学习vue源码前置知识
在学习源码前需要了解Vue2版本源码中用到的类型检查工具,flow,Java script是动态弱类型语言,对数据类型不严格,在生产阶段往往会产生一些bug,flow是Facebook 出版的类型检查工具,和ts一样,可以使项目在开发阶段就把类型检查相关的bug解决和避免
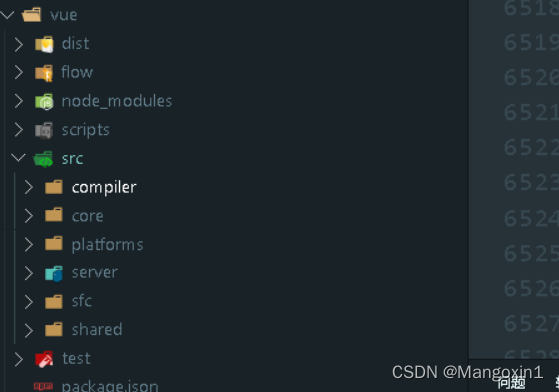
了解vue源码目录
compiler
compiler目录是vue编译相关代码里面有模板解析成 ast 语法树,ast 语法树优化,代码生成等功能。
core
core 目录包含了 Vue.js 的核心代码,包括内置组件、全局 API 封装,Vue 实例化、观察者、虚拟 DOM、工具函数等等。
platform
platform里面有俩个文件夹,分别对应web端和跨端应用
server
server是服务端渲染相关支持,服务端渲染主要的工作是把组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序。
sfc
sfc是帮助我们把.vue转化成一个大js对象
了解完源码目录结构就可以发现,作者把每个模块拆分详细,提高了可读性复用性

vue2源码构建
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lhBwJ89H-1645604296165)(C:\Users\xiaoxinxin\AppData\Roaming\Typora\typora-user-images\1645584547715.png)]](https://img-blog.csdnimg.cn/a262b032d2b04b9fa8a15216a96ca938.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATWFuZ294aW4x,size_20,color_FFFFFF,t_70,g_se,x_16)
在运行构建命令时候,会走packjson对应的scripts/build.js文件中,在这个文件中首先得到了一些配置文件,然后对配置文件进行过滤,判断了当前环境,如果是web环境丢弃一些包,如果是跨端使用其他包,
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fjQkTqty-1645604296166)(C:\Users\xiaoxinxin\AppData\Roaming\Typora\typora-user-images\1645584748101.png)]](https://img-blog.csdnimg.cn/8920192921e1485abeb54574f5dde007.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATWFuZ294aW4x,size_20,color_FFFFFF,t_70,g_se,x_16)
vue中moutend或methods为什么可以访问data里的数据
在初始化state的时候 对data做了初始化把当前实例传了进去
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6EGKP2c1-1645604296167)(C:\Users\xiaoxinxin\AppData\Roaming\Typora\typora-user-images\1645597787373.png)]](https://img-blog.csdnimg.cn/2a1fc2b4c83b480b8fee546caf530581.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATWFuZ294aW4x,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GTT53dEG-1645604296168)(C:\Users\xiaoxinxin\AppData\Roaming\Typora\typora-user-images\1645598002889.png)]](https://img-blog.csdnimg.cn/ccd0ee56473f4bb0841a458554812af8.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATWFuZ294aW4x,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zWhGaODW-1645604296169)(C:\Users\xiaoxinxin\AppData\Roaming\Typora\typora-user-images\1645598084636.png)]](https://img-blog.csdnimg.cn/aa36b9afa4284ad891c8f248560e1c56.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATWFuZ294aW4x,size_20,color_FFFFFF,t_70,g_se,x_16)
最后调用proxy进行代理,把data里的key,value挂载到this身上,这样就做到了this可以访问data
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PcOqhLCC-1645604296171)(C:\Users\xiaoxinxin\AppData\Roaming\Typora\typora-user-images\1645598113642.png)]](https://img-blog.csdnimg.cn/89b085915b8c4507b86c87b7d2c4be18.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATWFuZ294aW4x,size_20,color_FFFFFF,t_70,g_se,x_16)
vue根节点
在初始化最后调用了$mount方法传进去了el节点
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wdV6Guhm-1645604296172)(C:\Users\xiaoxinxin\AppData\Roaming\Typora\typora-user-images\1645602071441.png)]](https://img-blog.csdnimg.cn/0fdb2a7c35d14e669325a50130c861da.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATWFuZ294aW4x,size_20,color_FFFFFF,t_70,g_se,x_16)
然后对el进行了判断是不是body或者html节点
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4TLAiiZi-1645604296173)(C:\Users\xiaoxinxin\AppData\Roaming\Typora\typora-user-images\1645602313659.png)]](https://img-blog.csdnimg.cn/cbaa078b61334a47bf03a98156ba8cba.png)
下面对render进行了判断,如果没有render函数并且是template就转成render 如果是render就不用处理直接指向一下
er进行了判断,如果没有render函数并且是template就转成render 如果是render就不用处理直接指向一下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ncuPXBwn-1645604296174)(C:\Users\xiaoxinxin\AppData\Roaming\Typora\typora-user-images\1645602381189.png)]](https://img-blog.csdnimg.cn/15ed0168bb604c8aaff8fd11e00bcbf5.png)