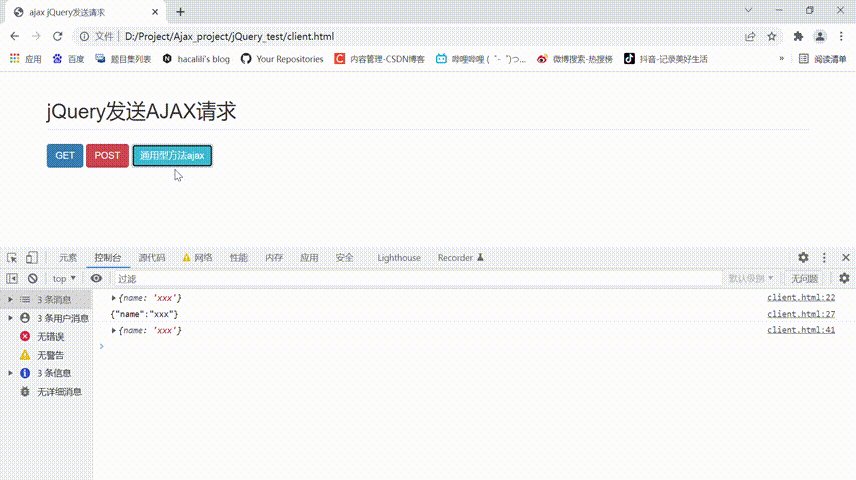
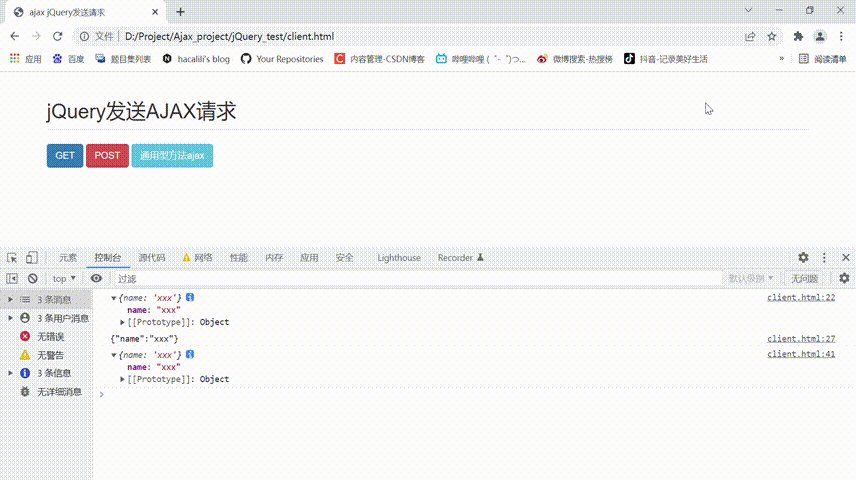
效果展示:

功能:
点击GET按钮,发送get请求;
点击POST按钮,发送post请求;
点击通用方法按钮,用ajax方法发送请求。
使用技术:
bootstrap,jQuery
代码如下:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ajax jQuery发送请求</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button type="button" class="btn btn-primary">GET</button>
<button type="button" class="btn btn-danger">POST</button>
<button type="button" class="btn btn-info">通用型方法ajax</button>
</div>
<script>
$('button').eq(0).click(function(){
$.get('http://127.0.0.1:8000/jquery-server',{a:100,b:200},function(data){
console.log(data);
},'json')
});
$('button').eq(1).click(function(){
$.post('http://127.0.0.1:8000/jquery-server',{a:100,b:200},function(data){
console.log(data);
})
});
$('button').eq(2).click(function(){
$.ajax({
url: 'http://127.0.0.1:8000/jquery-server',
// 参数
data: {a:100,b:200},
// 请求类型
type: 'GET',
// 响应体结果
dataType: 'json',
// 成功的回调
success: function(data){
console.log(data);
},
// 超时时间
timeout: 2000,
// 失败的回调
error: function(){
console.log('出错啦~');
},
// 头信息
headers: {
c: 300,
d: 400
}
})
});
</script>
</body>
</html>JS:
// 引入
const { request } = require('express');
// 创建应用对象
const express = require('express');
// 创建应用对象
const app = express();
// 创建路由规则
app.all('/jquery-server',(request,response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
const data = {name: 'xxx'};
// 设置响应体
response.send(JSON.stringify(data));
});
// 监听端口启动服务
app.listen(8000,() => {
console.log("服务已启动,8000端口监听中...");
})