【从零开始学前端01】我的第一个程序
-
从零开始学前端涉及到第一个问题,用什么工具开发?
其实一开始不用纠结多么高大上的编辑器,学习代码主要是为了打出来,然后记住。这样才能够慢慢熟练起来,而不是一味靠着编辑器的提示。
我这边推荐先从最原始的文本编辑器开始将TXT文件的后缀改成.html 打开文本编辑器直接编辑即可 -
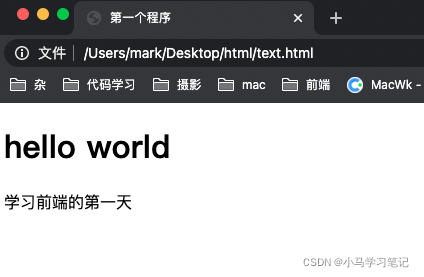
我的第一个程序:
<!DOCTYPE html>
<html>
<head>
<title>第一个程序</title>
</head>
<body>
<h1>hello world</h1>
<p>学习前端的第一天</p>
</body>
</html>

- 程序中的代码解释:
每一段代码都需要有一个头一个尾包起来头<某某> 尾</某某> 组成一对。
< !DOCTYPE html> 是一个声明,表示该文档是由 HTML5 进行编写的。
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 标签之前。请始终向 HTML 文档添加 <!DOCTYPE> 声明,这样浏览器才能获知文档类型。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5 不基于 SGML,所以不需要引用 DTD
< head> 标签用于定义文档的头部,它是所有头部元素的容器。
< head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
下面这些标签可用在 head 部分:< base>, < link>, < meta>, < script >, < style>,< title>。
< title> 是 head 部分中唯一必需的标签。
< title> 标签用于定义文档的标题。
浏览器通常将其内容显示在浏览器窗口的标题栏或状态栏上。
< body> 标签定义文档的主体。顾名思义,身体的意思,所有内容包含在身体里
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
< p> 标签用于定义一个段落。
p 元素会自动在其前后创建一些空白。
浏览器会自动添加这些空间,你也可以通过样式表进行约束。
<!DOCTYPE html>
<html>
<head>
<title>第一个程序</title>
</head>
<body>
<h1>hello world</h1>
<p>学习前端的第一天</p>
<p>我爱写程序</p>
<p>加油!</p>
</body>
</html>

你也来试试看第一个程序吧!熟悉一下