1.对数组原生方法的使用
① 题 目 :

② 参考答案 :
const arr1 = [10,9,8,7,6,5,4,3,2,1]
arr1.splice(2,1);
const arr2 = [10,9,8,7,6,5,4,3,2,1]
arr2.slice(0,2).concat(arr2.slice(3,10));
const arr3 = [10,9,8,7,6,5,4,3,2,1]
arr3.filter(res=>{
return res!==arr3[2]
})
.....
2.简单正则的使用
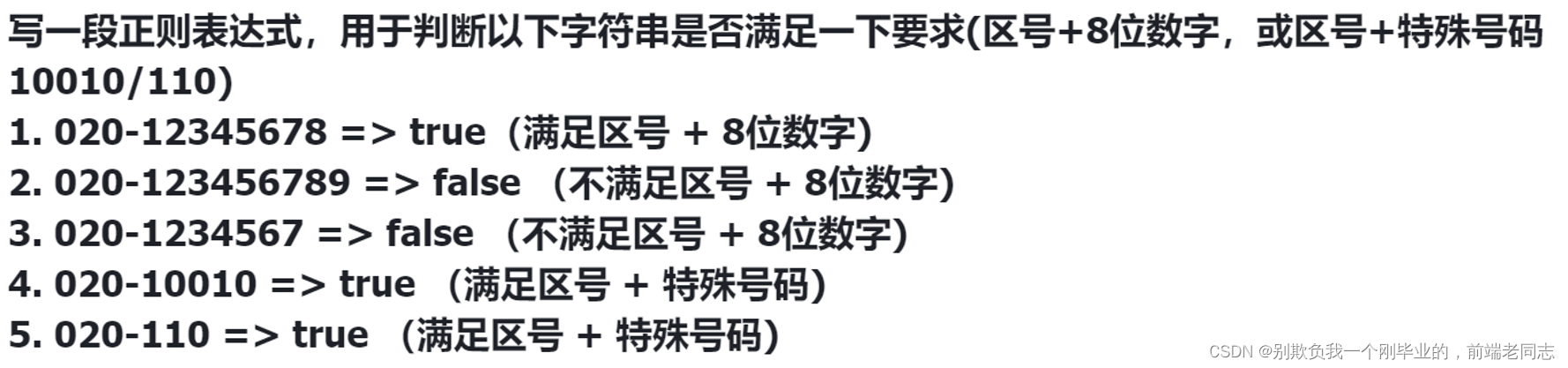
① 题 目 :

② 参考答案 :
function reg(str){
let regexp = /^\d{3}-(\d{8}|010|10100)$/;
return regexp.test(str);
}
reg('020-12345678'); => true
reg('020-123456789'); => false
3.函数递归的使用
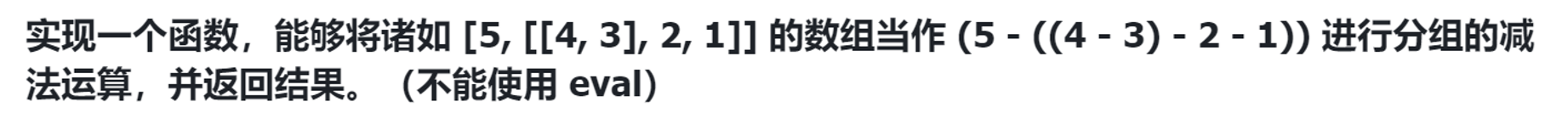
① 题 目 :

② 参考答案 :
const arr = [5, [[4, 3], 2, 1]];
function fun(arr) {
if (Array.isArray(arr)) {
var count = 0;
arr.forEach((ele, index) => {
if (Array.isArray(ele)){
if (index === 0) {
count += fun(ele);
} else {
count -= fun(ele);
}
} else {
if (index === 0) {
count += ele;
} else {
count -= ele;
}
}
})
}
return count;
}
console.log(fun(arr));
4.通过vue/react 实现其效果---------------------------
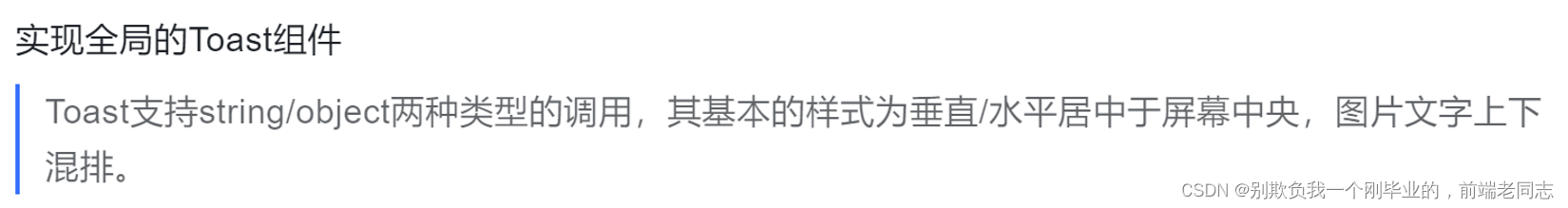
① 题 目 :

| 文件 | 解释 |
|---|---|
| Toast.vue | 消息提示组件 |
| Toast.js | 封装成以方法的形式进行导入 |
② 参考答案 :(vue3)
//Toast.vue ----------------------------------------------------------------
<template>
<div class="Toast">
<div v-if='typeof(content) ==="string"'>
<p>{{content}}</p>
</div>
<div v-if='typeof(content) ==="object"'>
<img :src="content.img?content.img:''">
<p>{{content.text?content.text:''}}</p>
</div>
</div>
</template>
<script>
import {toRefs} from 'vue';
export default {
props: {
content:{ type:Object||String},
remove: { type:Function}
},
setup(props){
setTimeout(props.remove, 3000 )
return { ...toRefs(props)};
}
}
</script>
<style scoped>
.Toast{
width:200px;
position: fixed;
margin: 10px auto;
top: 50%;
left: calc(50% - 100px);
background: #dddd;
padding: 10px;
border-radius: 10px;
}
</style>
//---------------------------------------------------------------------------
// Toast.js -----------------------------------------------------------------
import { createApp } from "vue"
import Message from "./Toast.vue"
const Toast = res => {
const res = res || '提示文字为空!';
let messageNode = document.createElement("div")
const app = createApp(Message, {
content:res,
remove() { messageNode.remove() }
})
app.vm = app.mount(messageNode)
document.body.appendChild(messageNode)
}
export default Toast
// 使用-------------------------------------------------------------------
import Toast from './xx/toast'
setup(){
Toast('提示文字1,三秒钟消失!');
Toast({
test:'提示文字2',
img:'https://xxx.com/aaa.jpeg'
});
}
5.通过vue/react 实现其效果----------------------
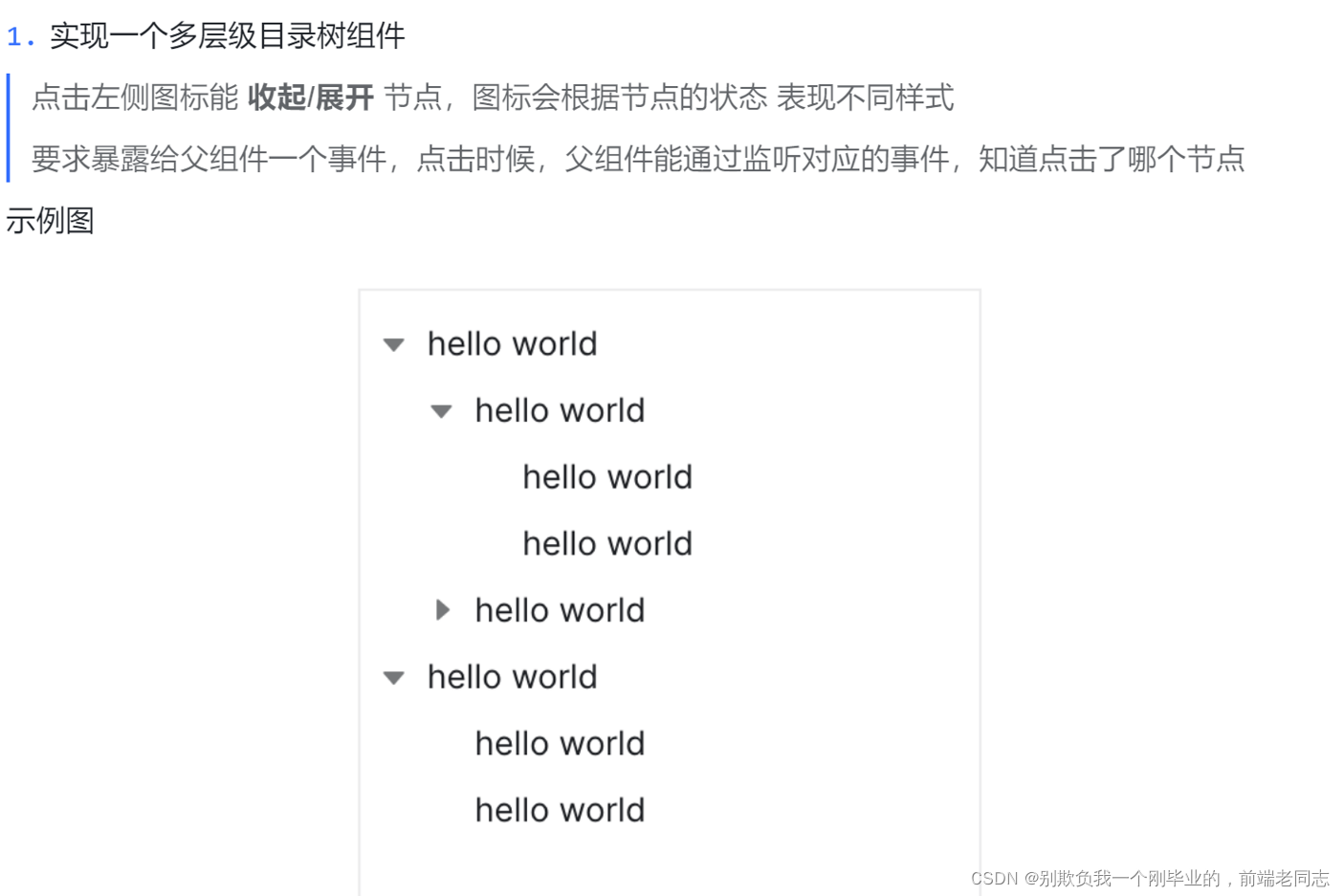
① 题 目 :

② 参考答案 :(vue3)
//tree.vue 组件递归组件---------------------------------------------------------------
<template>
<input type="text" v-if="index === 1" v-model="value" />
<div style="width: 200px">
<div v-for="item in Arr">
<p
:style="{
marginLeft: (index - 1) * 12 + 'px',
background: item.text === value ? 'red' : '',
}"
>
<span @click="onoff(item.id)" v-if="item.children">
{{ closeList.includes(item.id) ? "?" : "?" }}
</span>
{{ item.text }}
</p>
<div v-if="item.children && !closeList.includes(item.id)">
<tree-list
:Arr="item.children"
:key="item.id"
:index="index"
:value="value"
/>
</div>
</div>
</div>
</template>
<script>
import { reactive, toRefs, ref } from "vue";
export default {
name: "tree-list",
props: {
Arr: { type: Array },
index: { type: Number },
value: { type: String },
},
setup(props) {
let index = props.index ? props.index : 0;
index += 1;
console.log(props);
const closeList = reactive([]);
function onoff(id) {
if (closeList.includes(id)) {
closeList.splice(closeList.indexOf(id));
} else {
closeList.push(id);
}
}
let value = ref(props.value) || ref("");
return { ...toRefs(props), closeList, onoff, index, value };
},
};
</script>
// 使用---------------------------------------------------
<template>
<Tree :Arr="Arr" />
</template>
<script setup>
import Tree from "/@/components/tree.vue";
components: { Tree },
const Arr = [
{
id: "1",
text: "菜单1",
children: [
{
id: "2",
text: "菜单1-1",
children: [
{
id: "3",
text: "菜单1-1-1",
},
{
id: "3",
text: "菜单1-1-2",
},
],
},
],
},
{
id: "2",
text: "菜单2",
},
];
</script>
