先上整体代码:
const beforeSearchSubmit = (par) => {
//par 就是你搜索表单输入的内容
}
<ProTable
headerTitle="查询表格"
columns={columns}
rowKey="key"
params={
params
}
beforeSearchSubmit={beforeSearchSubmit}
search={{
labelWidth: 100,
span: 12,
optionRender: ({searchText, resetText}, {form}, dom) => [
<Button type="primary">check</Button>,
<Button type="primary">Normal</Button>,
<Button
key="searchText"
type="primary"
onClick={() => {
// console.log(params);
form?.submit();
}}
>
{searchText}
</Button>,
<Button
key="resetText"
onClick={() => {
form?.resetFields();
}}
>
{resetText}
</Button>
]
}}
request={(params) => {
return getStorageAPI(params,searchParams)
}}
/>关于搜索菜单的内容,主要关注ProTable身上的以下两个属性
search beforeSearchSubmit
1.search对象
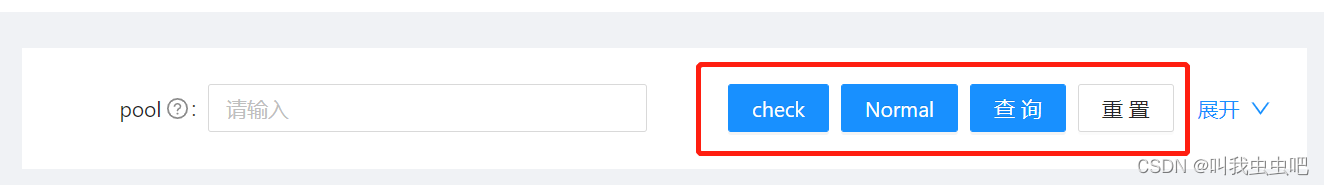
(1)optionRender : 自定义搜索操作栏
searchText, resetText对应组件自身提供的搜索和重置按钮,我需要在这两个按钮前面加上自己的其他操作,比如搜索类型等等,效果如下图:

?2.beforeSearchSubmit
自定义搜索操作事件来了
proTable 默认是把搜索框的内容直接放到了表格的 params 里面的,有些时候我们的搜索字段可能需要更改,或者后台需要的数据格式比较特殊,这个时候我们就可以在这里做操作了
注意 如果你配置了该方法,那么查询事件就会失效,你可以在这个方法里通过更新 params的方式来实现更新表格
?另外 如果想更改搜索表单的key,在colums里的formItemProps属性可以实现,代码如下:
const columnsData = [
{
title: 'pool',
dataIndex: 'pool',
valueType: 'textarea',
ellipsis: true,
copyable: true,
tip: '标题过长会自动收缩',
formItemProps: {label: 'xxxx'}, //修改查询表单的label值
}
]