、、、、、、、、、、、仅对以前所学做复习记录使用、、、、、、、、、
安装
npm i element-ui -S
完整引入:
打包后文件偏大,按需引入最好

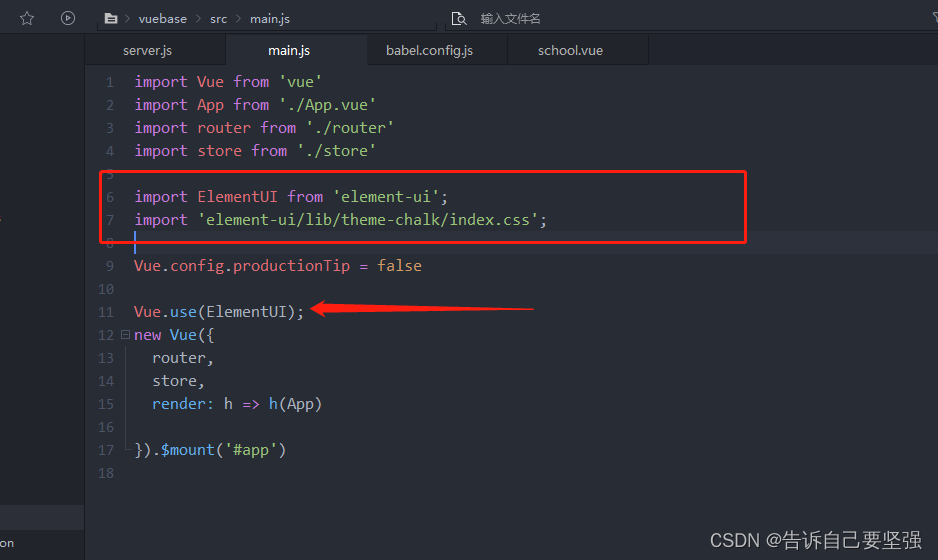
main.js中引入:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
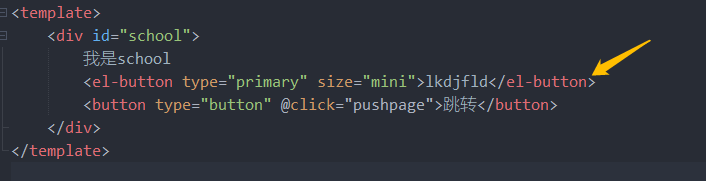
使用:

二、按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
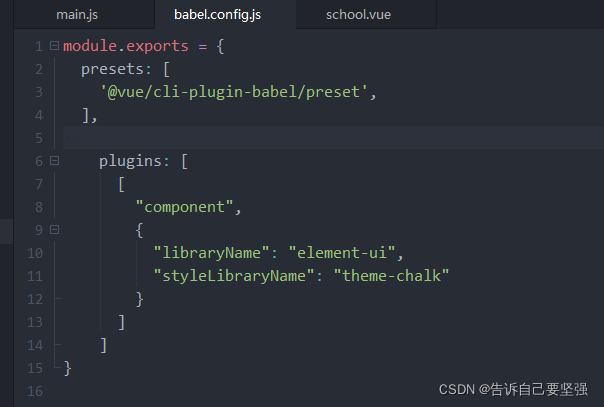
babel.config.js中配置
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]

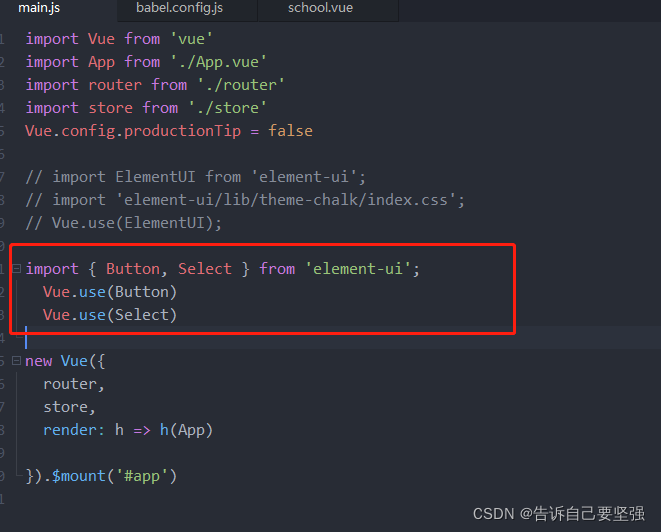
main.js中引入:
import { Button, Select } from 'element-ui';
Vue.use(Button)
Vue.use(Select)
// 需要什么引入什么
这里不需要导入样式文件
// import ‘element-ui/lib/theme-chalk/index.css’;
系统会自动给你加上样式。

启动npm run serve
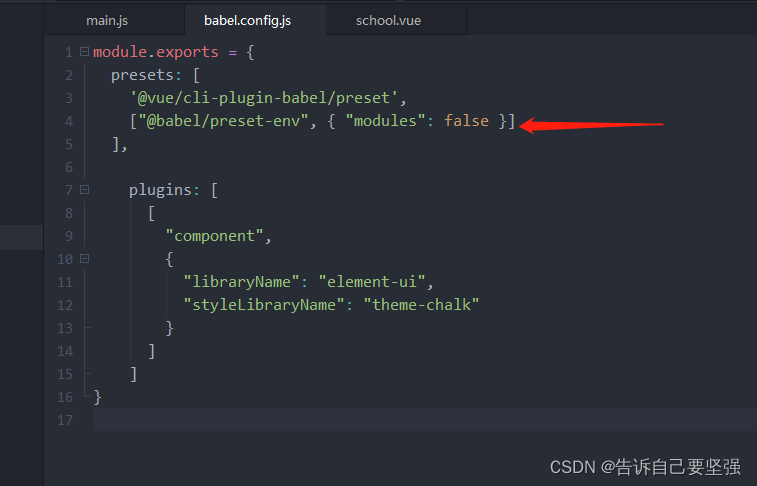
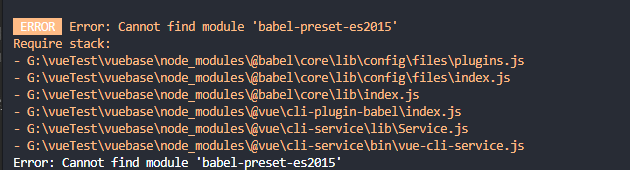
如果出现一下情况

在babel.config.js中写入
["@babel/preset-env", { "modules": false }]