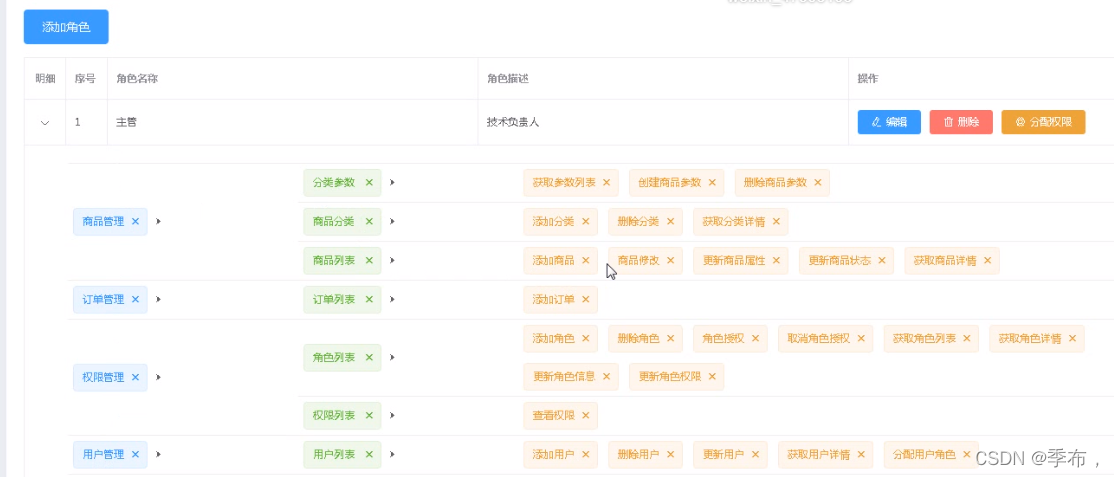
要实现这个功能

elemetui ui=>Table表格

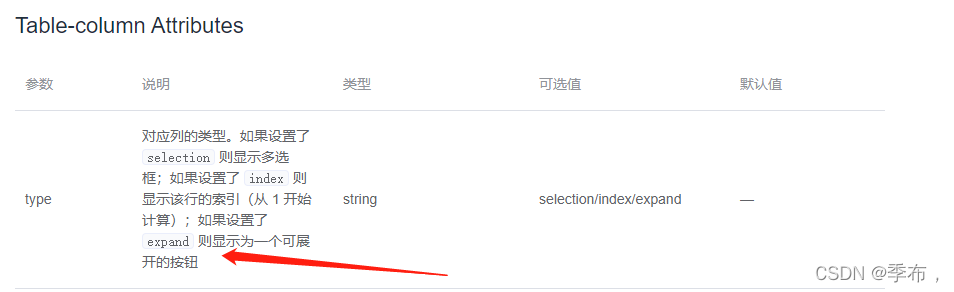
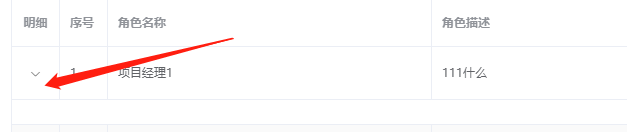
角色列表中新增一列明细
<el-table-column type="expand" label="明细"> </el-table-column>

<!--展开列-->
<el-table-column type="expand" label="明细">
<template slot-scope="scope">
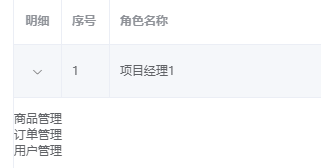
<!-- 渲染一级菜单-->
<el-row v-for="(item1,i1) in scope.row.children" :key="item1.id">
<el-col :span="5">{{item1.authName}}</el-col>
<el-col :span="19"></el-col>
</el-row>
</template>
</el-table-column>

使用elementui Tag标签
closable 表示可移除的
<template slot-scope="scope">
<!-- 渲染一级菜单-->
<el-row v-for="(item1,i1) in scope.row.children" :key="item1.id">
<el-col :span="5">
<el-tag closable="">{{item1.authName}}</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="19"></el-col>
</el-row>
</template>

优点挤,可以设一个属性
<style lang="less" scoped>
.el-tag{
margin: 6px;
}
</style>
<template slot-scope="scope">
<!-- 渲染一级菜单-->
<el-row v-for="(item1,i1) in scope.row.children" :key="item1.id">
<el-col :span="5">
<el-tag closable>{{item1.authName}}</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="19">
<!--渲染二级权限-->
<el-row v-for="(item2,i2) in item1.children" :key="item2.id">
<el-col :span="6">
<el-tag type="success" closable>{{item2.authName}}</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="18">
<!--渲染三级权限-->
<el-tag type="warning" closable v-for="item3 in item2.children" :key="item3.id">{{item3.authName}}</el-tag>
</el-col>
</el-row>
</el-col>
</el-row>
</template>

可以在权限之间加上分割线
<!-- 渲染一级菜单-->
<el-row v-for="(item1,i1) in scope.row.children" :key="item1.id" :class="{bdbottom:true,bdtop:true}">
.bdbottom{
border-bottom: 1px solid #eee;
}
.bdtop{
border-top:1px solid #eee
}

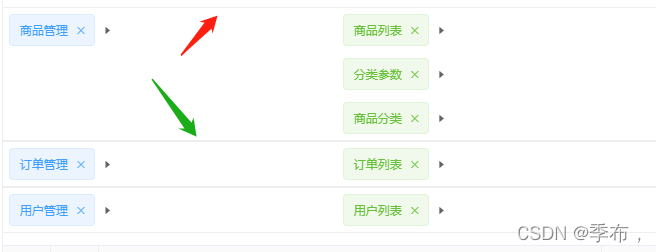
这是会发现红色指的位置正常,但是绿色指的位置比较粗,因为有两条线重合了
<el-row v-for="(item1,i1) in scope.row.children" :key="item1.id" :class="{bdbottom:true,bdtop:i1==0}">
这个的意思是只有当渲染一级权限的时候加上边框
同样二级权限也要加
只有当不是第一行的时候才加边框
<!--渲染二级权限-->
<el-row v-for="(item2,i2) in item1.children" :key="item2.id" :class="{bdbottom:id!=0}">
还有一点是,权限要居中展示,这里是上对齐的
.vcenter{
display: flex;
align-items: center;
}
<!-- 渲染一级菜单-->
<el-row v-for="(item1,i1) in scope.row.children" :key="item1.id" :class="{bdbottom:true,bdtop:i1==0,vcenter:true}">
<!--渲染二级权限-->
<el-row v-for="(item2,i2) in item1.children" :key="item2.id" :class="{bdbottom:id!=0,vcenter:true}">
删除角色下的权限
elemetui messagebox 弹框
添加close事件,关闭tag的时候触发,注意这里不是click
<template slot-scope="scope">
<!-- 渲染一级菜单-->
<el-row v-for="(item1,i1) in scope.row.children" :key="item1.id" :class="{bdbottom:true,bdtop:i1==0,vcenter:true}">
<el-col :span="5">
<el-tag closable @close="romoveRightById(scope.row,item1.id)">{{item1.authName}}</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="19">
<!--渲染二级权限-->
<el-row v-for="(item2,i2) in item1.children" :key="item2.id" :class="{bdbottom:id!=0,vcenter:true}">
<el-col :span="6">
<el-tag type="success" closable @close="romoveRightById(scope.row,item2.id)">{{item2.authName}}</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="18">
<!--渲染三级权限-->
<el-tag type="warning" closable v-for="item3 in item2.children" :key="item3.id" @close="romoveRightById(scope.row,item3.id)">{{item3.authName}}</el-tag>
</el-col>
</el-row>
</el-col>
</el-row>
</template>
// 根据id删除角色下的权限
romoveRightById(role,rightId){
this.$confirm('确定要删除该权限吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(async() => {
const {data:res} = await this.$http.delete(`roles/${role.id}/rights/${rightId}`)
if(res.meta.status !== 200){
return this.$message.error('删除权限失败')
}
this.getRolesList()
this.$message.success('删除权限成功!')
}).catch(() => {
this.$message.info('已取消删除!')
});
}
这里会出现一个问题,删除完之后整个页面就刷新了,重新点击进去才能看到,而实际应该是删除完之后只是tag标签被移除了。
实际上前端发送请求删除以后,后端会返回当前角色最新的权限信息,就没必要重新刷新页面
// 根据id删除角色下的权限
romoveRightById(role,rightId){
this.$confirm('确定要删除该权限吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(async() => {
const {data:res} = await this.$http.delete(`roles/${role.id}/rights/${rightId}`)
if(res.meta.status !== 200){
return this.$message.error('删除权限失败')
}
// this.getRolesList() 不建议重新获取所有角色列表,会导致页面刷新
role.children = res.data // res.data获取的是最新的权限,role.children保存的是当前角色的权限,最新的覆盖当前的就行了
this.$message.success('删除权限成功!')
}).catch(() => {
this.$message.info('已取消删除!')
});
}