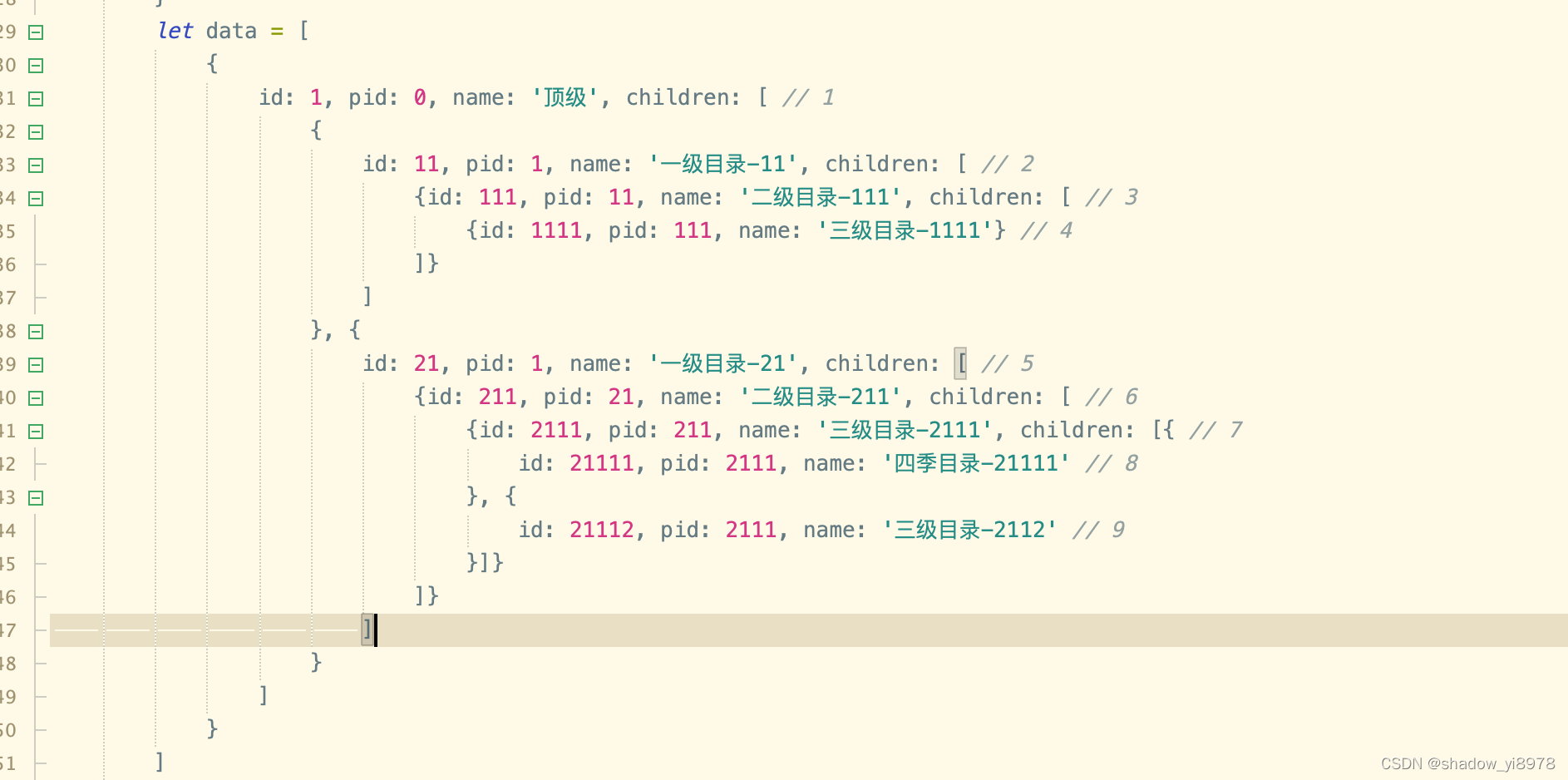
以下是原始数据结构

let data = [
{
id: 1, pid: 0, name: '顶级', children: [ // 1
{
id: 11, pid: 1, name: '一级目录-11', children: [ // 2
{id: 111, pid: 11, name: '二级目录-111', children: [ // 3
{id: 1111, pid: 111, name: '三级目录-1111'} // 4
]}
]
}, {
id: 21, pid: 1, name: '一级目录-21', children: [ // 5
{id: 211, pid: 21, name: '二级目录-211', children: [ // 6
{id: 2111, pid: 211, name: '三级目录-2111', children: [{ // 7
id: 21111, pid: 2111, name: '四季目录-21111' // 8
}, {
id: 21112, pid: 2111, name: '三级目录-2112' // 9
}]}
]}
]
}
]
}
]想要的结果是,将这个树状结构的数据平铺
function treeToArr(data, pid=null, res) {
data.forEach(item => {
res.push({ pid: pid, id: item.id, name: item.name });
if(item.children && item.children.length !== 0) {
this.treeToArr(item.children, item.id, res);
}
});
return res;
}
let resArr = []
treeToArr(data, 0, resArr)
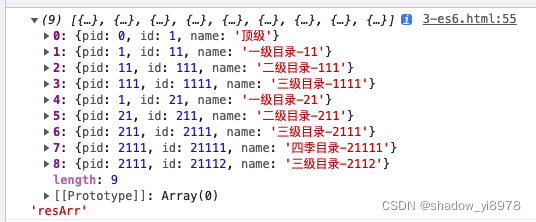
console.log(resArr, 'resArr')最后得到的效果如下:

补充: 需求为,根据文件信息,得到 一个可复制的文件夹路径,并单独点击某一级能得到那一级的name
例如:顶级/一级目录-21/二级目录/三级目录/书本名称,
let book = {id: 9099, pid: 21111, name: '不知不知,不是灯红酒绿'}
let arrRes = []
function setItemtoArr (id, arrRes) {
for (let i = 0; i <= resArr.length - 1; i++) {
if (id == resArr[i].id) {
arrRes.unshift(resArr[i])
break;
}
}
if (arrRes.length > 0 && arrRes[0].pid) {
this.setItemtoArr(arrRes[0].pid, arrRes)
}
}
setItemtoArr(book.pid, arrRes)
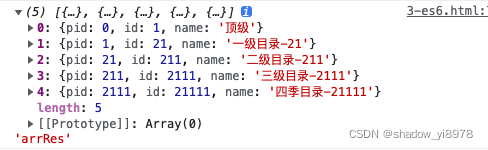
console.log(arrRes, 'arrRes')
?最后就可以通过这个数据等到想要的带有层级的效果啦
let result = arrRes.map(im => {
return im.name
})
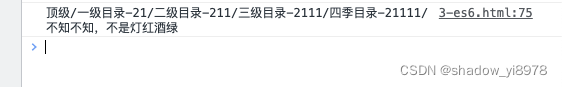
let r = result.join('/') + '/' + book.name
console.log(r)
?