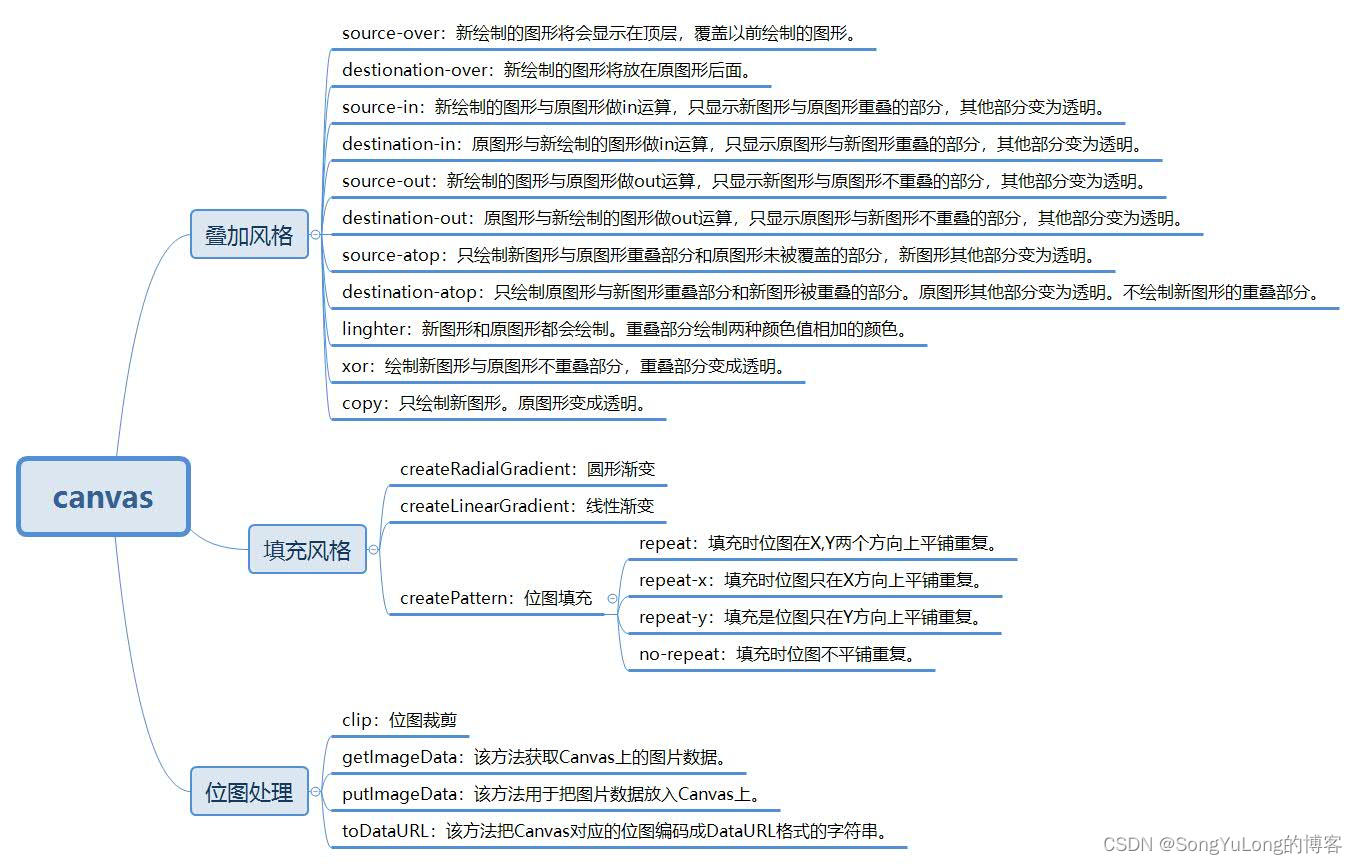
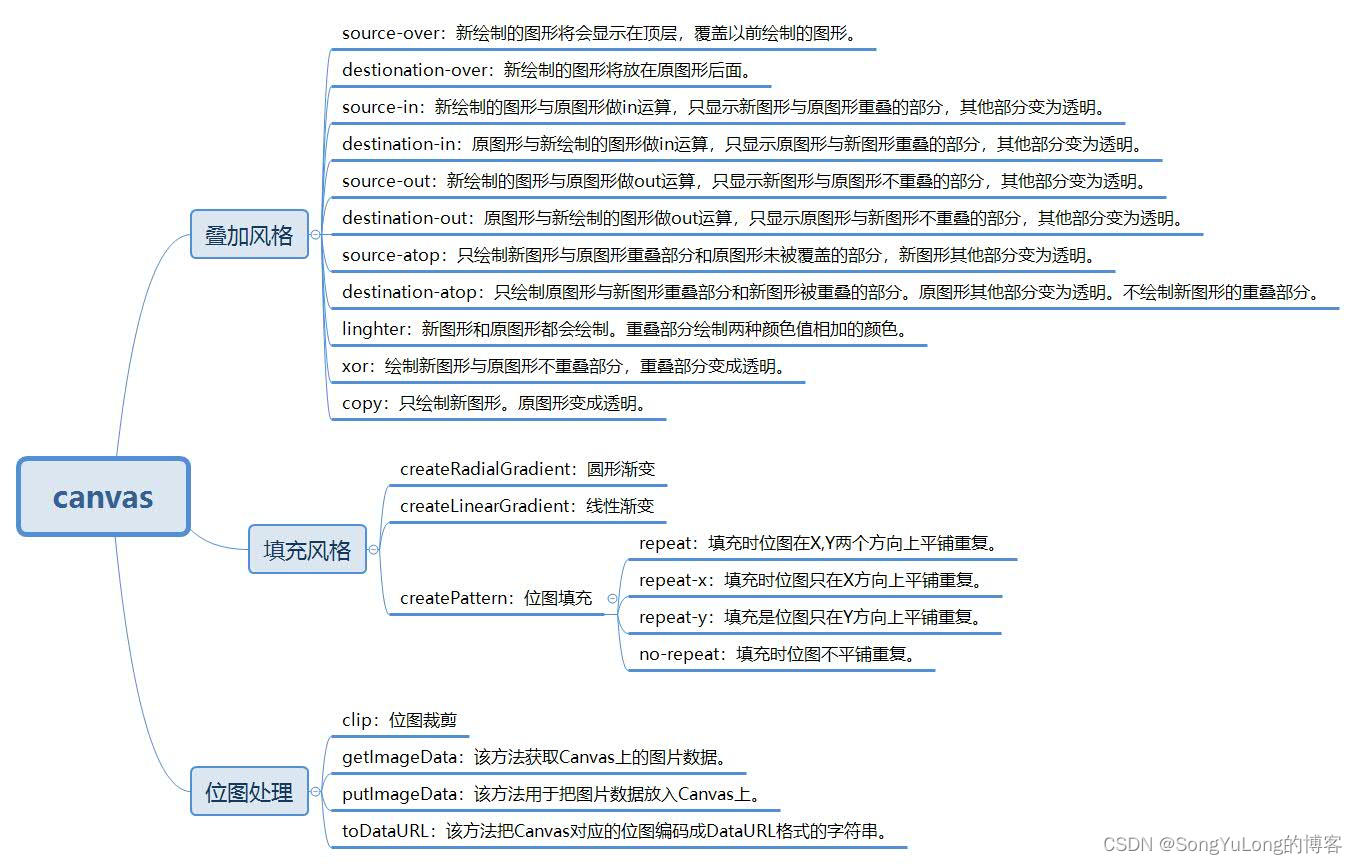
Canvas控制叠加

叠加风格
<!DOCTYPE html>
<html>
<head>
</head>
<body>
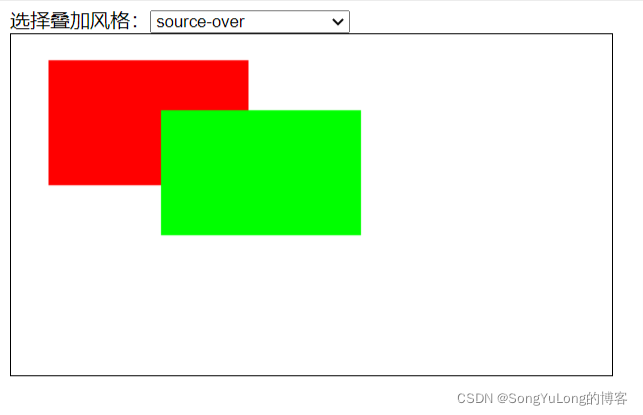
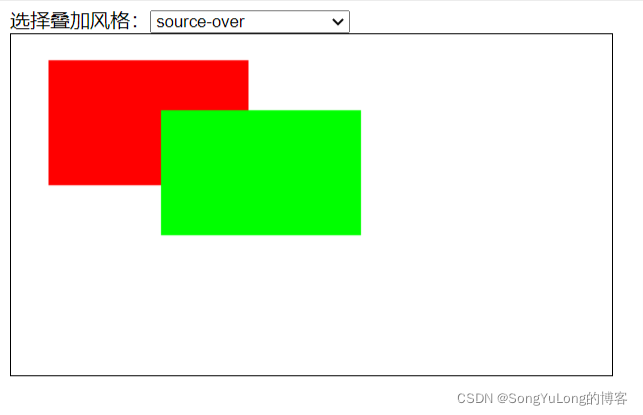
选择叠加风格:<select style="width: 160px" onchange="draw(this.value);";>
<option value="source-over">source-over</option>
<option value="source-in">source-in</option>
<option value="source-out">source-out</option>
<option value="destination-over">destination-over</option>
<option value="destination-in">destination-in</option>
<option value="destination-out">destination-out</option>
<option value="destination-atop">destination-atop</option>
<option value="lighter">lighter</option>
<option value="xor">xor</option>
<option value="copy">copy</option>
</select><br>
<canvas id="mc" width="480" height="272"
style="border: 1px solid black;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("mc");
var ctx = canvas.getContext("2d");
var draw = function(compositeOper)
{
ctx.save();
ctx.clearRect(0, 0, 400, 200);
ctx.fillStyle = '#f00';
ctx.fillRect(30, 20, 160, 100);
ctx.globalCompositeOperation = compositeOper;
ctx.fillStyle = '#0f0';
ctx.fillRect(120, 60, 160, 100);
ctx.restore();
}
draw("source-over");
</script>
</body>
</html>

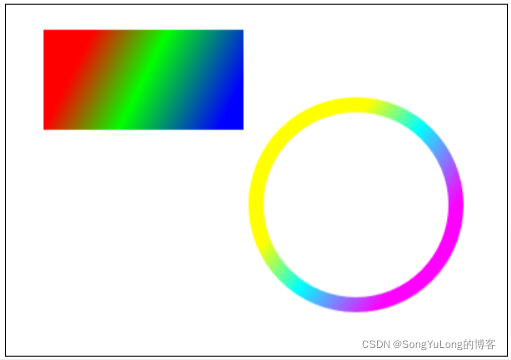
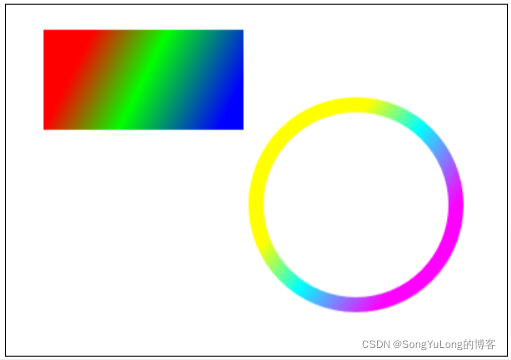
线性渐变
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;"/>
<meta charset="utf-8"/>
<title>线性渐变</title>
</head>
<body>
<canvas id="mc" width="400" height="280"
style="border: 1px solid black;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("mc");
var ctx = canvas.getContext("2d");
ctx.save();
ctx.translate(30, 20);
lg = ctx.createLinearGradient(0, 0, 160, 80);
lg.addColorStop(0.2, "#f00");
lg.addColorStop(0.5, "#0f0");
lg.addColorStop(0.9, "#00f");
ctx.fillStyle = lg;
ctx.fillRect(0, 0, 160, 80);
ctx.restore();
ctx.translate(280, 160);
ctx.beginPath();
ctx.arc(0, 0, 80, 0, Math.PI*2, true);
ctx.closePath();
ctx.lineWidth = 12;
lg2 = ctx.createLinearGradient(-40, -40, 80, 50);
lg2.addColorStop(0.1, "#ff0");
lg2.addColorStop(0.4, "#0ff");
lg2.addColorStop(0.8, "#f0f");
ctx.strokeStyle = lg2;
ctx.stroke();
</script>
</body>
</html>

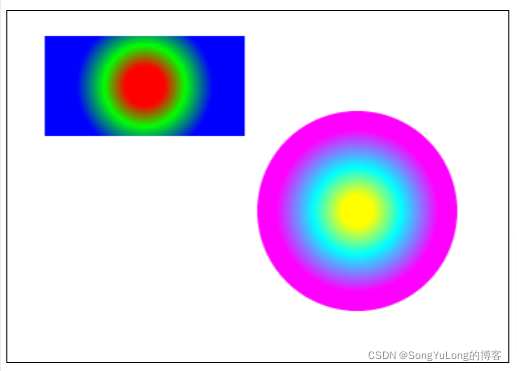
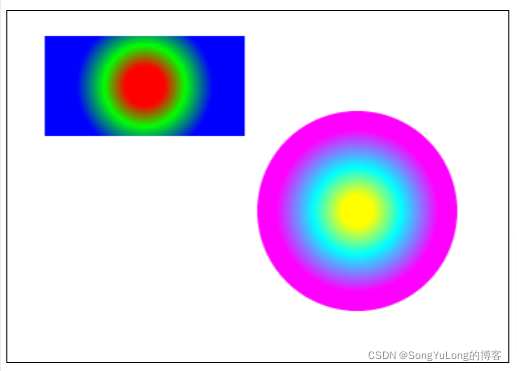
圆形渐变
<!DOCTYPE html>
<html>
<head>
<title>圆形渐变</title>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
</head>
<body>
<canvas id="mc" width="400" height="280"
style="border:1px solid black"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("mc");
var ctx = canvas.getContext("2d");
ctx.save();
ctx.translate(30, 20);
lg = ctx.createRadialGradient(80, 40, 5, 80, 40, 60);
lg.addColorStop(0.2, "#f00");
lg.addColorStop(0.5, "#0f0");
lg.addColorStop(0.9, "#00f");
ctx.fillStyle = lg;
ctx.fillRect(0, 0, 160, 80);
ctx.restore();
ctx.translate(280, 160);
ctx.beginPath();
ctx.arc(0, 0, 80, 0, Math.PI *2, true);
ctx.closePath();
ctx.lineWidth = 12;
lg2 = ctx.createRadialGradient(0, 0, 5, 0, 0, 80);
lg2.addColorStop(0.1, "#ff0");
lg2.addColorStop(0.4, "#0ff");
lg2.addColorStop(0.8, "#f0f");
ctx.fillStyle = lg2;
ctx.fill();
</script>
</body>
</html>

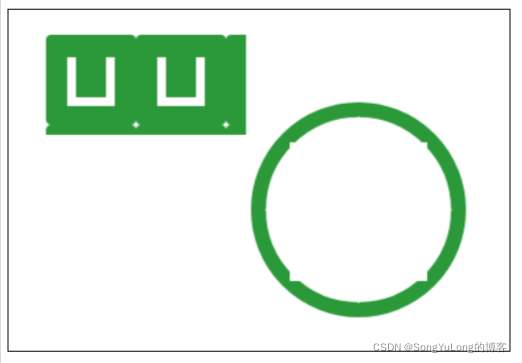
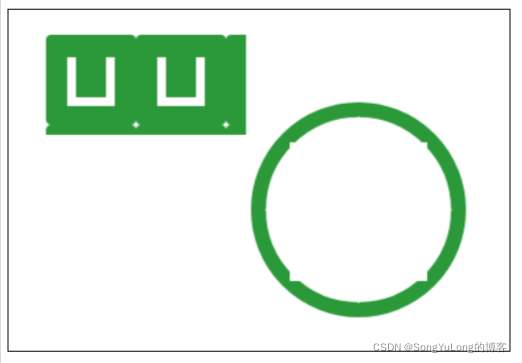
位图填充
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Context-Type" content="text/html;" />
<meta charset="utf8" />
<title>位图填充</title>
</head>
<body>
<canvas id="mc" width="400" height="272"
style="border: 1px solid black;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("mc");
var ctx = canvas.getContext("2d");
ctx.save();
ctx.translate(30, 20);
var image = new Image();
image.src = "../../static/logo.png";
image.onload = function()
{
imagePattern = ctx.createPattern(image, "repeat");
ctx.fillStyle = imagePattern;
ctx.fillRect(0, 0, 160, 80);
ctx.restore();
ctx.translate(280, 160);
ctx.beginPath();
ctx.arc(0, 0, 80, 0, Math.PI*2, true);
ctx.closePath();
ctx.lineWidth = 12;
ctx.strokeStyle = imagePattern;
ctx.stroke();
}
</script>
</body>
</html>

位图裁剪
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Context-Type" content="text/html;"/>
<meta charset="utf8"/>
<title>位图裁剪</title>
</head>
<body>
<canvas id="mc" width="400" height="260"
style="border: 1px solid black;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("mc");
var ctx = canvas.getContext("2d");
var dig = Math.PI /20;
var count = 0;
var image = new Image();
image.src = "../../static/logo.png";
image.onload = function()
{
setInterval("addRadial();", 150);
}
var addRadial = function()
{
ctx.save();
ctx.beginPath();
ctx.arc(200, 130, 200, 0, dig * ++count, false);
ctx.lineTo(200, 130);
ctx.closePath();
ctx.clip();
ctx.drawImage(image, 124, 20);
ctx.restore();
}
</script>
</body>
</html>
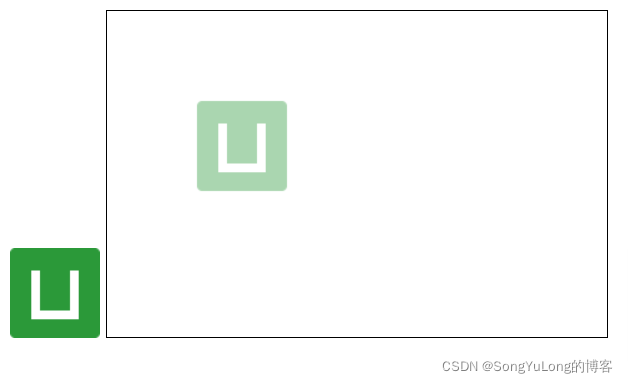
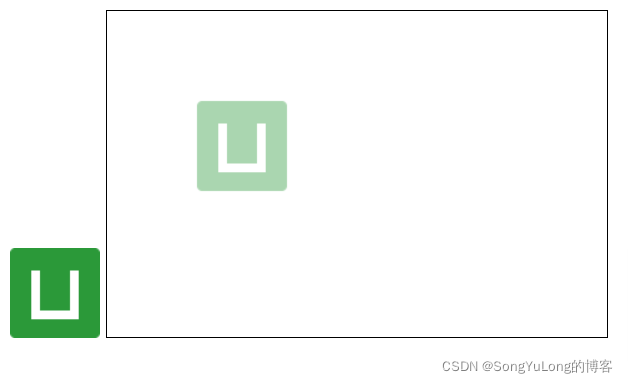
改变透明度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Context-Type" content="text/html;"/>
<meta charset="utf8" />
<title>改变透明度</title>
</head>
<body>
<img src="../../static/logo.png" alt="logo">
<canvas id="mc" width="400" height="260"
style="border: 1px solid black;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("mc");
var ctx = canvas.getContext("2d");
var image = new Image();
image.src = "../../static/logo.png";
image.onload = function()
{
drawImage(image, 72, 72, 0.4);
}
var drawImage = function(image, x, y, alpha)
{
ctx.drawImage(image, x, y);
var imgData = ctx.getImageData(x, y, image.width, image.height);
for (var i=0, len = imgData.data.length; i<len; i+=4)
{
imgData.data[i+3] = imgData.data[i+3] * alpha;
}
ctx.putImageData(imgData, 72, 72);
}
</script>
</body>
</html>

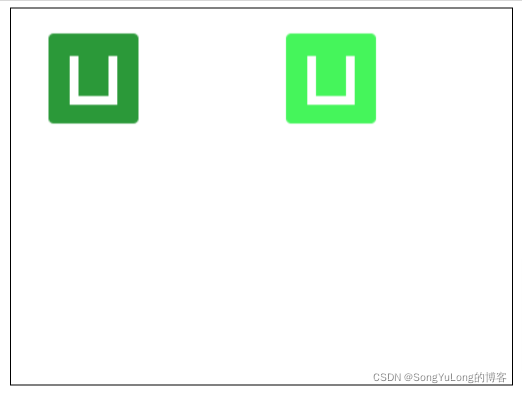
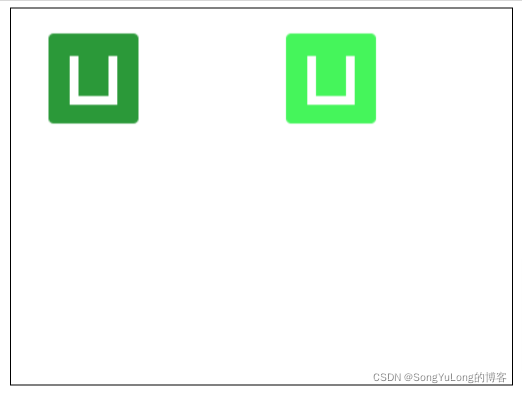
图片高亮
<!DOCTYPE html>
<html>
<head>
<title>图片高亮</title>
<meta http-equiv="Content-Type" content="text/html;"/>
<meta charset="utf-8">
</head>
<body>
<canvas id="mc" width="400", height="300"
style="border: 1px solid black;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("mc");
var ctx = canvas.getContext("2d");
var image = new Image();
image.src = "../../static/logo.png";
image.onload = function()
{
ctx.drawImage(image, 30, 20);
lightImage(image, 220, 20, 1.6);
}
var lightImage = function(image, x, y, light)
{
ctx.drawImage(image, x, y);
var imgData = ctx.getImageData(x, y, image.width, image.height);
for (var i=0, len=imgData.data.length; i<len; i+=4)
{
imgData.data[i+0] = imgData.data[i+0] * light;
imgData.data[i+1] = imgData.data[i+1] * light;
imgData.data[i+2] = imgData.data[i+2] * light;
}
ctx.putImageData(imgData, x, y);
}
</script>
</body>
</html>

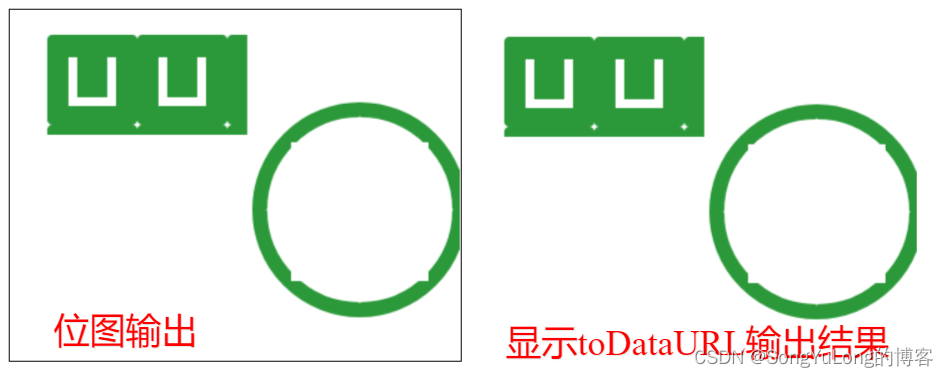
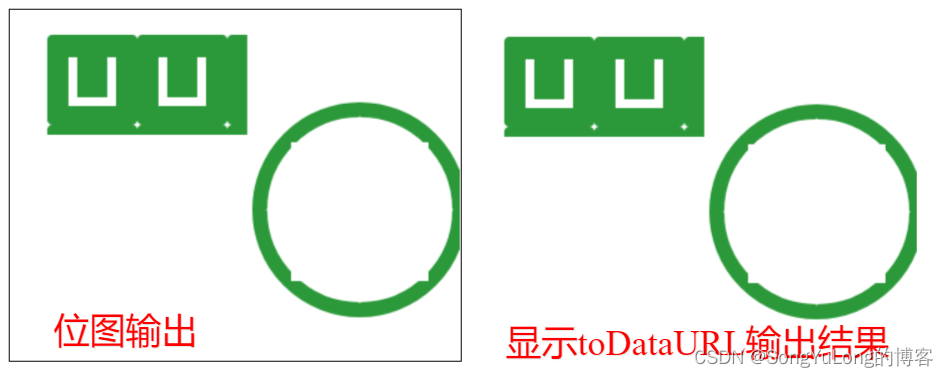
位图输出
<!DOCTYPE html>
<html>
<head>
<title>位图输出</title>
<meta http-equiv="Content-Type" content="text/html;" />
<meta charset="utf8"/>
</head>
<body>
<canvas id="mc" width="360" height="280"
style="border: 1px solid black;"></canvas>
<img id="result" src="" alt="图片输出">
<script type="text/javascript">
var canvas = document.getElementById("mc");
var ctx = canvas.getContext("2d");
ctx.save();
ctx.translate(30, 20);
var image = new Image();
image.src = "../../static/logo.png";
image.onload = function()
{
imgPattern = ctx.createPattern(image, "repeat");
ctx.fillStyle = imgPattern;
ctx.fillRect(0, 0, 160, 80);
ctx.restore();
ctx.translate(280, 160);
ctx.beginPath();
ctx.arc(0, 0, 80, 0, Math.PI*2, true);
ctx.closePath();
ctx.lineWidth = 12;
ctx.strokeStyle = imgPattern;
ctx.stroke();
document.getElementById("result").src = canvas.toDataURL("image/png");
}
</script>
</body>
</html>

|