CSS盒子模型是很重要的一个知识点,尽管现如今flex布局普及,了解并掌握盒子模型还是必不可少的。
一、盒子模型是什么?

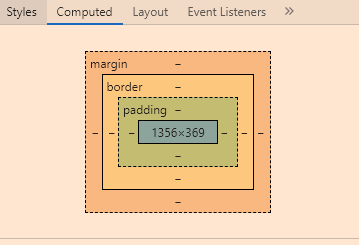
如上图,这就是一个盒子模型,这样类似的图在浏览器开发者工具中的Elements中能够找到。
二、盒子模型的组成
1.元素本身大小
以下的代码
<div class="test"></div>
<div class="test"></div>
.test{
width:50px;
height:50px;
background-color: greenyellow;
padding: 5px;
margin: 5px;
border: 2px solid black;
}
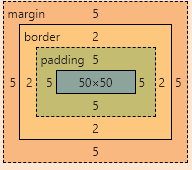
浏览器中的显示

其实清晰明了,50*50是元素的宽高,而外面一层的padding就是内边距,那内边距就是在边框里面的边距。
接着是border,border这里是2,这其实就是我们常说的边框。
从我个人的理解上来说,一个元素的宽高,内边距,和边框,都属于这个元素本身。
而外边距不同,外边距,也就是margin,是这个元素与其他元素的距离,是它们之间的距离

如图,这两个div中间的距离就是外边距
坑点
三.盒模型常见的问题-边距塌陷和父子嵌套margin塌陷
边距塌陷
这个其实我们上面已经出现了,具体原因不知道为什么。当我们两个块状元素,就比如上图,上面的div设置了margin-bottom:5px,而下面的div设置了margin-top:5px,以我们预期,应该这两个div的间隔是20,可实际上却是10。
这里其实要遵循一个定律
两个相邻的外边距都是正数时,外边距结果是两者之间较大的值。
两个相邻的外边距相同时,外边距结果是两者中任意一个。
父子嵌套margin塌陷
如下代码
<div class="test2">
<div class="son"></div>
</div>
.test2{
width:50px;
height:auto;
background-color: yellowgreen;
margin-top: 5px;
}
.son{
width:25px;
height:25px;
background-color: #0080FF;
margin-top: 15px;
}

这里我们的本来想法是要给子元素加上margin,让它离外面的父元素有一些距离的,也就是下面这样

但由于父元素的高度自动,而且父元素设置上边距,并且子元素也设置了上边距时,就会产生所谓塌陷。
四、盒子模型塌陷问题解决方法
边框塌陷
边框塌陷很好解决,我们只需要给定其中一个元素我们想要的margin值就可以了
父子嵌套margin塌陷
给父元素设置:
- 设置padding值
- 设置border值
- 设置
overflow:hidden
总结
盒子模型的概念还是挺重要的,而这些塌陷问题,个人认为,并不用去细究,出现时知道怎么解决即可