语句
1、向 id=“1” 的 HTML 元素输出文本 “Hello World” :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<body>
<h1>我的第一个JavaScript程序</h1>
<p id="1">你好世界</p>
<script>
document.getElementById("1").innerHTML="Hello World"
</script>
</body>
</html>

2、通过按钮切换HTML元素内容:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<body>
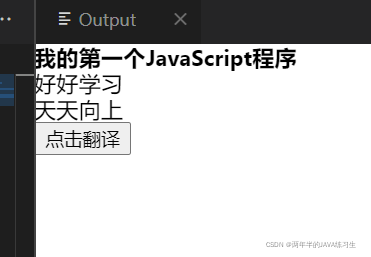
<h1>我的第一个JavaScript程序</h1>
<p id="1">好好学习</p>
<p id="2">天天向上</p>
<button οnclick="Function()">点击翻译</button>
<script>
function Function(){
document.getElementById("1").innerHTML="Good Good Study";
document.getElementById("2").innerHTML="Day Day Up!";
}
</script>
</body>
</html>


3、主要标识符:
- for ,do…while,break,try…catch,continue,if…else,return,switch,throw 用法与java中无异
- function 定义一个函数
- for…in 遍历数组或者对象的属性
- var 声明一个变量
4、如果JavaScript语句中有空格,JavaScript会忽略多余的空格
5、“\”是换行符。
这样编译错误
 加上“\”编译通过
加上“\”编译通过
