前言
回顾上一篇,我们讲了vue基本的响应式特征,以及@ + 事件的绑定和vue自带指令v-if、v-show的使用,今天我们接下去修炼(顺便打个广告,文末有我的公众号,友情关注一下啦,嘿嘿)
开始修炼
假如我们要动态更改dom上的属性要怎么做呢,比如

我们想实现一个,点击按钮让按钮的文字变红,其实就是将className从none改成red(css样式我们写在style标签里),当然你要是说绑个click事件,然后点击的时候让button.style.color = ‘red’当然也是可行,不过我们不提倡这么做,假如我这个时候在提个要求font-size同时也要变20px,往往你需要在写一遍button.style.fontSize =? ‘20px’,多了你就不好维护了(这时候可能还有人会说,那我封装个方法,专门用来批量更改这种样式,当然做法都是正确的,但是我们追求的是高维护性、高可读性的代码,我们看下面的代码就知道使用vue的简洁了)。vue中提倡我们尽量使用数据去驱动视图渲染,尽量去减少操作dom,可以这么写

?我们增加一个变量buttonClass来驱动class属性的变更,可以看到上面写了个:class,vue中使用冒号的形式可以将变量绑定到属性上(冒号绑定的不一定是一个变量也可以是一个表达式的返回比如:disabled="num === 1",表示当num变量为1时disabled属性就为true),由于点击时候改变值,要告诉vue触发视图渲染,需要让buttonClass具有响应式,所以我们用ref包裹一层,点击的时候改变他的值为red,就做到了点击切换button class属性的功能,点击效果如下

?聪明的小伙伴会发现,此时我们如果不单要让它变红色,还要让font-size变20px,我们只需要加在css中就可以

?像这样是不是变得很容易呀,看下效果

你还可以直接绑定他的style属性来动态控制,像这样

?我们把class都去掉,使用一个buttonStyle来控制button的样式,这里需要注意vue绑定style需要传对象,如果style绑定为null则表示没有style属性,再来看看效果,发现效果是一样的

项目中我们推荐尽可能地使用class的方式去更替样式(比如点击某个tab、某个按钮要高亮),因为对于开发人员直觉来说样式一般都写在css里,不用去关心js的逻辑,维护性会更高。当然有时候你要精确控制一些dom的样式,比如要做拖拽啥的,就很可能需要用到绑定style的方式,各有各的好处。
我们接下去讲一个新场景假如我们想渲染一个3个按钮,我们可以这样写

得到效果

如果我们想再加两个按钮,菠萝和荔枝

?我们可以再加两个button,聪明的伙伴会发现其实这些渲染的视图本质上都是button,只不过他们的内容不一致,有什么办法可以更加简单的维护他们呢,这个时候v-for就出场了,我们可以改成这样

?上一篇有讲到,v-开头的都叫指令比如vue自带的指令v-if、v-show,而v-for是vue自带的另一个指令,从字面意思就能理解,看到for就让人想到for循环,上面定义一个数组,使用v-for对list做循环渲染,而list数组中的每一项就是可以使用一个临时变量item表示(你要命名a、b也行啦,不过不建议这么命名,看不懂啥意思,不好维护),刚好对应相应水果的名字,而且v-for一定要绑定一个key属性,而且必须是独一无二的(想深入的同学可以查下vue的diff,这里不展开,简单概括就是当list数据发生改变时,vue会使用算法比较变化前后的节点,如果改变前后节点key、标签等相同,则说明该节点没改变,直接复用,否则做更替或者删除,比对所有数据重新渲染一遍的性能相比,提升了很多)。这样是不是看起来好维护多了呢,如果想再加其他水果只需在数组中添加就行,不用再去copy dom的代码了,效果如下

今日作业(答案在下方,建议尝试自己写看看哦)
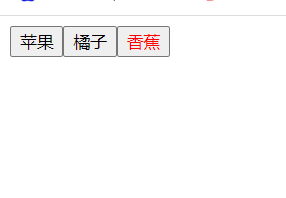
有苹果、橘子、香蕉三个按钮,点击其中一个按钮,按钮边框会变红色,这时点击另一个按钮,之前的按钮颜色还原,新被点击的按钮变红色
答案
<template>
<div>
<button
v-for="fruit in fruits"
:key="fruit"
:class="activeFruit === fruit ? 'red' : null"
@click="handleClick(fruit)"
>
{{ fruit }}
</button>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
name: 'App',
setup() {
const fruits = ['苹果', '橘子', '香蕉'];
const activeFruit = ref(null);
const handleClick = (fruit) => {
activeFruit.value = fruit;
};
return {
fruits,
activeFruit,
handleClick
};
}
};
</script>
<style>
.red {
color: red;
}
</style>
效果

这章节讲了dom属性的绑定和v-for的使用,文章还在持续更新中~