
?上期我们讲了前端网页的工作原理,而本期,我们就聊一聊前端架构应该解决的问题。或许很多人有疑问:前端需要考虑架构设计吗?很多人这么认为前端本来就是按一个个网页天然解耦的,给每个前端工程师分几个页面,干就完了,再说了,现在不是有很多现成的框架吗。vue、react都是比较流行的框架,不喜欢原生开发的,还可以选择使用脚手架。但是,实际情况是,即使使用了相同的框架,最后的软件质量也可能是天差地别的。正如之前在《架构是什么》中提到过的,约束开发过程才能保证最终的软件质量。
对于实际项目,尤其是对中大型项目而言,只考虑“只要实现功能”,而不去保证最终的软件的质量,这样的做法会导致严重的后果。所以,前端肯定是需要考虑架构的,当然,如果项目偏小,只有几个页面,也不需要长期维护的话,不考虑前端架构也不会出现太大问题。
从多个项目总结的经验看,我们认为,前端架构一般需要解决4个问题
1、规整化
2、适配性和兼容性
3、模块化
4、单页应用
1、规整化
由于前端网页是相对容易入门的,所以相当一部分前端工程师并没有系统地学习过前端开发(没有歧视的意思),导致编写出来的代码一人一个样,很多代码细节都过于粗糙,再加上网上有很多质量难以分辨好坏的例子或者模板,导致最终“看上去是完成了”,但一旦发生BUG修改、UI改版、交互方式修改等状况的时候,都会出现工期和风险不可控的局面。
举个例子
如果不规范化前端工程,开发人员就会随意引用js或者css文件,当图中某个js文件的某个函数需要修改时,可能会触发出很多BUG,而且在这种情况下,想要定位哪里出现了问题也是十分困难的。规整化是提升软件质量最有效但又最容易被忽略的手段。

2、适配性和兼容性
适配性指的是对不同设备的适配性,如何一套代码适配多个显示端(PC、手机、电视、巨屏等)是前端架构需要考虑的问题。

兼容性指的是对不同浏览器的兼容性,浏览器远没到大一统的地步,特别是手机浏览器。

3、模块化
在前端开发时,很多时候,都是在做重复的事情,这个页面有个列表,那个页面也有列表,这个页面有个播放器,那个页面也有播放器。
一个中大型前端工程(几十、几百个网页)中,相似的部分很多,如何只用一份代码嵌入到个个页面,是模块化需要考虑的问题。

4、单页应用
传统网页,是不断跳转网页的,点击搜索会跳转、点击翻页会跳转,这种体验是糟糕的。为了改进这种糟糕的体验,单页应用的概念被提出。
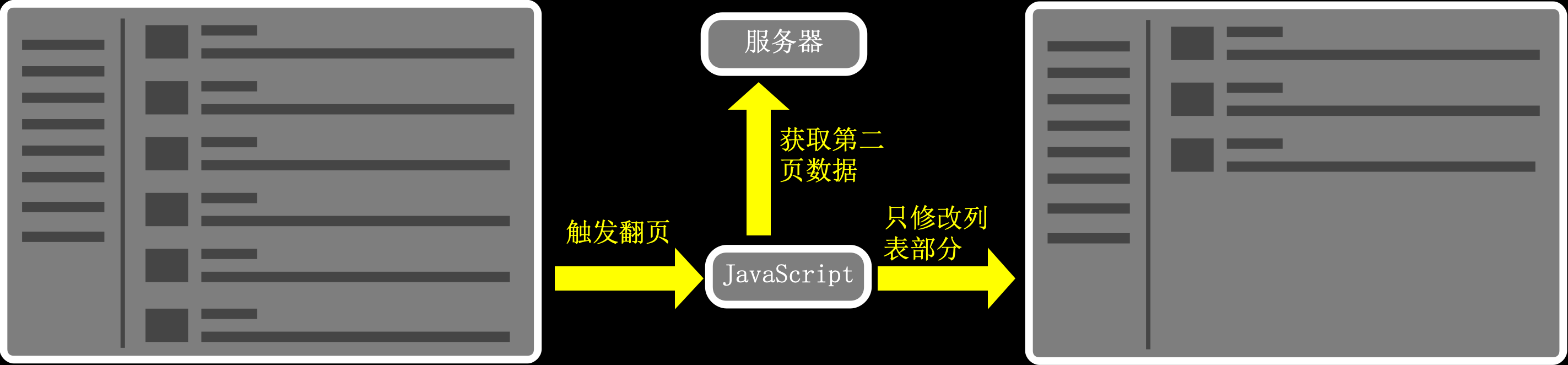
简单地说,单页应用就是把多个网页做成一个网页,在接收到用户操作时,把局部元素替换成正确的元素。以翻页为例,点击翻页后,页面不会刷新,在页面获取到新数据后,会直接修改页面数据。

网上有很多单页应用的做法,但是,把整个网站做成一个单页应用是不现实的,因为谁都不想每次花几分钟打开一个网页。前端架构需要权衡好哪些网页需要合并成一个单页应用,哪些网页必须要分离。
本期只抛出前端架构需要考虑的问题,而具体的解决方案会在后面几期讨论
?