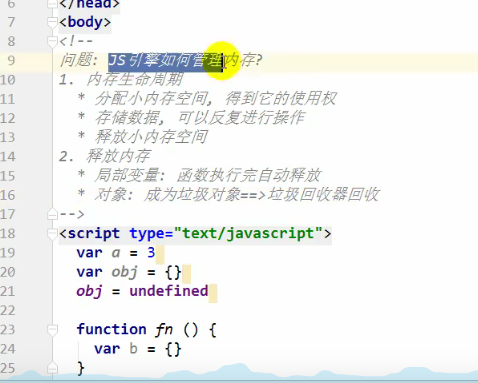
个人心得:内存里面有堆和栈,变量放在栈中,引用类型的数据放在堆内存之中,


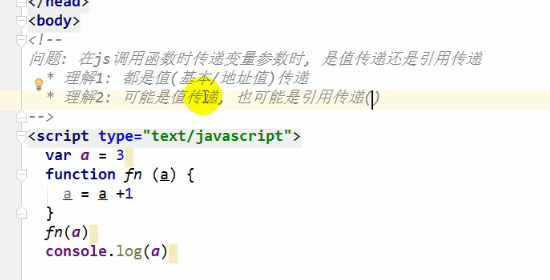
函数传值
fn(a)括号里面的a会赋值给fn{}作用域里面的a相当于 var a=a

var obj={}
function jjj(){
console.log(11);
console.log(this); //obj
}
jjj.call(obj)


回调函数就是你自己定义的,但是你没有自己去调用他就最终执行了(调用就是根据他的函数名字进行调用)
IIFE(立即执行函数)

(
function () {
var a = 1;
function test() {
console.log(a);
}
window.$ = function () {
return {
test:test
}
}
console.log(window.$());
}
)()
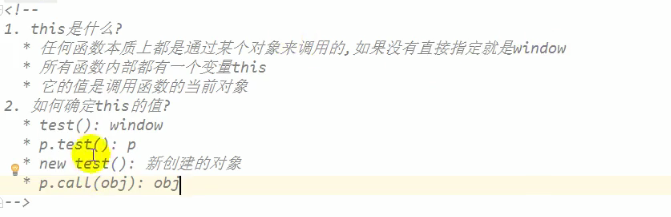
this

function Person(color){
console.log(this);
this.color=color;
this.getColor=function(){
console.log(this);
return this.color
}
this.setColor=function(color){
console.log(this);
this.color=color
}
}
// Person('red') // window
let p=new Person('blue'); //p
var obj={}
p.setColor.call(obj,"yellow") //this就是obj,
// call可以改变this指向,相当于obj.setColor
// 就是在一个对象里面调用不在对象里面的方法
p.setColor.call(obj) //obj
function fun1(){
function fun2(){
console.log(this);
}
fun2() //window
}
fun1() //window
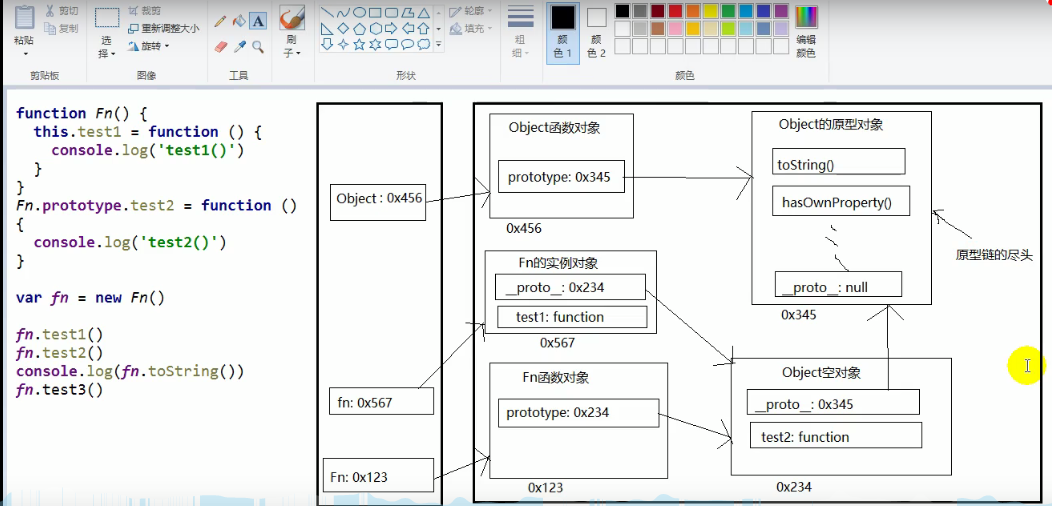
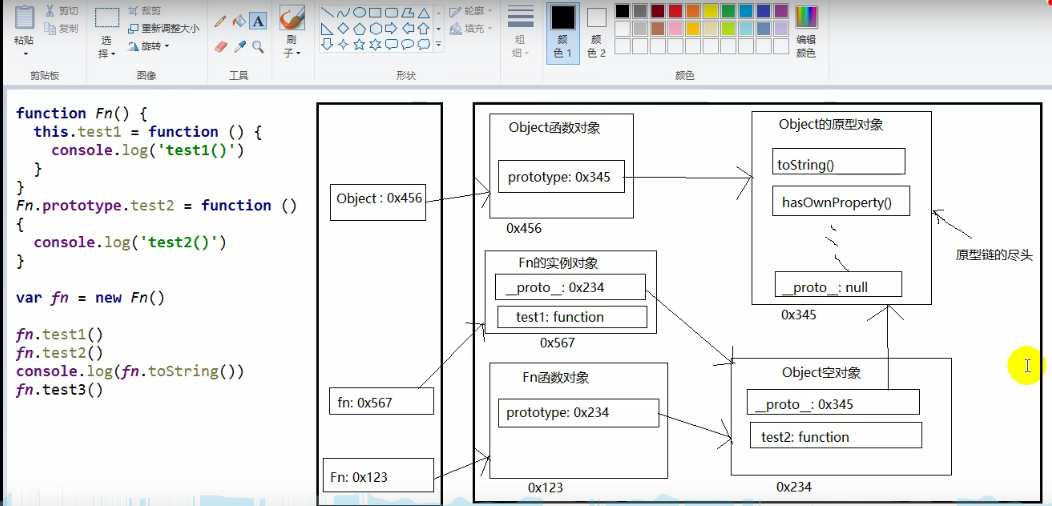
原型链(重点)

显与隐式原型都是保存地址值

当创建对象的时候,会在里面运行这个语句

Object对象

// 用构造函数
console.log(Object); //object在这里已经存在了
console.log(Object.prototype);
function fn(name){
this.name=name,
this.test1=function(){
console.log(this.name)
}
}
fn.prototype.test2=function(){
console.log("test2");
}
let p=new fn('lqc')
console.log(fn.prototype);
p.test1()
p.test2()
console.log(fn.prototype===p.__proto__);

个人心得:不管是自己创建多少个object类型或者是function型,他们的最终都会找到他们的原型对象.例如:在创建构造函数的时候,传入的this.prototype={}这个Object字面量对象,那么他的隐式原型就会找会object的原型对象了,可以更好理解下面0*345的地址

Object
Object.keys方法
Object.keys方法是JavaScript中用于遍历对象属性的一个方法 。它传入的参数是一个对象,返回的是一个数组,数组中包含的是该对象所有的属性名。
如:
var cat= {
name:’mini’,
age:2,
color:’yellow’,
desc:”cute”
}
console.log(Object.keys(cat)); // ["name", "age", "color", "desc"]
这里有一道关于Object.keys的题目
输出对象中值大于2的key的数组
var data = {a: 1, b: 2, c: 3, d: 4};
Object.keys(data).filter(function(x) { return 1 ;})
期待输出:[“c”,”d”]
请问1处填什么?
正确答案:1 :data[x]>2
Object.keys是es5中新增的方法,用来获取对象自身所有的可枚举的属性名,但不包括原型中的属性,然后返回一个由属性名组成的数组。注意它同for…in一样不能保证属性按对象原来的顺序输出。
Object.getOwnPropertyNames也是es5中新增的方法,返回对象的所有自身属性的属性名(包括不可枚举的属性)组成的数组,但不会获取原型链上的属性。
Array.filter(function)对数组进行过滤返回符合条件的数组。
Object.values()方法
Object.values方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值。
var obj = { foo: "bar", baz: 42 };
Object.values(obj)
// ["bar", 42]
返回数组的成员顺序,属性名为数值的属性,是按照数值大小,从小到大遍历的,因此返回的顺序是b、c、a。Object.values只返回对象自身的可遍历属性。
var obj = { 100: 'a', 2: 'b', 7: 'c' };
Object.values(obj)
// ["b", "c", "a"]
如果Object.values方法的参数是一个字符串,会返回各个字符组成的一个数组。
Object.values('foo')
// ['f', 'o', 'o']
上面代码中,字符串会先转成一个类似数组的对象。字符串的每个字符,就是该对象的一个属性。因此,Object.values返回每个属性的键值,就是各个字符组成的一个数组。
如果参数不是对象,Object.values会先将其转为对象。由于数值和布尔值的包装对象,都不会为实例添加非继承的属性。所以,Object.values会返回空数组。
Object.create()
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
语法
Object.create(proto, [propertiesObject])
参数
proto
新创建对象的原型对象。
propertiesObject
可选。如果没有指定为 undefined,则是要添加到新创建对象的可枚举属性(即其自身定义的属性,而不是其原型链上的枚举属性)对象的属性描述符以及相应的属性名称。这些属性对应Object.defineProperties()的第二个参数。
返回值
一个新对象,带着指定的原型对象和属性。
如:
var parent = {
x : 1,
y : 1
}
var child = Object.create(parent,{
z : { // z会成为创建对象的属性
writable:true,
configurable:true,
value: "newAdd"
}
});
console.log(child)//{z: "newAdd"}z: "newAdd"__proto__: x: 1y: 1__proto__: Object
Object.create()创建继承
function A(){
this.a = 1;
this.b = 2;
}
A.prototype.drive = function(){
console.log('drivvvvvvvvvv');
}
//方式1
function B(){}
B.prototype = Object.create(new A()); //这里采用了new 一个实例
//方式2
function C(){
A.call(this);
}
C.prototype = Object.create(A.prototype) //这里使用的是父类的原型
以上两种方式有什么区别?
1的缺点:
执行了 new,相当于运行了一遍 A ,如果在 A 里做了一些其它事情(如改变全局变量)就会有副作用。
用 A 创建的对象做原型,里面可能会有一些冗余的属性。
2模拟了 new 的执行过程
Object.hasOwnProperty()方法
判断对象自身属性中是否具有指定的属性。
obj.hasOwnProperty('name')
在某个对象是否拥有某个属性,判断的方法有很多,常用的方法就是object.hasOwnProperty(‘×××’),这个方法是不包括对象原型链上的方法的
var obj = {
name:'fei'
}
console.log(obj.hasOwnProperty('name'))//true
console.log(obj.hasOwnProperty('toString'))//false
以上,obj对象存在的name属性的时候,调用这个方法才是返回true,我们知道其实每个对象实例的原型链上存在toString方法,在这里打印false,说明这个方法只是表明实例对象的属性,不包括原型链上的属性。
Object.getOwnPropertyNames()方法
Object.getOwnPropertyNames()方法返回对象的所有自身属性的属性名(包括不可枚举的属性)组成的数组,但不会获取原型链上的属性。
function A(a,aa) {
this.a = a;
this.aa = aa;
this.getA = function() {
return this.a;
}
}
// 原型方法
A.prototype.aaa = function () {};
var B = new A('b', 'bb');
B.myMethodA = function() {};
// 不可枚举方法
Object.defineProperty(B, 'myMethodB', {
enumerable: false,
value: function() {}
});
Object.getOwnPropertyNames(B); // ["a", "aa", "getA", "myMethodA", "myMethodB"]
Object.getOwnPropertyNames和Object.keysq区别
Object.getOwnPropertyNames和Object.keys的区别,即Object.keys只适用于可枚举的属性,而Object.getOwnPropertyNames返回对象自动的全部属性名称。
'use strict';
(function(){
if(!Object.getOwnPropertyNames){
console.log('浏览器不支持getOwnPropertyNames');
return;
}
//人类的构造函数
var person = function(name, age, sex){
this.name = name;
this.age = age;
this.sex = sex;
this.sing = function(){
console.log('sing');
}
}
//new 一个ladygaga
var gaga = new person('ladygaga', 26, 'girl');
//给嘎嘎发放一个不可枚举的身份证
Object.defineProperty(gaga, 'id', {
value : '1234567890',
enumerable : false
});
//查看gaga的个人信息
var arr = Object.getOwnPropertyNames(gaga);
document.write(arr); //output: name,age,sex,sing,id
document.write('</br>');
//注意和getOwnPropertyNames的区别,不可枚举的id没有输出
var arr1 = Object.keys(gaga);
document.write(arr1); //output: name,age,sex,sing
})();