maven-editor作为一个优秀的基于vue的markdown编辑器。适用于博客类网站。
今天在开发中发现样式失效了,出现了如下问题
- 左侧的输入框正常输入,但是右侧的显示框没有显示出正确的样式。
- 单显示mavon-editor的显示框,显示样式依然失效
如果你也有样式失效的情况出现,那么恭喜你可以解决了兄弟。
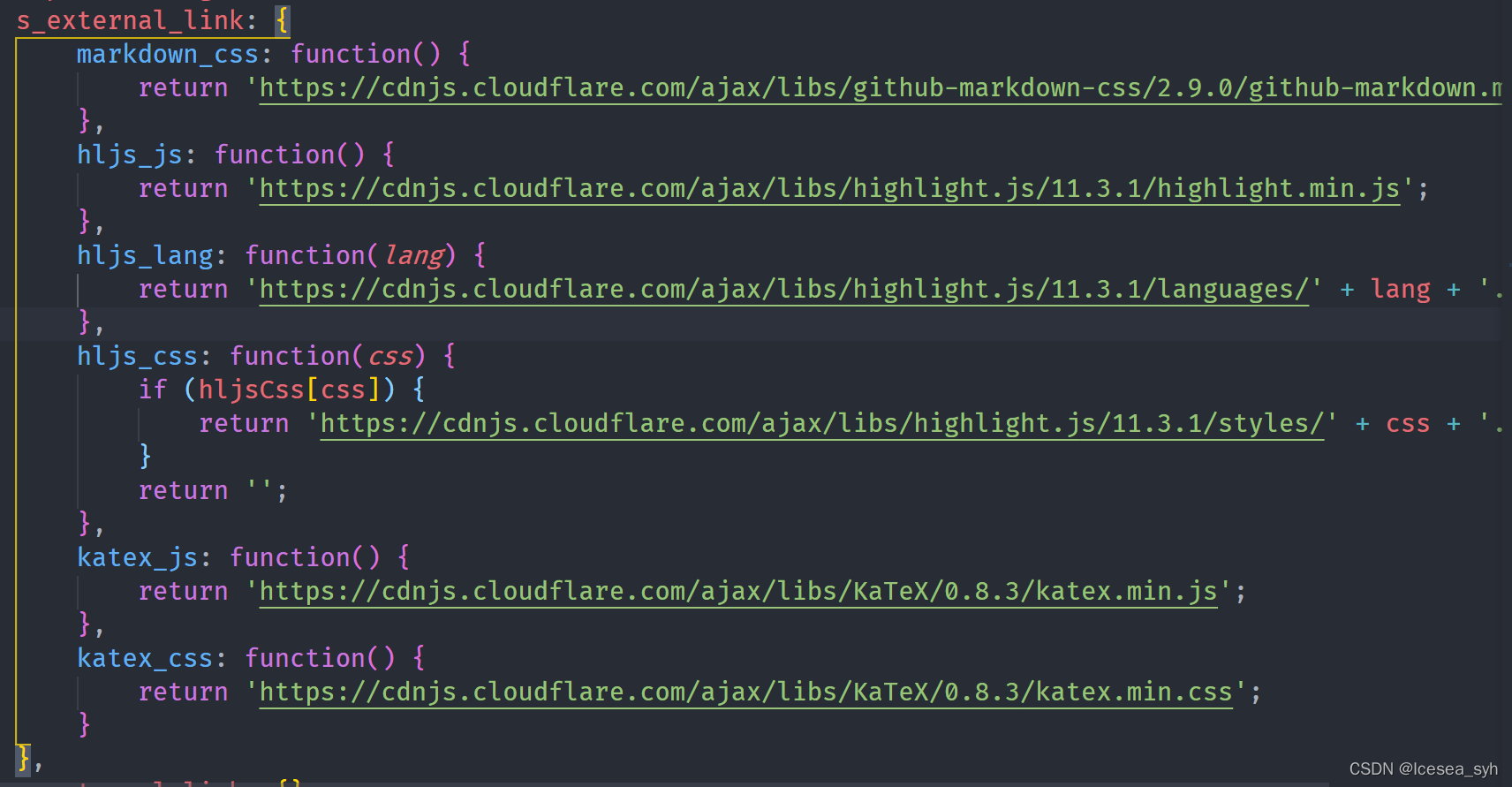
主要是因为mavon-editor源码中对于样式的获取是在线的,应该是第一次获取是在线的,这就导致我在内网环境直接copy过去样式不显示。坑啊


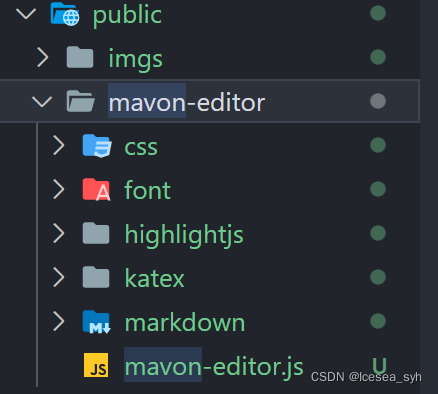
解决办法:将源码中dist文件夹下所有文件复制一遍,在前端项目public文件夹下增加mavon-editor文件夹,然后再一起放进去,如下

接下来在使用<mavon-editor>的标签下增加属性:externalLink="externalLink"并在data中定义对应路径
代码如下:
<mavon-editor
ref="md"
style="height: 100%;flex: 1"
:ishljs="true"
:externalLink="externalLink"
v-model="value"
@imgAdd="$imgAdd"
@imgDel="$imgDel"
/>
data() {
return {
externalLink: {
markdown_css: function () {
// 这是你的markdown css文件路径
return "/mavon-editor/markdown/github-markdown.min.css";
},
hljs_js: function () {
// 这是你的hljs文件路径
return "/mavon-editor/highlightjs/highlight.min.js";
},
hljs_css: function (css) {
// 这是你的代码高亮配色文件路径
return "/mavon-editor/highlightjs/styles/" + css + ".min.css";
},
hljs_lang: function (lang) {
// 这是你的代码高亮语言解析路径
return "/mavon-editor/highlightjs/languages/" + lang + ".min.js";
},
katex_css: function () {
// 这是你的katex配色方案路径路径
return "/mavon-editor/katex/katex.min.css";
},
katex_js: function () {
// 这是你的katex.js路径
return "/mavon-editor/katex/katex.min.js";
},
},
}
}