Canvas的使用
<canvas id="canvas" height="300" width="300">
您的浏览器不支持canvas标签
</canvas>
canvas标签在页面中只显示一个设定背景色的画布,canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成,canvas只是提供了一个javascript图形图像的绘制接口API
检测浏览器是否支持canvas标签
<canvas id="Canvas"></canvas>
<script>
if (!document.getElementById("Canvas").getContext){
alert("不支持html5 canvas");
}else{
alert("支持html5 canvas");
}
</script>
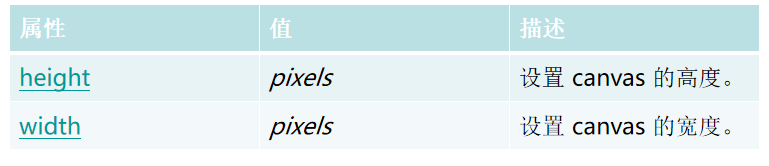
canvas的常见属性

Canvas的API
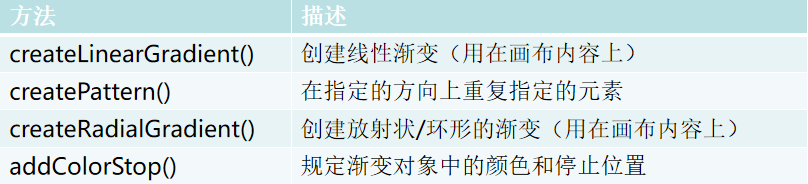
canvas主要属性和方法

Canvas的API
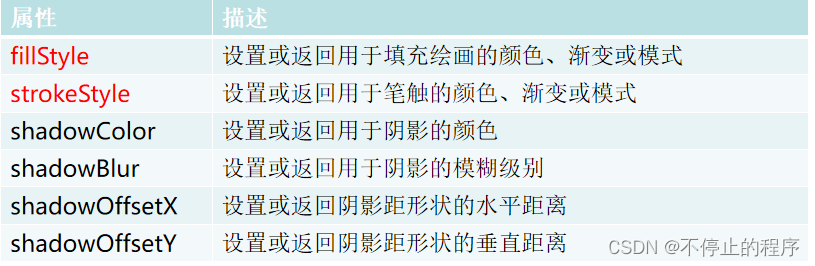
颜色、样式和阴影属性和方法


Canvas的API
线条样式属性和方法

Canvas的API-路径方法

画线方法
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var context=c.getContext("2d");
context.moveTo(0,0);/*起点坐标*/
context.lineTo(100,0); /*终点坐标*/
context.stroke();
</script>
矩形方法

注:矩形方法比较特殊,不同于其它路径画法,不需要beginPath与closePath
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var context=c.getContext("2d");
context.fillStyle="#f00";
context.fillRect(50,50,100,50);
context.fill();
</script>
圆的绘制
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #ccc;">
<!--绘图代码-->
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var context=c.getContext("2d");
context.filStyle="#f00";
context.beginPath();
context.arc(100,75,50,0,Math.PI*2,true);
context.closePath();
context.fill();
</script>
画圆语法:
Content.arc(x,y,半径,起始角度,结束角度,顺true/逆flase时针);
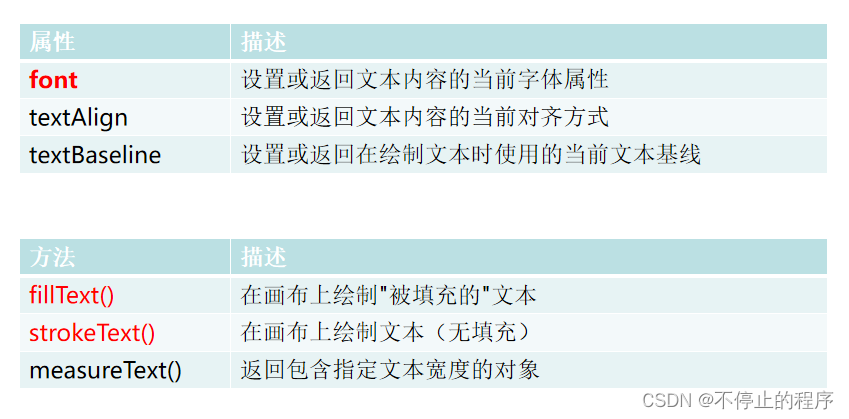
文本属性和方法

//写字
cxt.beginPath()
cxt.fillStyle="red";
cxt.font="40px 黑体";
cxt.fillText("hi 你好 欢迎你",x,y);
cxt.closePath();
//空心字
cxt.beginPath()
cxt.strokeStyle="green";
cxt.lineWidth=1;
cxt.strokeText("hi 你好 欢迎你",x,y);
cxt.closePath();
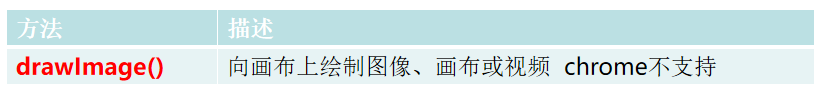
图像绘制方法

var pic=new Image();//实例化图形对象
pic.src="images/pic.jpg";//引入图形对象
//画图 drawImage(pic,x,y,w,h)
cxt.drawImage(pic,0,0,200,200);
注: Webkit系列的浏览器(chrome safari)不支持drawImage方法
三角形绘制方法
cxt.beginPath();
context.moveTo(25,25)//移动至开始点
cxt.lineTo(300,600);
cxt.lineTo(400,550);
cxt.closePath();//三角形需要先关闭路径再画
cxt.stroke();
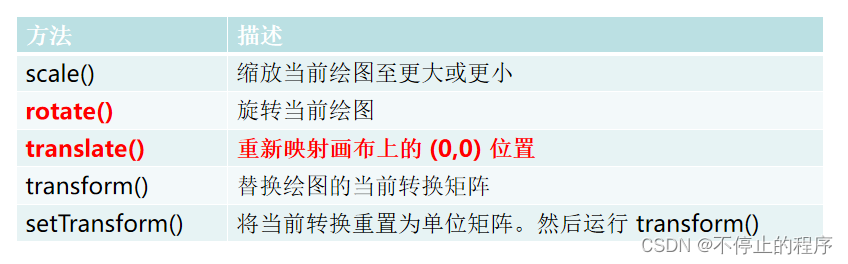
转换方法

在异次元旋转图像的方法与步骤
//设置旋转环境
cxt.save();
//在异次元空间重置0,0点的位置
cxt.translate(20,20);//待旋转对象的初始点坐标
//图片/形状旋转
//设置旋转度数 参数是弧度 角度 0-360 弧度=角度*Math.PI/180
cxt.rotate(-30*Math.PI/180);
旋转一个线段
cxt.lineWidth=10;
cxt.beginPath();
cxt.moveTo(0,0);
cxt.lineTo(20,100);
cxt.stroke();
cxt.closePath();
cxt.restore(); //将旋转之后的元素放回原画布
//过程不可颠倒 先设置0,0点在旋转角度,然后画图
像素操作方法和属性

Canvas的API
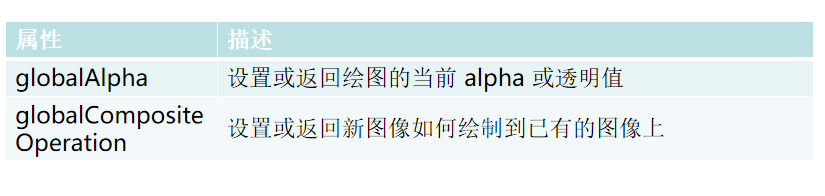
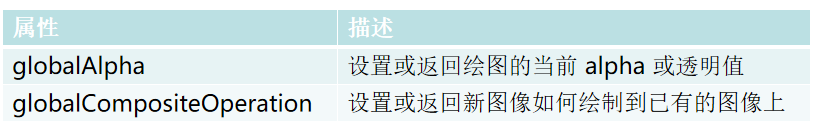
图像合成属性

其他方法

Canvas简单的实战操作
1、画一条线段
2、画一个圆形
3、画一个矩形
4、写一段文字画布中
5、将一幅图片添加到画布中
6、反转图片