快应用如何判断元素(广告、图片…是否在屏幕内
一、官网详解
遇事不决查官网:
https://doc.quickapp.cn/widgets/common-methods.html?h=getBoundingClientRect#getboundingclientrectobject-object-1070
官方示例代码
<template>
<div>
<div id="box1" class="box-normal"></div>
<div id="box2" class="box-normal"></div>
</div>
</template>
<script>
export default {
onShow(){
this.$element('box1').getBoundingClientRect({
success: function (data) {
const { top, bottom, left, right, width, height } = data;
prompt.showToast({
message: `getBoundingClientRect结果: width:${width}, height:${height},
top:${top}, bottom:${bottom}, left:${left}, right:${right}`
})
},
fail: (errorData, errorCode) => {
prompt.showToast({
message: `错误原因:${JSON.stringify(errorData)}, 错误代码:${errorCode}`
})
},
complete: function () {
console.info('complete')
}
})
}
}
</script>
PS:大概讲一下,就是根据dom元素去判断,距离边界的距离。
记住只在onShow中起作用(自测可能还有其他情况)
二、方法参数
getBoundingClientRect(Object object) 1070+
返回元素的大小及其相对于视窗的位置
PS:稍微注意一下使用版本就行
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
参数
Object rect
| 属性 | 类型 | 描述 |
|---|---|---|
| left | number | 元素的左边界坐标 |
| right | number | 元素的右边界坐标 |
| top | number | 元素的上边界坐标 |
| bottom | number | 元素的下边界坐标 |
| width | number | 元素的宽度 |
| height | number | 元素的高度 |
三、项目实战
1.实际项目图解
这边我放一张实际项目的图,我想要判断的是这块广告区域,作用是防止子组件中调用父组件的onShow方法时,将list中所有已经加载的广告全部上报。【不懂问题不大】
这里是以华为快应用作为开发的

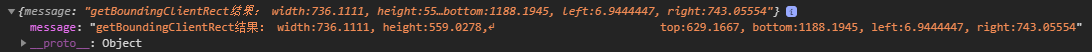
2.回传参数

这里就是实际的参数了,然后大家可以在这个参数里进行判断,你想要的元素是否在手机屏幕内。