严格检查模式( ‘use strict’)
'use strict’严格检查模式,预防JavaScript的随意性导致产生的一些问题。
'use strict’必须写在JS代码中的第一行
局部变量建议都使用let去定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>检查模式</title>
<!--
前提ES6需要设置支持ES6语法
'use strict'严格检查模式,预防JavaScript的随意性导致产生的一些问题。
'use strict'必须写在JS代码中的第一行
局部变量建议都使用let去定义
-->
<script>
'use strict'
<!--全局变量-->
let i = 3;
<!--ES6 用let-->
</script>
</head>
<body>
</body>
</html>

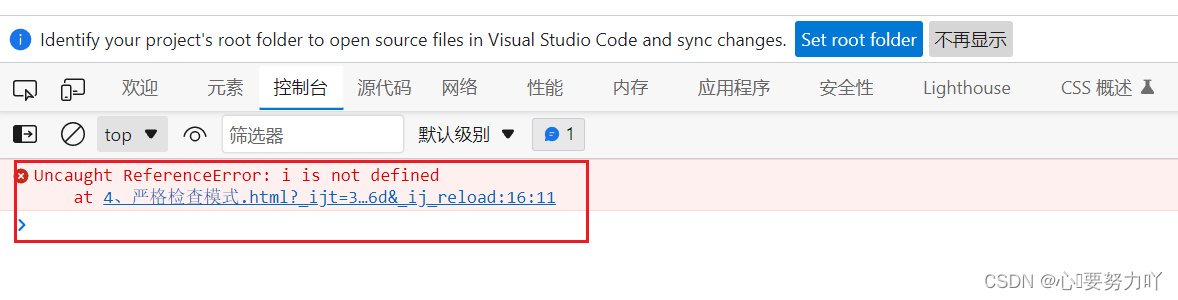
若在i前不加let,那么就会报错
使用这个严格检查模式可以在浏览器看出来错误

二、数据类型
2.1字符串
1、正常字符串我们使用单引号和多引号包裹
2、注意转义字符\
\'
\n
\t
\u4e2d \u#### unicode字符
\x41 Ascll字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符串</title>
<script>
'use strict'
console.log("a\nb")
console.log('\u4e2d')
console.log('\x41')
</script>
</head>
<body>
</body>
</html>

2.2多行字符串编写(`)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符串</title>
<script>
'use strict'
/*这个引号是tab上面那个符号*/
var msg=
`
hajia
hello
哎
你好
`
</script>
</head>
<body>
</body>
</html>

2.3模板字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符串</title>
<script>
'use strict`
var name="zhangsan";
var age=6;
var msg=`加油${name}`;
</script>
</head>
<body>
</body>
</html>

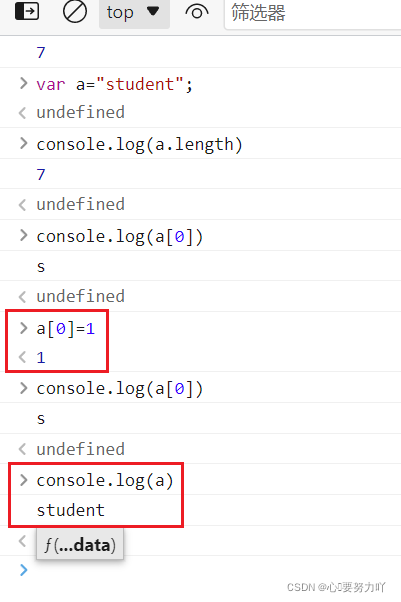
2.4字符串长度(str.length)
var a="student";
console.log(a.length);

字符串的可变性,不可变

2.5大小写转换(toUpperCase())
注意这里是方法不是属性
a.toUpperCase()

a.toLowerCase()

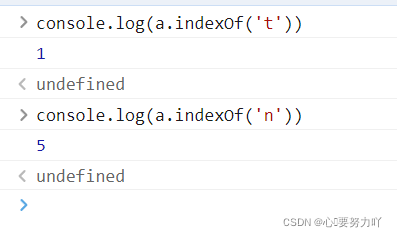
2.6查找字符串下标(indexOf())
a.indexOf('t')

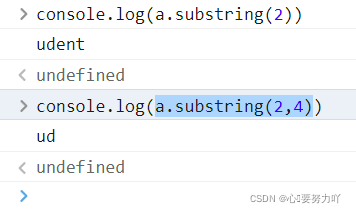
2.7截取字符串
a.substring(2)
a.substring(2,4)