从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(Day16)
复习:从零开始学前端:浮动 — 今天你学习了吗?(Day15)
文章目录
前言
这节课主要讲之前的练习题(OPPO商城和放春节假前的小米空调),所以讲的并不多。
第十六节课:显示隐藏与文本溢出
一、显示隐藏
display在我们之前学习的知识点里面我们的display属性是给我们来设置元素转换模式的,但是除了元素转换模式之外,display还是显示隐藏元素。
{
display:none //隐藏元素,在文档的位置也会消失,但是真实的dom还是存在文档的
display:block //除了可以转为块级元素,还可以显示被隐藏的元素
}
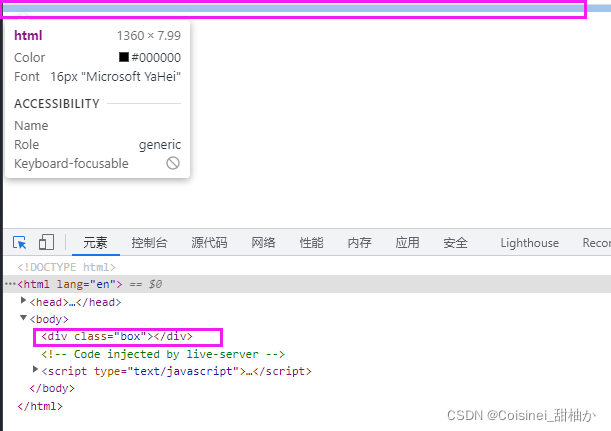
display:none;
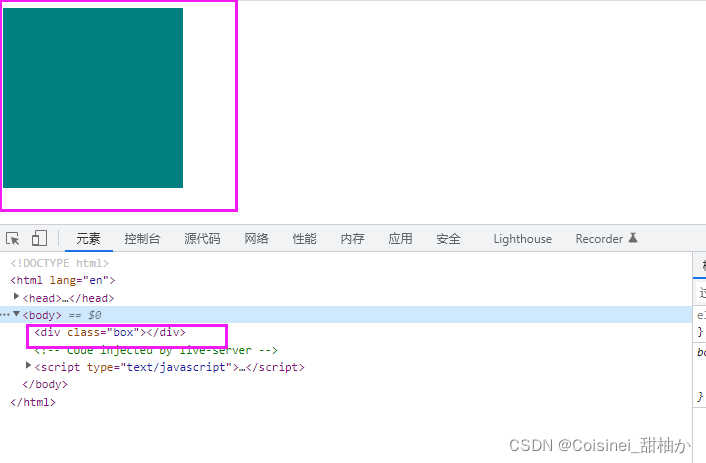
 display:block;
display:block;
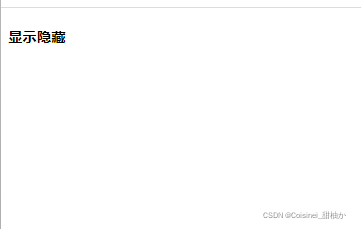
 悬浮显示隐藏:
悬浮显示隐藏:
当鼠标悬浮在文字所在的块上时,颜色块显示,不然就隐藏
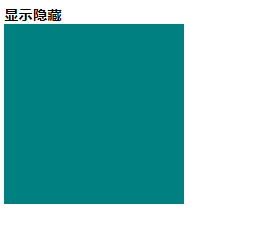
 悬浮时:
悬浮时:
 代码:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: teal;
display: none;
}
h4:hover .box{
display: block;
}
</style>
</head>
<body>
<h4>
显示隐藏
<div class="box"></div>
</h4>
</body>
</html>
opacity:(取值范围0~1,0完全消失,1完全显示)这个属性和display:none隐藏元素有一个很相似的地方都是能够让元素隐藏的,但是display能够让元素的位置在页面中消失;但是opactict这个属性只是让元素看不见,但实际上位置还在原来的地方,还有一个很大的区别就是:display显示隐藏不能直接让一个元素直接使用hover直接显示,但是opacity能够使用hover显示。
为0时显示:
 打开编辑器可以看位置:
打开编辑器可以看位置:

为0.5时显示:

为1时显示:

区别:
1.悬浮display:none需要借助媒介,因为它隐藏时已经不占空间了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: teal;
display: none;
}
.box:hover{
display: block;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
2.悬浮opacity:0;仍然占地方,相当于什么颜色都没有了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: teal;
opacity: 0;
}
.box:hover{
opacity: 1;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
二、overflow文字溢出样式
1.单行文本溢出
有些情况下:我们在写文字的时候,需要文字在一行显示,并且多余的文字不会剪切并以一种点点的形式显示,
那么就需要下面的属性了
/* 把溢出部分隐藏掉 */
overflow: hidden;
/* 让文字不换房 */
white-space: nowrap;
/* 把文字溢出的部分用点点表示 默认值是clip,意为剪切 */
text-overflow: ellipsis;
实例:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字溢出样式</title>
<style>
.box{
height: 20px;
width: 150px;
border: 5px solid tomato;
/* 把溢出部分隐藏掉 */
overflow: hidden;
/* 让文字不换房 */
white-space: nowrap;
/* 把文字溢出的部分用点点表示 默认值是clip,意为剪切 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="box">
文字溢出样式文字溢出样式文字溢出样式文字溢出样式文字溢出样式文字溢出样式文字溢出样式文字溢出样式文字溢出样式文字溢出样式
</div>
</body>
</html>
2.多行文本溢出
注意:-webkit-line-clamp是webkit的私有属性,是一个不规范的属性,它没有出现在CSS规范草案中。
-webkit-line-clamp: 2;用来限制在一个块元素显示的文本的行数。为了实现该效果,他需要组合其他的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性,讲对象作为弹性伸缩盒子模型显示。
-webkit-box-orient: vertical; 必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多行文本溢出</title>
<style>
.box{
height: 40px;
width: 200px;
border: 5px solid tomato;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="box">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Ducimus, iure atque. Animi inventore ullam quos sapiente odit nostrum perspiciatis. Laudantium asperiores quaerat eaque. Impedit quisquam recusandae voluptatibus eveniet inventore itaque?
</div>
</body>
</html>
三、知识点延伸overflow
之前我们可以通过使用overflow来控制元素的溢出,overflow:auto当内容超出区域的时候自动增加滚动条,
那么怎么去控制滚动条的样式呢,这里就要讲到两个伪类了:
::-webkit-scrollbar//控制导航条的轨道样式::-webkit-scrollbar-thumb//控制滚动条的小方块::-webkit-scrollbar-button//滚动条的轨道的两端按钮,通过点击微小方块的位置。
预习:从零开始学前端:定位 — 今天你学习了吗?(Day17)
------举一而反三,闻一而知十,及学者用功之深,穷理之熟,然后能融会贯通,以至于此。