看文章之前,可以思考以下三个问题:
1.常用得运算符
2.前置递增和后置递增的区别
3.运算符优先级
- 运算符
运算符(operator)也被称为操作符,适用于实现赋值、比较和执行算法运算等功能得符号。
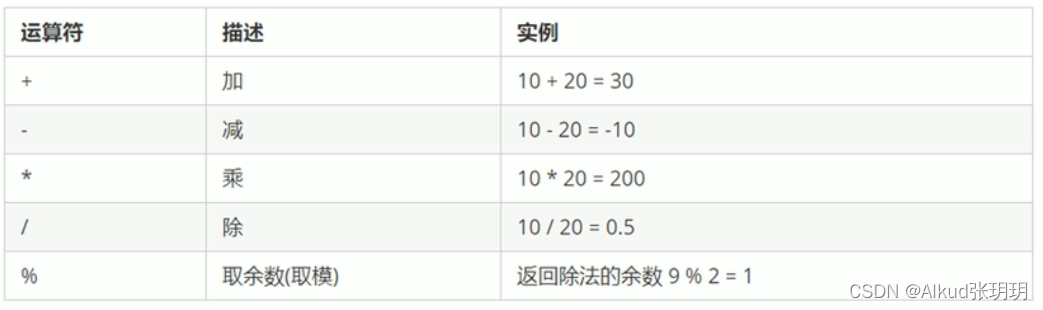
JavaScript中常用的运算符有: - 算术运算符

*运算符两侧留个空格是比较优雅的写法
*浮点数在算术运算符里会有点问题,在转化为二进制时会有误差,在运算时尽量避免浮点数
*判断一个数能否被整除?它的余数为0就说明这个数能被整除,这是%取余运算符的主要途径
*先乘除后加减,有括号先括号
*表达式:由数字、运算符、变量等组成的式子
*返回值 - 递增递减运算符
*想要一个变量自己+1,递增运算符必须和变量一起使用
*前置运算符++num:先自加,后返回值
*后置递增运算符num++:先返回原值,后加一
*前置自增和后置自增如果单独使用,效果一样,与其他代码连用时,效果不一样
*前置递增和后置递增可以简化代码的编写,在以后写开发代码时,大部分是用后置自增,并且代码独占一行; - 比较运算符
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算的结果。

*全等要求两侧的值和数据类型都完全一致才可以,双等不用 - 逻辑运算符
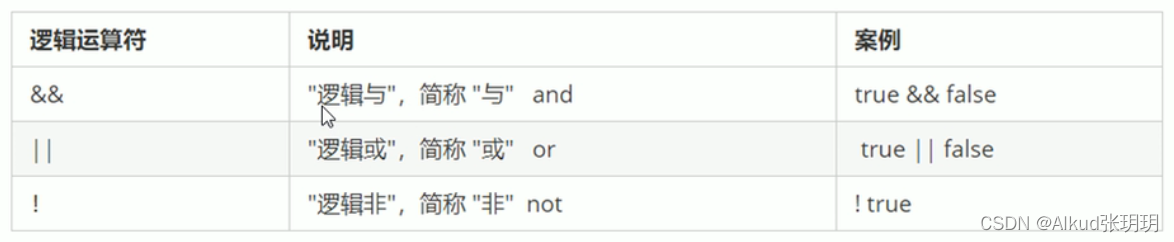
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断。

*短路运算(逻辑中断),当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值,如:123 && 456
# 逻辑与短路运算表达式1 && 表达式2如果表达式1结果为真,则返回表达式2;如果表达式1为假,则返回表达式1.
# 逻辑或短路运算表达式1 && 表达式2如果表达式1结果为真,则返回表达式1;如果表达式1为假,则返回表达式2.
var num = 0;
console.log(123||num++);
console.log(num);//0
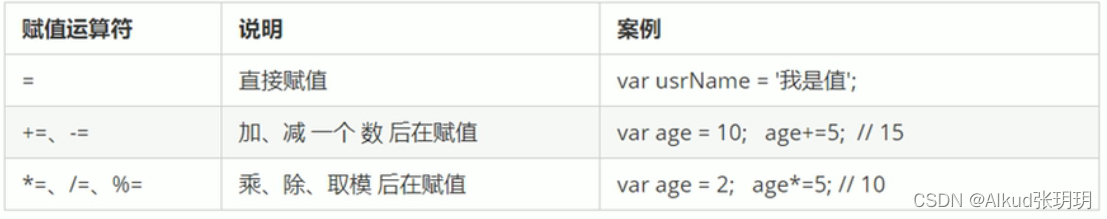
- 赋值运算符
用来把数据赋值给变量的运算符

- 运算符优先级
