前端基础知识复习(2)第三方插件们的使用
文章目录
PDF.js实现PDF文件预览
下载地址:http://mozilla.github.io/pdf.js/
使用步骤:——实现点击按钮预览指定PDF文件
1. 加载插件
在html中加载pdf.js插件
<script src="../plugins/pdfjs/build/pdf.js"></script>
- 在html中添加内容,这边添加了一个按钮,并设置点击事件
<script>
$(".handPdf").on("click",function(){
//括号里的是文件的地址
window.open("http://localhost:5500/plugins/pdfjs/web/viewer.html?file=http://localhost:5500/public/file/demo.pdf");
})
</script>
swiper.js 实现轮播功能
Swiper是目前较为流行的移动端内容滑块插件,底层是基于JavaScript的。
使用步骤
- 加载插件
在html中引入swiper-bundle.min.js和swiper-bundle.min.css文件
// css
<link rel="stylesheet" href="./plugins/swiper/swiper-bundle.min.css">
//js
<script src="./plugins/swiper/swiper-bundle.min.js"></script>
- 添加html 内容,注意:Swiper7的默认容器是
.swiper,Swiper6之前是.swiper-container
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./html/img/car1.jpg" alt=""> </div>
<div class="swiper-slide"><img src="./html/img/car2.jpg" alt=""> </div>
<div class="swiper-slide"><img src="./html/img/car3.jpg" alt=""> </div>
<div class="swiper-slide"><img src="./html/img/car4.jpg" alt=""> </div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<!-- <div class="swiper-scrollbar"></div> -->
</div>
- 初始化swiper
<script>
//初始化swiper
var mySwiper = new Swiper ('#div3 .swiper-container', {
direction: 'horizontal', // 垂直或水平切换选项
loop: true, // 循环模式选项
speed: 1000, //切换速度,即slider自动滑动开始到结束的时间(单位ms),也是触摸滑动时释放至贴合的时间。
grabCursor: true, //设置为true时,鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状。
autoplay: {
delay: 1000,
disableOnInteraction: false, //用户操作之后是否禁止滚动
}, //自动滚动
// 修改swiper自己或子元素时,自动初始化swiper
// observer:true
// 修改swiper父元素时,自动初始化swiper
//observeParents:true
//slide 可见数量
//slidesPerView:3
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
- 我们也可以给swiper添加点动画,做成弹性切换的效果,实现效果如下:

viewer.js实现图片预览
使用详解:https://www.cnblogs.com/javalisong/p/13390300.html
使用步骤:
- 引入
viewer.js和viewer.css文件
<link rel="stylesheet" href="../plugins/viewer/css/viewer.css">
<script src="../plugins/viewer/js/viewer.js"></script>
- 添加html内容,官方给的示例中,使用ul来当图片的容器,设置两个按钮实现图片的新增和删除
<ul id="img-box"></ul>
<div class="btnGroup">
<button type="button" class="btn-blue add">新增</button>
<button type="button" class="btn-green del">删除</button>
</div>
- 初始化插件,并实现按钮的点击事件
<script>
//动态添加图片
$("#img-box").append(' <li><img src="../html/img/car1.jpg" alt="图片1"></li>');
// 初始化插件
var viewer = new Viewer(document.getElementById('img-box'), {
url: 'data-original'
});
$(".add").on("click",function(){
viewer.destroy(); //销毁
$("#img-box").append(' <li><img src="../html/img/car2.jpg" alt="图片1"></li>');
viewer = new Viewer(document.getElementById('img-box'), {
url: 'data-original'
});
})
$(".del").on("click",function(){
$("#img-box li:last-child").remove();
viewer.destroy();
viewer=new Viewer(document.getElementById('img-box'),{
url: 'data-original'
});
})
</script>
- 实现效果如下

高德地图
官方文档:https://lbs.amap.com/api/loca-api/quickstart
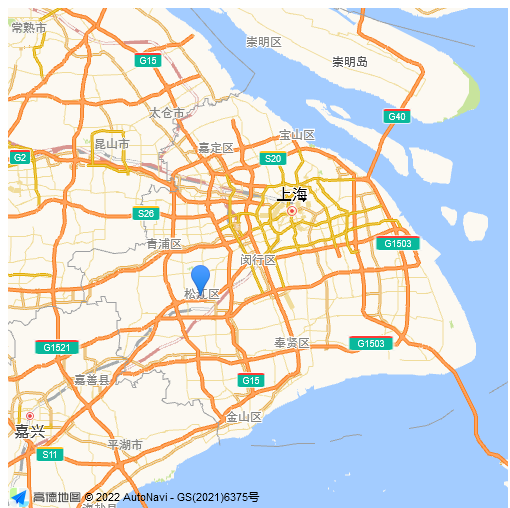
打点练习
点标记Marker
Marker类型推荐在数据量较小的时候使用,不然会加载缓慢
- 创建一个地图Map实例
var map = new AMap.Map('container', {
resizeEnable: true, //是否监控地图容器尺寸变化
center: [121.38, 31.12], //初始化地图中心点
zoom: 9 //初始化地图层级
});
- 创建一个默认图标的点标记
var marker = new AMap.Marker({
position: new AMap.LngLat(121.22, 31.03), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
title: '松江区'
});
//将创建的点标记添加到已有的地图实例
marker.setMap(map);

- 自定义图标
var icon = new AMap.Icon({
size: new AMap.Size(40, 40), // 图标尺寸
image: './icon.png', // Icon的图像
// imageOffset: new AMap.Pixel(0, -60), // 图像相对展示区域的偏移量,适于雪碧图等
imageSize: new AMap.Size(40, 40) // 根据所设置的大小拉伸或压缩图片
});
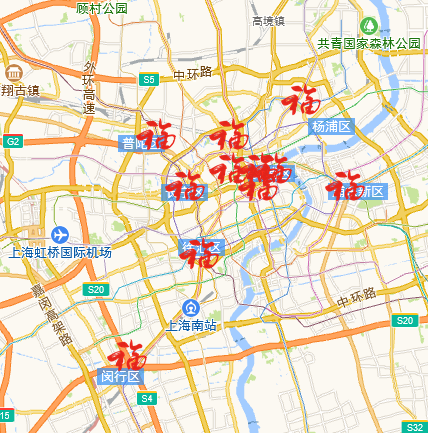
- 我们可以通过数组来实现打多个点,如我们给地图上的上海市的部分区打点(points数组),通过循环构建点
for(var i = 0, marker; i < points.length;i++){
var marker = new AMap.Marker({
position:points[i].lnglats,
offset: new AMap.Pixel(-13, -30),
map:map,
icon:icon
});
}
map.add(marker); //添加到地图
map.setFitView(); //地图自适应

- 自定义内容标记
为了能够进行更加复杂的点的效果展示,我们使用content属性进行自定义,content 属性取值为用户自定义的 DOM 节点或者 DOM 节点的 HTML 片段。
var content = '自定义DOM节点';
var marker = new AMap.Marker({
content: content, // 自定义点标记覆盖物内容
position: 经纬度, // 基点位置
offset: new AMap.Pixel(-17, -42) // 相对于基点的偏移位置
});
map.add(marker);
- 自定义样式信息窗体
官方案例:https://lbs.amap.com/demo/javascript-api/example/infowindow/custom-style-infowindow
现在我们要实现点击地图上的福字,会出现一个自定义的窗体,首先我们需要给每一个marker都绑定鼠标点击事件,并为它们添加自定义内容标记
//1、遍历点
for(var i = 0, marker; i < points.length;i++){
var marker = new AMap.Marker({
position:points[i].lnglats,
offset: new AMap.Pixel(-13, -30),
map:map,
icon:icon
});
//2.添加自定义内容标记
marker.content =
'<div class="infoWindow" style="padding: 20px 20px;color: #fff;position: relative;background: rgba(14, 82, 159, .7);border: 2px solid;border-image: linear-gradient(180deg, rgba(128, 230, 245, .3), #80e6f5, rgba(128, 230, 245, .3)) 2 2;display: inline-block;background-size: 100% 100%;max-width: 361px;">' +
'<svg οnclick="closeInfo()" class="closeBtn" style="height: 20px;width: 20px;position: absolute;right: 7px;top: 5px;font-size: 14px;"viewBox="0 0 1024 1024">' +
'<path fill="#fff" d="M609.024 512l333.5168 333.5168c26.68544 26.68544 26.68544 70.3488 0 97.03424-26.6752 26.6752-70.33856 26.6752-97.01376 0L512 609.03424l-333.5168 333.5168c-26.68544 26.6752-70.3488 26.6752-97.03424 0-26.6752-26.68544-26.6752-70.3488 0-97.024L414.96576 512 81.4592 178.4832c-26.6752-26.68544-26.6752-70.3488 0-97.03424 26.68544-26.6752 70.3488-26.6752 97.024 0L512 414.96576l333.5168-333.5168c26.68544-26.6752 70.3488-26.6752 97.03424 0 26.6752 26.68544 26.6752 70.3488 0 97.024L609.03424 512z"> </path>' +
'</svg>' +
'<div style="width: 100%;height: 100%;">' +
'<div style="width: 100%;height: 28px;line-height: 28px; white-space: nowrap">' +
'<div style="display: inline-block;min-width: 56px;font-size: 14px;color: #f8b62d;">名称:</div>' +
'<div style="display: inline-block;padding-left: 5px;min-width: 100px;color: #fff;">' +
points[i].name + '</div>' +
'</div>' +
'<div style="width: 100%;height: 28px;line-height: 28px; white-space: nowrap">' +
'<div style="display: inline-block;min-width: 56px;font-size: 14px;color: #f8b62d;">地址:</div>' +
'<div style="display: inline-block;padding-left: 5px;min-width: 100px;color: #fff;">' +
points[i].dz + ' </div>' +
'</div>' +
'<div style="width: 10px;height: 10px;position: absolute;top: -1px;background-color: transparent;border-top: 2px solid #80e6f5;left: -1px;border-left: 2px solid #80e6f5;"></div>' +
'<div style="width: 10px;height: 10px;position: absolute;top: -1px;background-color: transparent;border-top: 2px solid #80e6f5;right: -1px;border-right: 2px solid #80e6f5;"></div>' +
'<div style="width: 10px;height: 10px;position: absolute;bottom: -1px;background-color: transparent;border-bottom: 2px solid #80e6f5;left: -1px;border-left: 2px solid #80e6f5;"></div>' +
'<div style="width: 10px;height: 10px;position: absolute;bottom: -1px;background-color: transparent;border-bottom: 2px solid #80e6f5;right: -1px;border-right: 2px solid #80e6f5;"></div>' +
'<div style="z-index: 3;border-color: #0a4188 transparent transparent;border-width: 8px 7px;bottom: -16px;z-index: 3;border-color: #0a4188 transparent transparent;border-width: 8px 7px;bottom: -16px;"></div>' +
'<div style="z-index: 2;border-color: #2f73a8 transparent transparent;border-width: 12px 9px;bottom: -24px;position: absolute;border-style: solid;left: 50%;transform: translateX(-50%);"></div>' +
'</div>';
//3. 绑定点击事件
marker.on('click', markerClick);
}
//4.窗体的属性
infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
anchor: 'bottom-center', //锚点样式,包括:top-left、top-center、top-right、middle-left、center、middle-right、bottom-left、bottom-center、bottom-right
content: "",
offset: new AMap.Pixel(-10, -30)
});
//5.鼠标点击marker弹出自定义的信息窗体
function markerClick(e) {
infoWindow.setContent(e.target.content);
infoWindow.open(map, e.target.getPosition());
}
//关闭信息窗体
function closeInfo() {
map.clearInfoWindow();
}
实现效果如下:

还可以自定义锚点的位置,具体的使用可以查看官方文档:https://developer.amap.com/api/jsapi-v2/guide/overlays/marker
海量点标记
当需要在地图展示数量为十万以内的点并且需要较好的性能表现时,可以使用 AMap.MassMarks 类。
| 常用属性 | 备注 |
|---|---|
| zIndex | 图层叠加的顺序值,0表示最底层。默认zIndex:5 |
| zooms | 支持的缩放级别范围,默认范围[3-18],在PC上,取值范围为[3-18];在移动设备上,取值范围为[3-19] |
| anchor | 必填参数,图标显示位置偏移量,以图标的左上角为基准点(0,0)点 |
| url | 必填参数,图标的地址 |
| size | 必填参数,图标的尺寸 |
官方案例:https://lbs.amap.com/demo/javascript-api/example/marker/massmarks
画圆
AMap.Circle 对象为用户提供在地图图面绘制圆形覆盖物的能力,用来绘制矢量图形,随地图的缩放而改变大小。
var circle = new AMap.Circle({
center: [121.38, 31.12],
radius: 400, //半径
borderWeight: 3,
strokeColor: "#FF33FF",
strokeOpacity: 1,
strokeWeight: 1,//轮廓线宽度
strokeOpacity: 0.2,
fillOpacity: 0.5,
strokeStyle: 'dashed',
strokeDasharray: [10, 10],
// 线样式还支持 'dashed'
fillColor: '#1791fc',
});

实现点击地图改变圆的位置
map.on('click', function (e) {
circle.setCenter(e.lnglat)
layer.msg(`当前点击位置:[${e.lnglat.getLng()} ,${e.lnglat.getLat()}] <br>`);
});

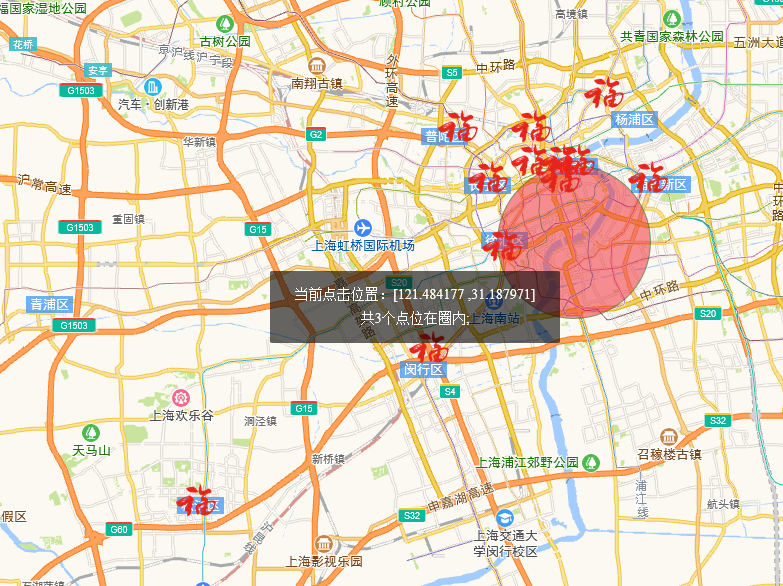
结合之前的打点练习,我们来实现圆里面的海量点个数的计算。
圆里面的海量点
- 画圆,参考上一步
- 给地图添加点击事件,点击地图改变圆的位置,同时判断圆内有多少个点。
// 地图绑定点击事件
map.on('click', function (e) {
circle.setCenter(e.lnglat)
var num = 0;
for (let i = 0; i < points.length; i++) {
let lnglat = points[i].lnglats;
circle.contains(lnglat);
// 判断点位是否在圈里
if (circle.contains(lnglat)) {
num++;
}
}
layer.msg(`当前点击位置:[${e.lnglat.getLng()} ,${e.lnglat.getLat()}] <br> 共${num}个点位在圈内;`);
});