宏观视角上的浏览器
Chrome架构
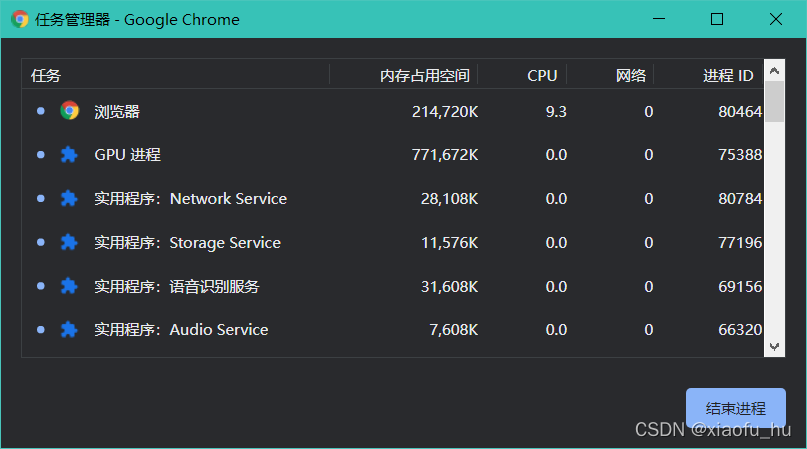
右击chrome,可以发现chrome也有任务管理器

当使用Chrome只打开了一个页面,可以发现有多个进程在执行 !
这就要从操作系统的角度来看浏览器,也就是宏观视角。
首先介绍一点简单的操作系统知识
进程和线程
-
并行处理
即计算机同一时刻处理多个任务,与之相对的还有并发处理,两者的区别在于是否在同一时刻处理多个任务
-
线程和进程
多线程可以并行处理,但是线程是不能单独存在的,它是由进程来启动和管理的
-
进程 即一个程序的运行实例
启动一个程序的时候,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程,这样的一个运行环境叫做进程。
进程和线程的关系
- 进程中的任意一线程执行错误,都会导致整个进程的崩溃
- 线程之间共享进程中的数据
- 当一个进程关闭后,操作系统会回收进程所占用的内存
- 进程之间的内容即进程与进程之间相互隔离
-
介绍完了,操作系统的基本知识,接下来简单介绍一下浏览器的发展历史
单进程浏览器时代
-
浏览器的所有功能模块都运行在同一个进程里,这些模块里包含了网络、插件、JS运行环境、渲染引擎和页面等。该进程运行了三个线程,页面线程,网络线程和其他页面,页面渲染和渲染引擎以及JS运行环境都运行在页面线程当中。
但这样全都运行在一个进程内,会导致单进程浏览器不稳定、不流畅、不安全
-
不稳定
插件、渲染引擎模块是最容易出现问题的模块
一个插件、或者渲染引擎的意外崩溃会引起整个浏览器的崩溃,任一线程的错误都会引起整个进程的崩溃
-
不流畅
在上面的单进程浏览器架构中,所有的页面渲染模块、js执行环境以及插件都是运行在一个线程中,意思是同一时刻这三个模块只能有一个可以执行
内存泄漏的问题,因为是单进程,所以导致任一线程中发生的内存泄漏最终会影响到全体线程
-
不安全
插件与页面脚本
插件可以使用C/C++等代码来编写,通过插件可以获取到操作系统的任意资源,会引发一些安全问题
页面脚本可以通过浏览器的漏洞来获取操作系统权限
-
多进程浏览器时代
-
早期多进程架构
Chrome在2008年发布了自己的浏览器架构设计,Chrome有三个进程,浏览器主进程,插件进程,渲染进程。
浏览器主进程主要负责下载资源,管理IPC(进程之间的通信机制),显示渲染进程生成的图片。
插件进程主要负责扩展程序的执行
渲染进程主要负责解析HTML\CSS,渲染,执行JS,合成网页图片? 页面运行在单独的渲染进程中,插件也是运行在单独的插件进程中,进程之间通过IPC机制进行通信
? 这样的架构是怎样解决了单进程架构的问题
-
不稳定
进程之间互相隔离,一个进程内的某个线程崩溃不会影响另外的进程
-
不流畅
JS运行在渲染进程,所以及时JS阻塞了渲染进程,影响到的也只是当前的渲染页面,并不会影响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中的。
内存泄漏,因为当一个页面,整个渲染进程也会被关闭,之后该进程所占用的内存都会被系统回收
-
不安全
采用多进程架构的额外好处是可以是使用安全沙箱,即操作系统给该进程上了一把锁,沙箱里面的程序可以运行,但是没有读写的权限。Chrome把插件进程和渲染进程都锁在了沙箱里面!所以恶意程序无法突破沙箱获取权限。
-
目前多进程架构
? 包括 1个浏览器主线程,1个GPU进程,1个网络进程,多个渲染进程,多个插件进程,即增加了GPU进程和网络进程
-
浏览器进程
主要负责界面现实、用户交互、子进程管理,同时提供存储等功能
-
渲染进程
核心任务是将HTML、CSS和JS转换为用户可以为止交互的网页,排版引擎 Blink 和 JS引擎V8都是运行在该进程中,默认情况下,Chrome会为每个Tab标签创建一个渲染进程。渲染进程都是运行在沙箱模式下。
-
GPU进程
Chrome刚开始发布的时候没有GPU进程,而GPU的使用初衷是为了实现3D CSS的效果,只是随后网页、Chrome的UI界面都选择采用GPU来绘制,这使得GPU称为浏览器普遍的需求,最后Chrome在多进程架构上也引入了GPU进程
-
网络进程
主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
-
插件进程
主要负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离
多进程架构的缺点
-
更高的资源占用
因为每个进程都会包含公共基础结构的副本(如JS运行环境)
-
更复杂的体系结构
浏览器各模块之间耦合性较高,扩展性差等问题,会导致现在的架构已经很难适应新的需求
未来面向服务的架构
Chrome正在逐步构建Chrome基础服务,如果认为Chrome是便携式操作系统,那么Chrome基础服务便可以被视为该操作系统的基础系统服务层
同时Chrome还提供灵活的弹性架构,在强大性能设备上会以多进程的方式运行基础服务,但是如果在资源的设备上,Chrome会将很多服务整合到一个进程中,从而节省内存占用
操作系统,那么Chrome基础服务便可以被视为该操作系统的基础系统服务层
同时Chrome还提供灵活的弹性架构,在强大性能设备上会以多进程的方式运行基础服务,但是如果在资源有限的设备上,Chrome会将很多服务整合到一个进程中,从而节省内存占用。