搜索出来的盒子大小不一致
一般的搜索,搜索出来的盒子大小,样式基本上都是一致的。很少出现不一致的情况,但是有业务就有需求,有需求就有不一样的情况。
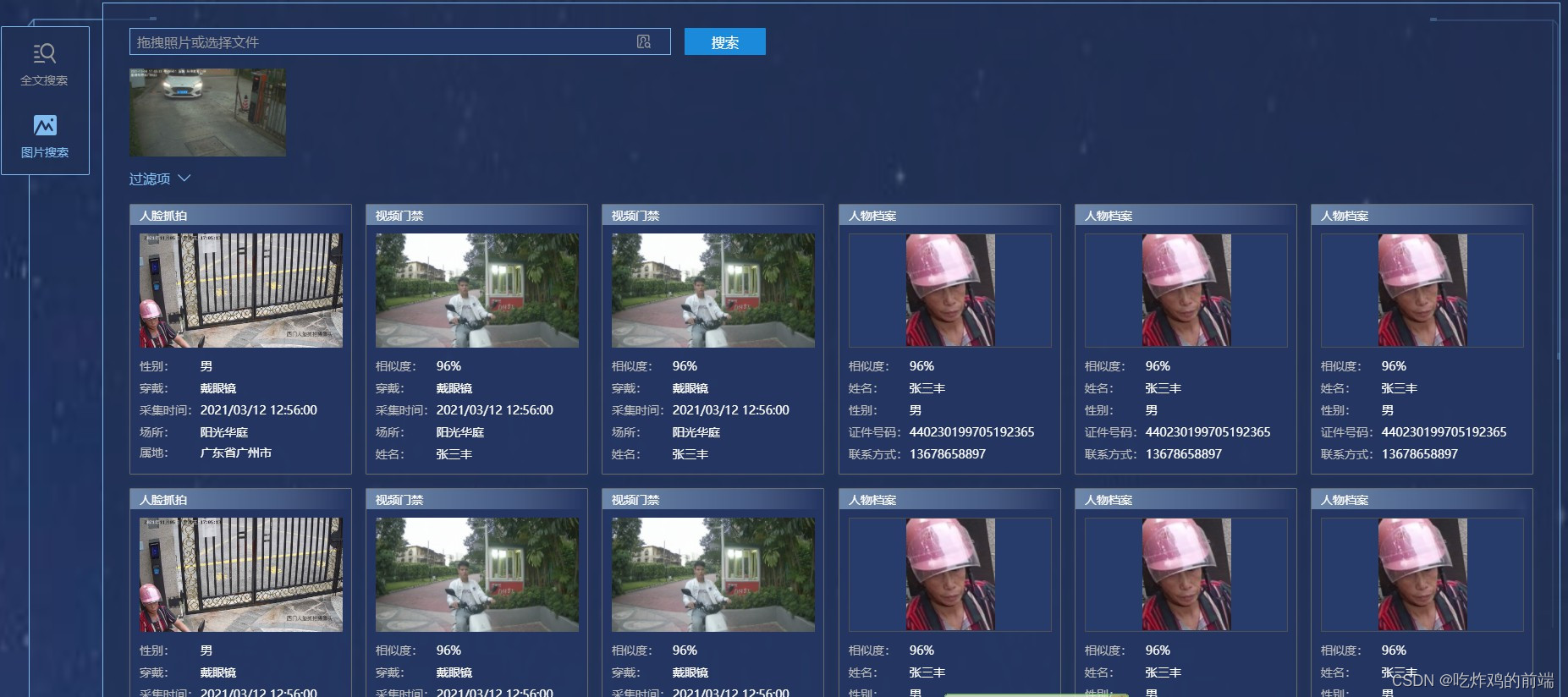
正常情况下:

需求:
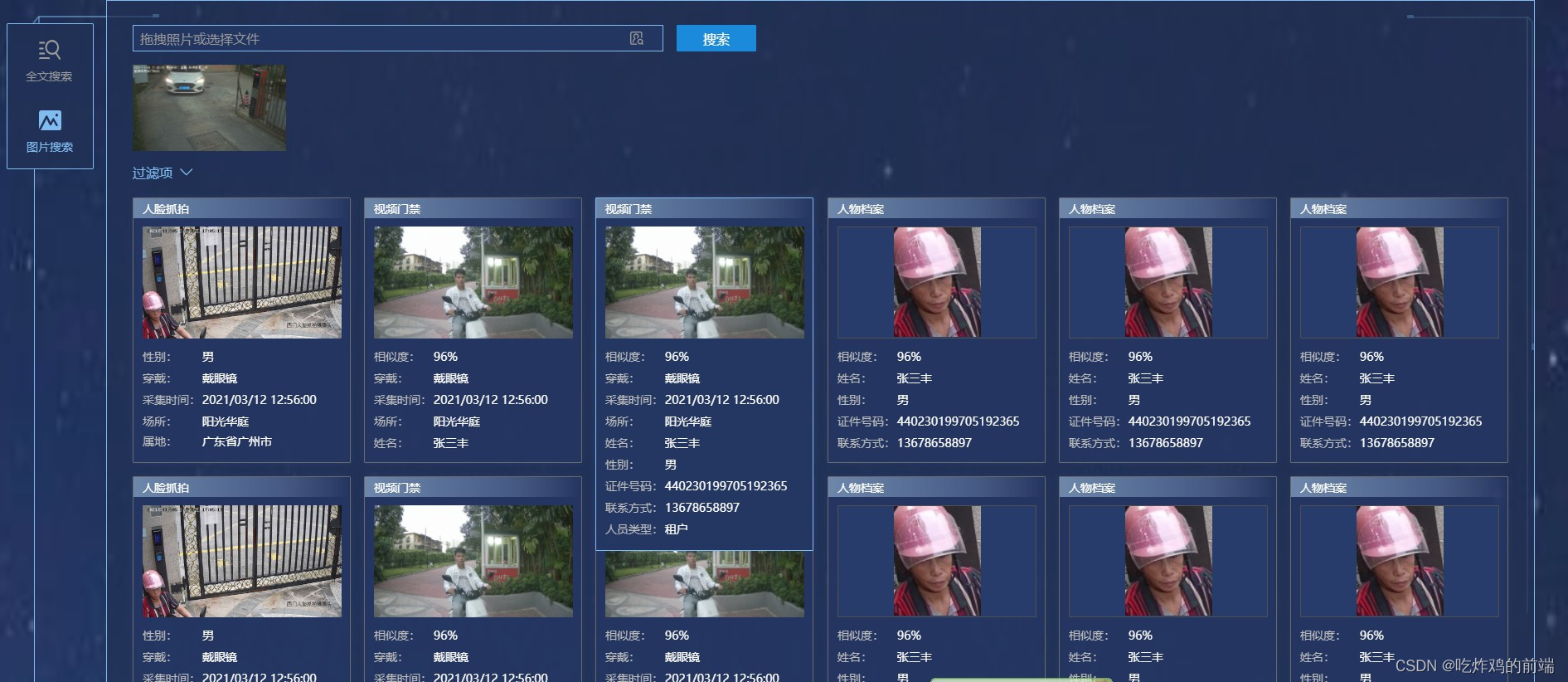
刚搜索出来时,是一样的,但是鼠标移入时,如果是属于视频门禁部分的,那么盒子就要变长以展示更多的内容

hover时:

写了个demo实现这个,还想了一部分时间,本来是想用JS监听鼠标移入来实现的,但是感觉这样子性能不大行,还是想要用CSS来解决这个问题。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: flex;
margin-top: 100px;
width: 500px;
flex-wrap: wrap;
}
.div1 {
width: 100px;
height: 100px;
position: relative;
margin-right: 20px;
margin-top: 20px;
}
.div-another-box{
width: 100px;
height: 100px;
position: relative;
margin-right: 20px;
margin-top: 20px;
background-color: red;
}
.div2 {
width: 100px;
height: 100px;
background-color: #0094ff;
overflow: hidden;
}
.div2:hover {
position: absolute;
background-color: red;
z-index: 22;
overflow: none;
height: 400px;
}
</style>
</head>
<body>
<div class="box">
<div class="div1">
<div class="div2">
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
</div>
</div>
<div class="div-another-box">
<div>222222222</div>
</div>
<div class="div1">
<div class="div2">
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
</div>
</div>
<div class="div1">
<div class="div2">
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
</div>
</div>
<div class="div1">
<div class="div2">
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
</div>
</div>
<div class="div1">
<div class="div2">
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
</div>
</div>
<div class="div1">
<div class="div2">
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
</div>
</div>
<div class="div1">
<div class="div2">
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
</div>
</div>
<div class="div1">
<div class="div2">
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
<div class="content-text">1111111111</div>
</div>
</div>
</div>
</body>
</html>