uniapp微信小程序拨打电话功能
先上代码,可以直接拿过去用。
<!-- h5部分 -->
<button @click="playphone()"></button>
<!-- JS部分 -->
playphone(){
uni.makePhoneCall({
// 手机号 这里可以直接写号码如 12345 也可以写获取号码的字段如this.mobile
phoneNumber: this.mobile,
// 成功回调
success: (res) => {
console.log('调用成功!')
},
// 失败回调
fail: (res) => {
console.log('调用失败!')
}
});
},
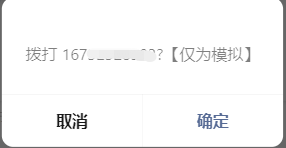
在微信开发者工具运行效果如下:显示为【仅为模拟】,在真机运行就可以直接拨通了。