
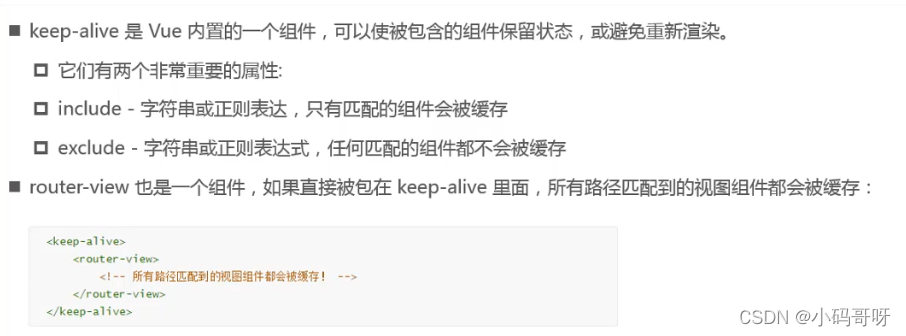
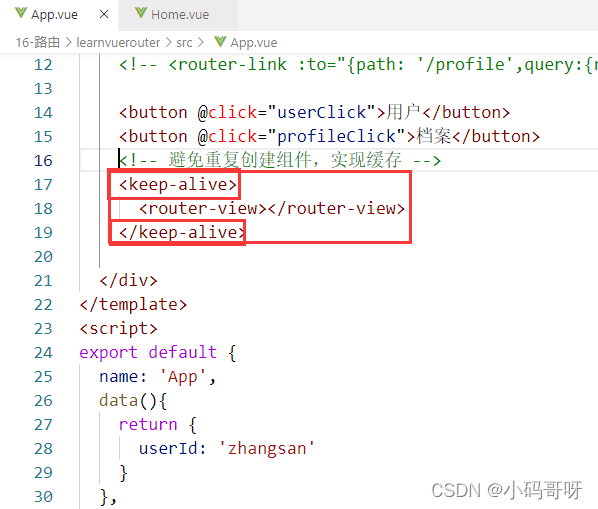
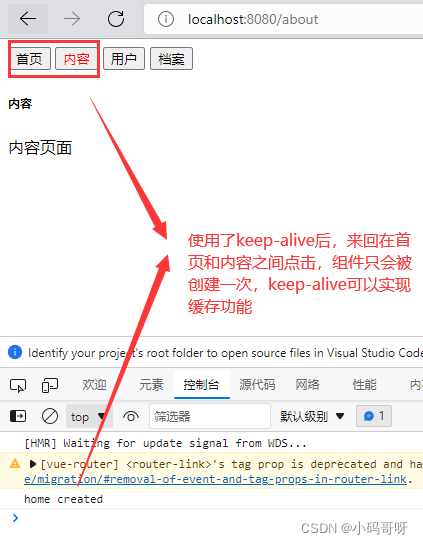
1、keep-alive保证组件不被销毁,具有缓存功能
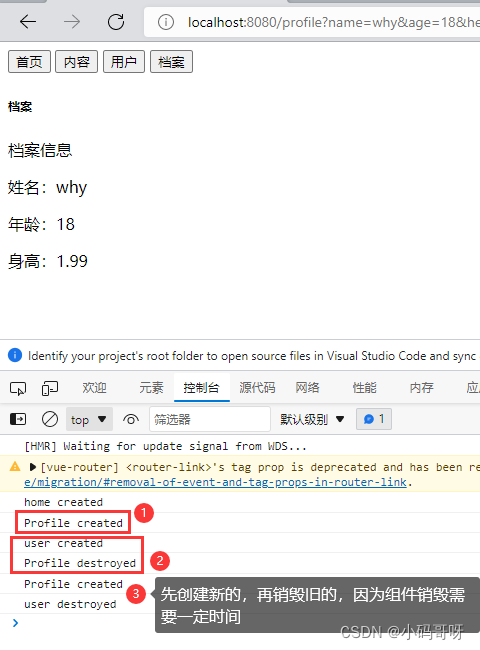
- keep-alive作用是当我们离开某个组件时,不要销毁组件,不要频繁的创建组件。保持组件是活着的状态。
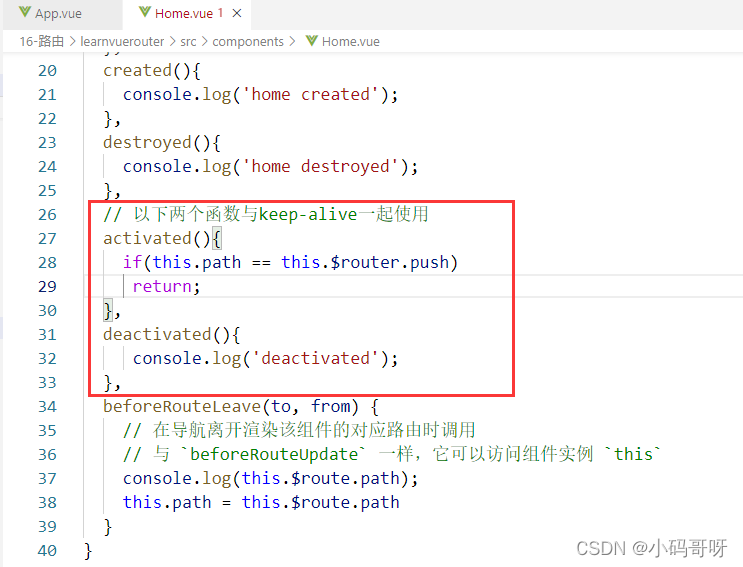
- 只有当使用了keep-alive时,才能使用activated、deactivated函数。


2、activated、deactivated函数在使用了keep-alive时才起作用

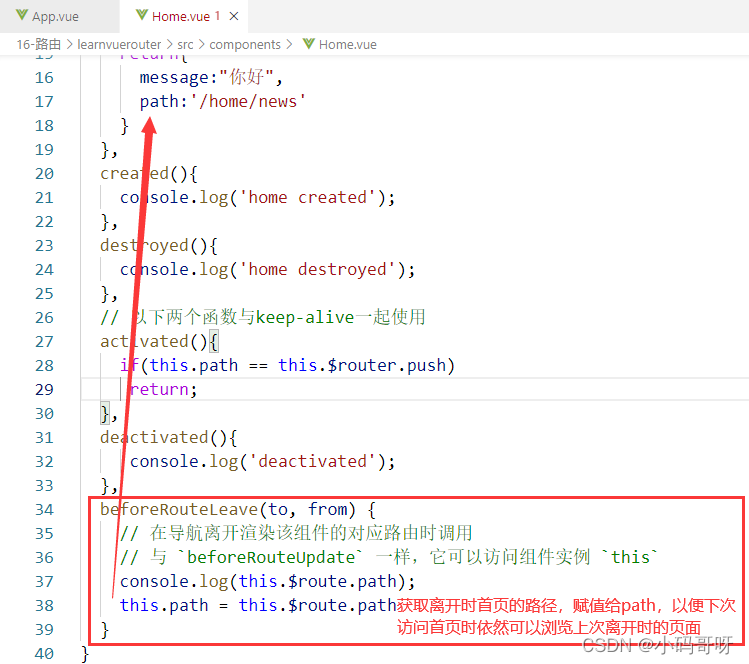
3、通过使用组件内的“导航守卫”在首页中使用path属性记录离开时的路径

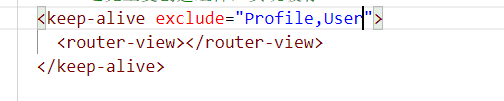
4、keep-alive两个属性的使用
表示Profile和User两个组件被排除再外,不做缓存。

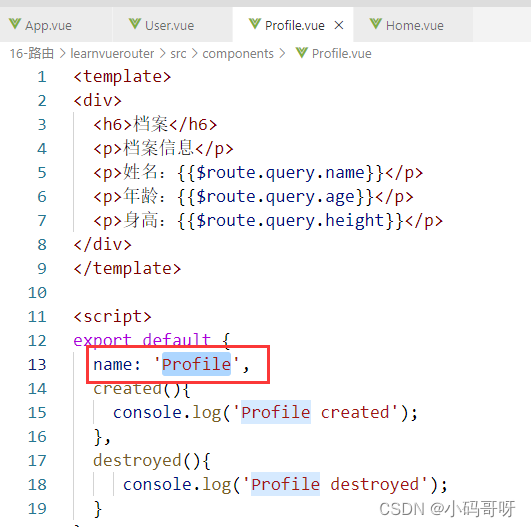
Profile和User对应组件内的name值。