项目描述
该项目是我在网上看其他博客的时候无意中看到的,看见别人居然能实现这种操作很好奇
项目要求做到
- 监控网页状态
- 记录离开次数
- 离开时间
记录离开页面
实现这个切换页面功能需要用到一个web的APIvisiblitychange
visibilitychange - Web API 接口参考 | MDN (mozilla.org)
Document.visibilityState - Web API 接口参考 | MDN (mozilla.org)
document.addEventListener("visibilitychange", function() { console.log( document.visibilityState ); });大致就是通过监听
visiblitychange获取当前的状态,根据状态document.visibilityState去操作
创建html
创建一个标准的html页面
监控是否离开页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个标签</title>
</head>
<body>
<h1>这是第一个标签页</h1>
<script>
document.addEventListener('visibilitychange' , () => {
let state = document.visibilityState
if(state == "hidden") {
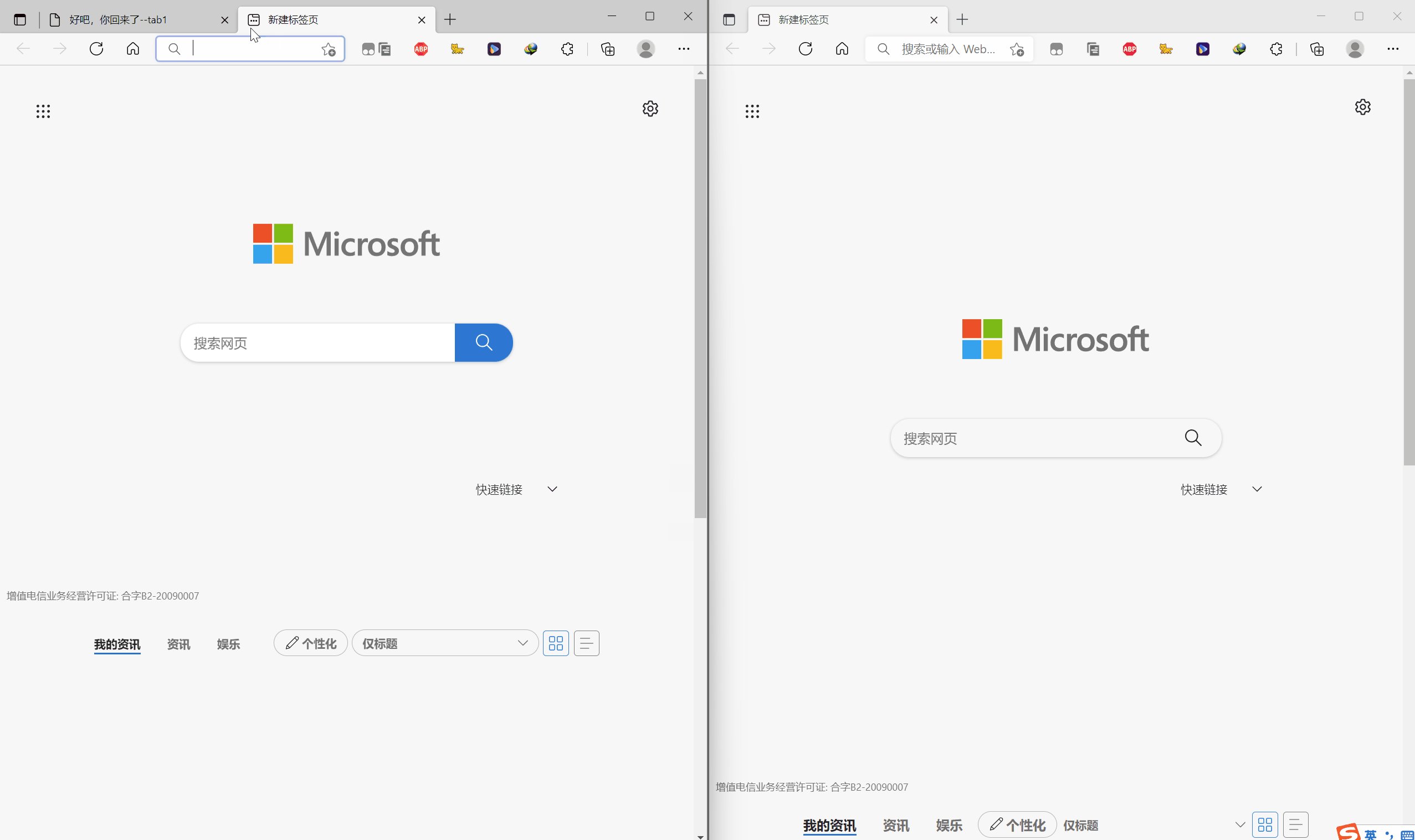
document.title = "我知道,你切换标签页了--tab1"
} else {
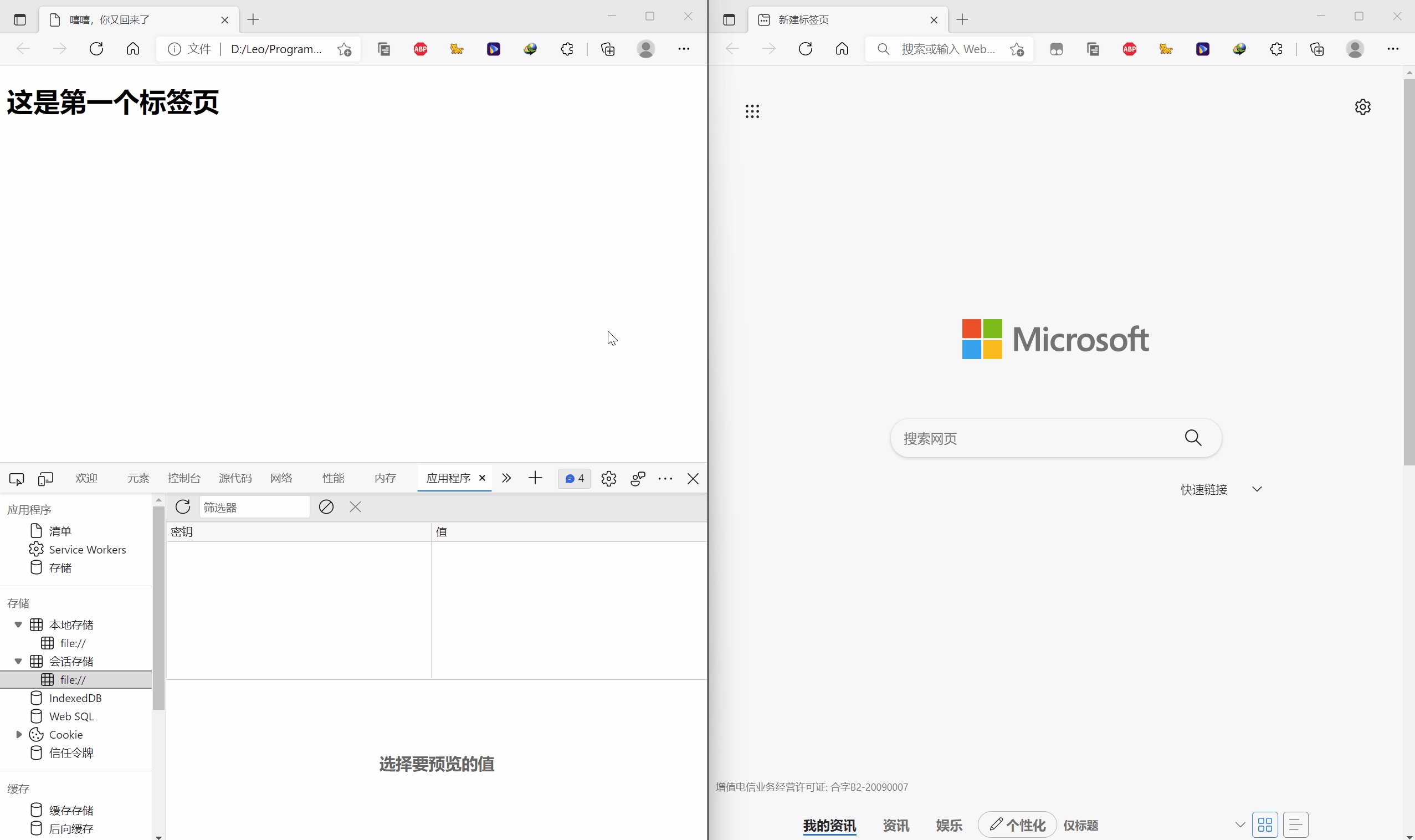
document.title = "嘻嘻,你又回来了"
}
})
</script>
</body>
</html>

监控是否切屏
根据MDN对state的陈述,visible对部分可见也会触发,所以对于分屏监控是无法监测到的
所以需要监控另一个状态是否foucus,即是否是去当前页面的焦点
window.onblur = () => {
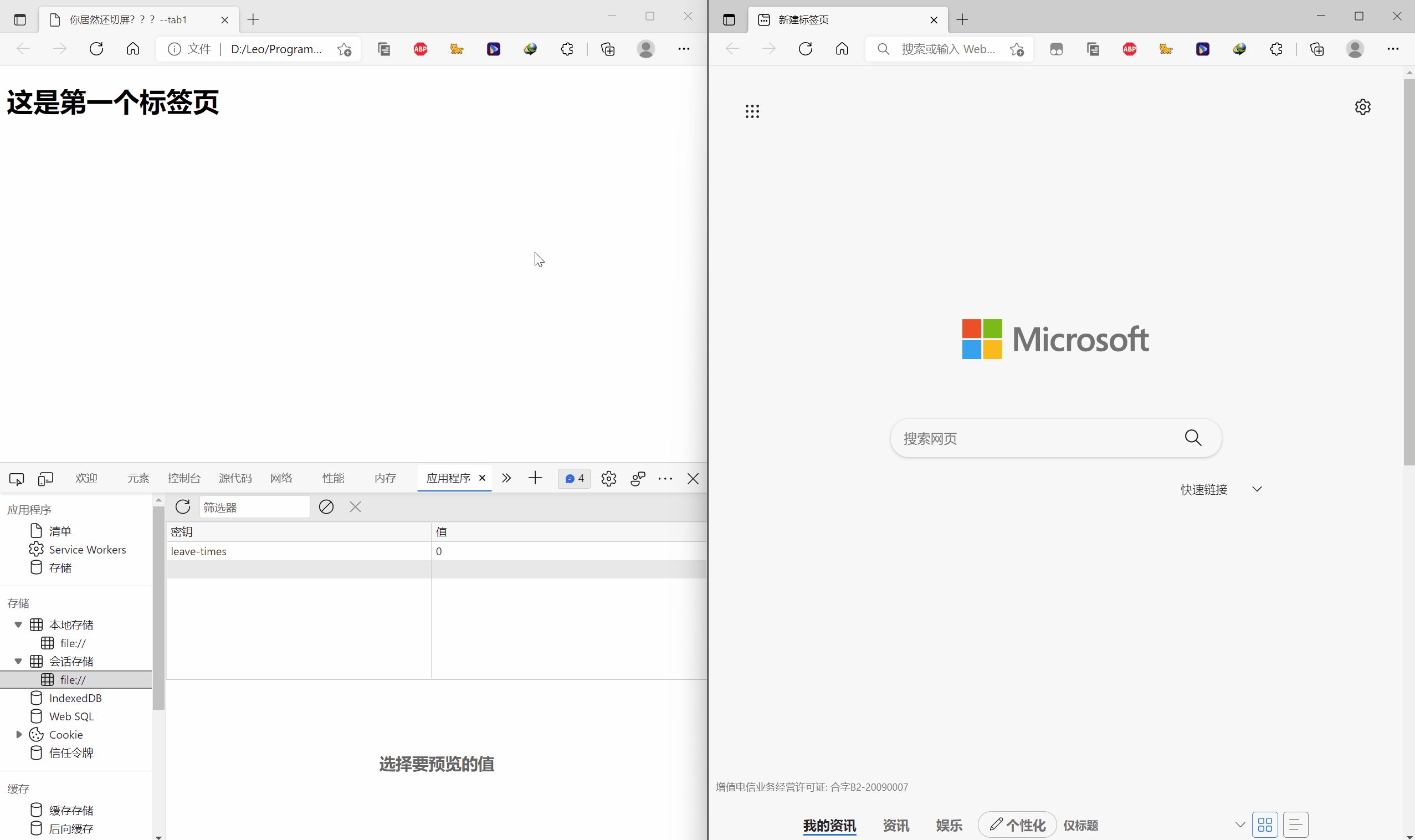
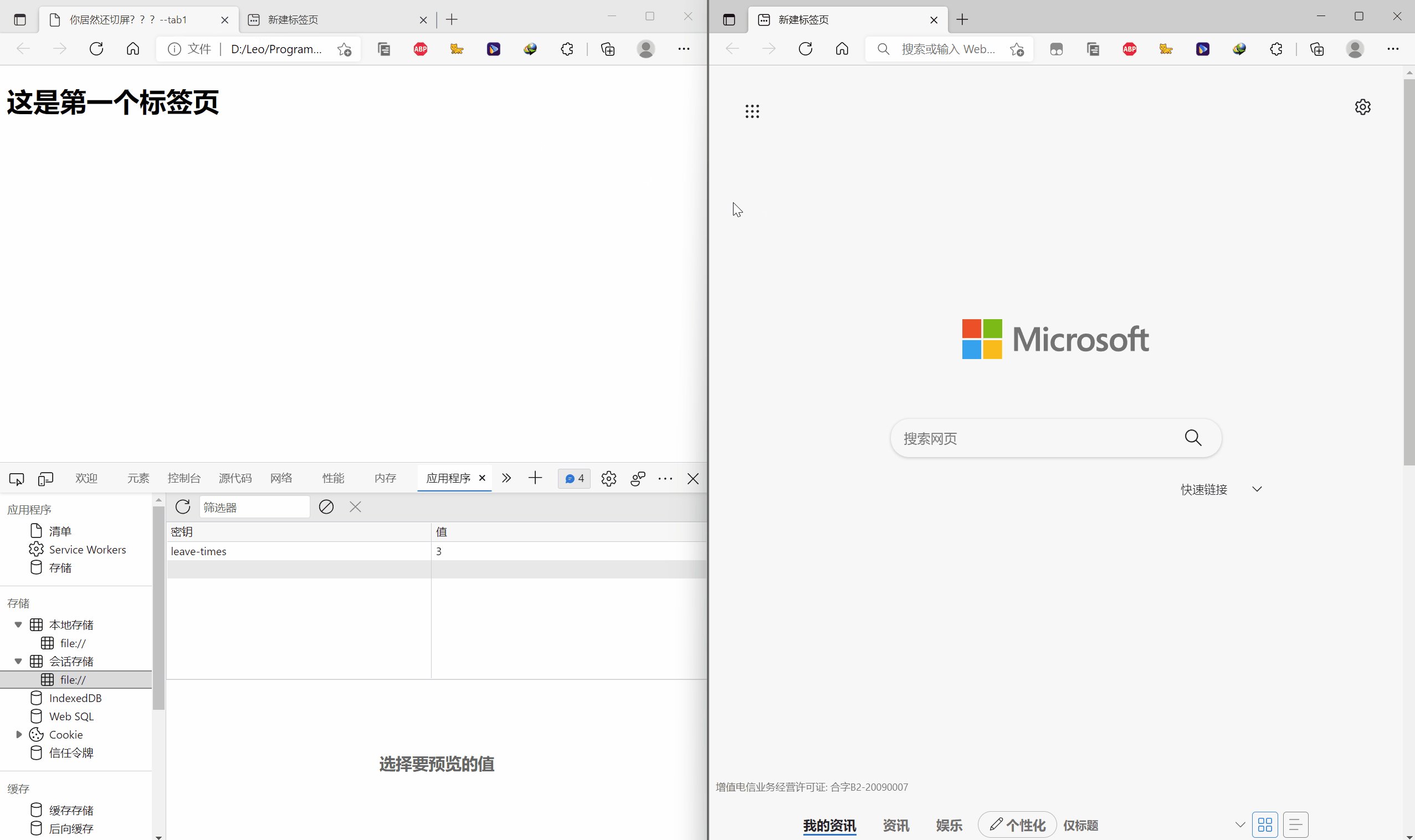
document.title = "你居然还切屏???--tab1"
}
window.onfocus = () => {
document.title = "好吧,你回来了--tab1"
}

记录时间
放置一个标志位,查看是否是触发切屏或者切换标签页,并保存此时的时间戳
当下一次重新触发的时候,显示切屏时间
由于多次出现多次,所以封装成一个函数
let isCut = false
let lastTime;
function recordTime() {
isCut = true
lastTime = Date.now()
}
function showTimeDiff() {
if (isCut) {
let timeDiff = (Date.now() - lastTime) / 1000;
// alert(`你切屏出去${timeDiff}`)
console.log(timeDiff);
isCut = false
}
}

离开次数
不管是切屏还是离开新建标签页都需要进行计时,而且不会因为刷新而中断
由此想到sessionStorage
function countTimes() {
let store = window.sessionStorage.getItem('leave-times')
if( store === null) {
window.sessionStorage.setItem('leave-times', 0)
return
}
store ++;
window.sessionStorage.setItem('leave-times' , store);
}