vue创建项目架构
我们在创建一个新项目的时候肯定要搭建一个架构
1.我们先创建运行环境
production生产环境 development开发环境 test测试环境
然后可以在里面写些不同环境的变量问题
.env.test文件夹下面
NODE_ENV='test' //这个是自带内置原有的变量名,自定义的变量名都需要加上VUE_APP_变量名
VUE_APP_MODE='test' //这个变量名可以在启动项目的时候使用--mode进行不同环境项目启动命令
VUE_APP_URL='www.baidu3.com' //不同环境下的url地址
package.json下面的脚本语言
"dev": "vue-cli-service serve --mode development",
"pro": "vue-cli-service serve --mode production",
"test": "vue-cli-service serve --mode test" //三个环境下的启动命令,也可以写成serve:test这种形式,包括打包
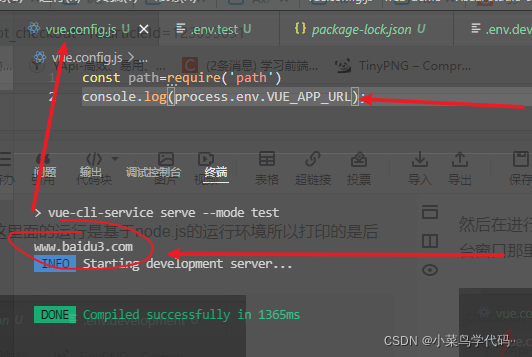
注意 :然后在进行vue.config.js的基础配置,这里面的运行是基于node.js的运行环境所以打印的是后台窗口那里

这样环境变量就创建好了
这里简单提下,习惯把main的文件下面的链式语法拆分,这样后期可以直接挂载
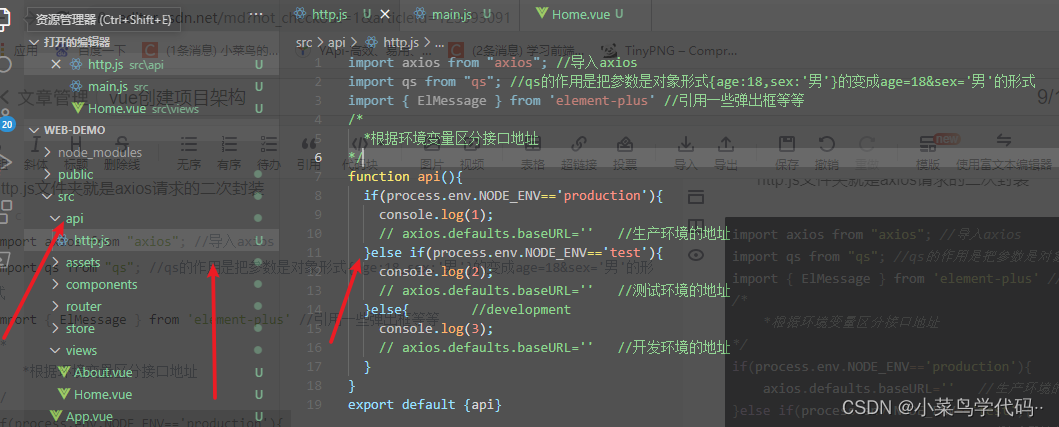
2.封装axios请求
- 首先我们先创建一个api文件,下面创建一个
http.js文件夹
http.js文件夹就是axios请求的二次封装

import axios from "axios"; //导入axios
import qs from "qs"; //qs的作用是把参数是对象形式{age:18,sex:'男'}的变成age=18&sex='男'的形式
/*
*根据环境变量区分接口地址
*/
switch (process.env.NODE_ENV) {
case "production":
console.log(1);
// axios.defaults.baseURL='' //生产环境的地址
break;
case "test":
console.log(2);
// axios.defaults.baseURL='' //测试环境的地址
break;
default:
console.log(3);
// axios.defaults.baseURL='' //开发环境的地址
break;
}
/*
*设置超时时间和跨域是否允许携带凭证
*/
axios.defaults.timeout = 100000;//访问时间
axios.defaults.withCredentials = true;//是否允许访问带令牌,跨域
/**
* 设置请求传递数据的格式
*/
axios.defaults.headers['Content-Type'] = 'application/x-www-form-urlenconded';//设置请求头age=18&name="zjb"
//下面这个针对post请求
axios.defaults.transformRequest = data => qs.stringify(data);//这个是把对象形式变成xxx=xxx
/**
* 设置请求拦截器
* token校验(JWT),接收到服务器返回的token存储到vuex/本地存储中,
*/
axios.interceptors.request.use(config => {
//携带上token
let token = localStorage.getItem('token');//假设token存储在本地
token && (config.headers.Authorization = token);
return config
}, error => {
return Promise.reject(error)
});
/**
* 设置响应拦截器
*/
// axios.defaults.validateStatus=status=>{
// //自定义响应成功的http状态码
// return /^(2|3)\d{2}$/.test(status)
// }
axios.interceptors.response.use(res => {
return res.data
}, error => {
let { res } = error
if (res) {
//服务器返回有结果 下面去判断每个状态码做的事
} else {
//服务结果都没有返回 1.服务器崩了2.断网
if (!window.navigator.onLine) {
//断网处理
return;
}
//服务器问题
return Promise.reject(error)
}
})
export default axios;
3.接下来开始分模块引用
在创建一个api.js
导入模块的请求 统一到处
/**
* 定义数据请求的唯一入口
*/
import login from './login'
export default {
login
}
login文件夹下面的请求
import axios from './http'
function login(){
return axios.post('/login',{
// 参数
xxx:'xxx'
})
}
export default {login}
最后把api绑定在原型链上就好了
app.config.globalProperties.$api = axiosHttp