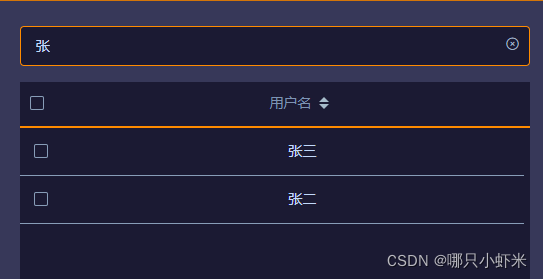
效果:


实现方式:
第一步:使用el-table,设置data
:data="tables"
第二步:在computed动态更新tables
computed: {
// 前端过滤搜索
tables: function () {
var search = this.search;
if (search) {
search = search.toLowerCase(); //英文大写转小写
let _this = this;
return this.allList2.filter(function (dataNews) {
return Object.keys(dataNews).some(function (key) {
if (key == "name") { //只根据名称列搜索
let name = String(dataNews[key]).toLowerCase(); //英文大写转小写,indexOf方法严格区分大小写
if (name.indexOf(search) > -1) {
return true;
} else {
return false;
}
} else {
return false;
}
});
});
}
return this.allList2;
},
},
全部代码:
<template>
<!-- 设置用户 -->
<div class="SetUser">
<el-dialog title="设置用户" :visible.sync="visible1" width="35rem" center append-to-body>
<el-input v-model="search" placeholder="搜索" style="margin-bottom:1rem;" maxlength="10" clearable></el-input>
<el-table ref="multipleTable" :data="tables" class="info_participant" height="30rem" :row-key="getRowKeys"
@select="handleSelect" @select-all="handleSelectAll">
<el-table-column type="selection" :reserve-selection="true" width="55" :disabled="true" :max="5">
</el-table-column>
<el-table-column property="name" :label="$t('table.userName')" sortable align="center">
</el-table-column>
</el-table>
<div slot="footer" style="display:flex; align-items:center;justify-content:center;">
<el-button type="primary" @click="editConfirm">确定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
components: {},
props: {
visible: {
type: Boolean,
default: false,
},
msgList: {
type: Array,
default: [],
},
/*
visible 控制弹窗显示隐藏
msgList 已选用户列表
*/
},
data() {
return {
msgList2: [], //已选用户列表
visible1: true,
// 获取row的key值
getRowKeys(row) {
return row.uid;
},
search:"",
allList2:[],
};
},
computed: {
// 前端过滤搜索
tables: function () {
var search = this.search;
if (search) {
search = search.toLowerCase(); //英文大写转小写
let _this = this;
return this.allList2.filter(function (dataNews) {
return Object.keys(dataNews).some(function (key) {
if (key == "name") { //只根据名称列搜索
let name = String(dataNews[key]).toLowerCase(); //英文大写转小写,indexOf方法严格区分大小写
if (name.indexOf(search) > -1) {
return true;
} else {
return false;
}
} else {
return false;
}
});
});
}
return this.allList2;
},
},
mounted() {
this.initPage();
},
methods: {
initPage() {
this.allList2 = [
{
name:"张三",
uid:1,
},
{
name:"张二",
uid:2,
},
{
name:"李四",
uid:3,
},
{
name:"zhangsan",
uid:4,
},
{
name:"zhang",
uid:5,
},
]
},
// 人员单选
handleSelect(selection, row) {
this.msgList2 = selection;
},
// 人员多选
handleSelectAll(rows) {
this.msgList2 = rows;
},
},
beforeDestroy() {},
watch: {
msgList() {
this.initPage();
},
},
};
</script>
<style lang="scss" scoped>
@import "./index.scss";
</style>
如果是前端分页的话,可以这么写:
:data="tables.slice((currentPage-1)*pageSize,currentPage*pageSize)"
computed: {
// 前端过滤搜索
tables: function () {
var search = this.search;
if (search) {
search = search.toLowerCase(); //英文大写转小写
let _this = this;
_this.total = 0; //下面要重设总条数
return this.allList2.filter(function (dataNews) {
return Object.keys(dataNews).some(function (key) {
if (key == "name" || key == "fileName") { //只根据名称列搜索
let name = String(dataNews[key]).toLowerCase(); //英文大写转小写,indexOf方法严格区分大小写
if (name.indexOf(search) > -1) {
_this.total++;
return true;
} else {
return false;
}
} else {
return false;
}
});
});
}
this.total = this.allList2.length;
return this.allList2;
},
},